标签:
工作中经常用到水平垂直居中的方法,尤其是垂直居中,其中有非常多的学问,一直疏于总结,今天儿周末,来review一下:
HTML结构:
<div class="container"> <div class="content"></div> </div>
.container{ background-color: #4EA46A; height: 200px; width:80%; } .content{ height:100px; background-color: #2E5F3F; }
.content{ width : 100px; position: absolute; left:50%; margin-left:-100px;/*content宽度的一半*/ top:50%; margin-top:-50px; }
限制条件:需要知道元素宽高的值;
这里附带一个小的知识点:CSS中margin-top/bottom(padding-top/bottom)百分比以最近的块级祖先元素的宽度而不是高度为基准
平时蛮多时候都使用 margin:0 auto 来水平居中,但实际上这种方法也可以实现垂直居中,我也是才知道~ 来看看下面的代码:
.container{ background-color: #4EA46A; height: 200px; width:50%; margin: 100px auto; position: relative; } .content{ width: 80%; height:50%; background-color: #2E5F3F; } .content{ margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
这种实现绝对居中方法的工作机制如下所示:
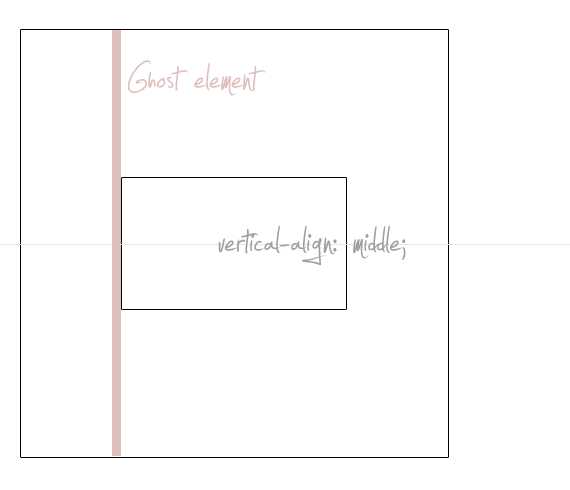
使用table的特殊属性——table-cell在设置为vertical-align:middle之后,单元格内容位于所在行中间显示的原理,进行垂直居中;
限制:需要为居中元素增加一个额外wrapper:
<div class="container"> <div class="contentWrapper"> <div class="content"></div> </div> </div>
CSS代码如下:
.container{ display:table; } .contentWrapper{ vertical-align: middle; display: table-cell; } .content{ width: 100%; height:50%; background-color: #2E5F3F; }
CSS-Trick中相应文章 https://css-tricks.com/centering-in-the-unknown/ 通过伪类元素撑开高度,结合inline-block和vertical-align:middle实现垂直居中:
其原理如下:

<div class="container"> <div class="content">What‘s past is prologue</div> </div>
.container2{ text-align: center; } .container2:before{ content: ‘‘; display: inline-block; vertical-align: middle; height: 100%; margin-right:-0.25em;/*调整位置*/ } .content2{ display: inline-block; vertical-align: middle; line-height:40px; color: #2E5F3F; border:1px solid #2E5F3F; }
这种方法的优势在于:可以再不知道父元素及子元素的宽度的基础上进行居中
限制:当子元素宽度很长,接近100%时将会被挤到顶部(after伪元素)或 挤出容器(before伪元素)
需设置如 max-width:calc(100% - 0.5em)的最大宽度进行限制
使用流体布局之后发现这才是真正的水平垂直居中好嘛?
.container3{ display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align:center; -webkit-align-items:center; -ms-flex-align:center; align-items:center; -webkit-box-pack:center; -webkit-justify-content:center; -ms-flex-pack:center; justify-content:center; }
默认主轴为横轴:justify-content定义弹性项目在当前行上沿主轴的排列方式,align-items沿侧轴的排列方式
限制:兼容问题:IE11+支持
常用的水平垂直居中的方式总结这么多先
标签:
原文地址:http://www.cnblogs.com/Rylai-FE/p/5638355.html