标签:
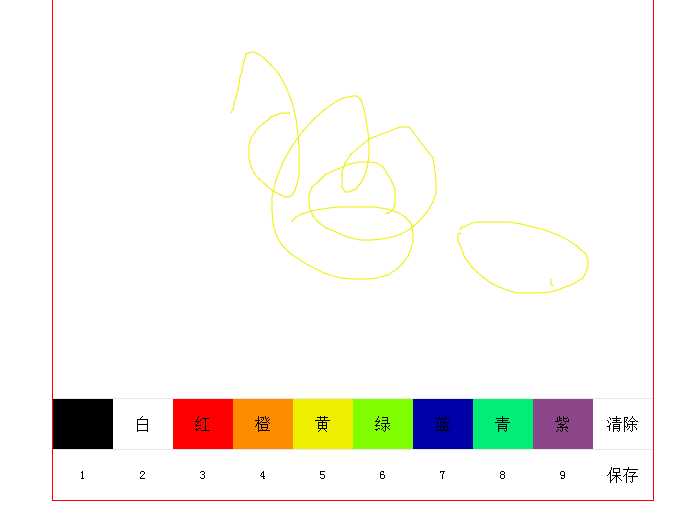
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/main.css"/> </head> <body> <div class="container"> <p id="message"></p> <div class="cvs-wrap"> <canvas id="cvs" width="600" height="400"></canvas> </div> <div class="pencolor" id="pencolor"> <ul> <li style="background: #000000;">黑</li> <li style="background: #ffffff;">白</li> <li style="background: #FF0000;">红</li> <li style="background: #FF8C00;">橙</li> <li style="background: #EEEE00;">黄</li> <li style="background: #7FFF00;">绿</li> <li style="background: #0000AA;">蓝</li> <li style="background: #00EE76;">青</li> <li style="background: #8B4789;">紫</li> <li onclick="clearimg()">清除</li> </ul> </div> <div class="pensize" id="pensize"> <ul> <li style="font-size: 1px;">1</li> <li style="font-size: 2px;">2</li> <li style="font-size: 3px;">3</li> <li style="font-size: 4px;">4</li> <li style="font-size: 5px;">5</li> <li style="font-size: 6px;">6</li> <li style="font-size: 7px;">7</li> <li style="font-size: 8px;">8</li> <li style="font-size: 9px;">9</li> <li style="font-size: 16px;">保存</li> </ul> </div> </div> <script type="text/javascript" src="js/main.js"></script> </body> </html>
*{margin: 0;padding: 0;}
.container{width: 600px; height: 502px; margin: 0 auto;border: 1px solid #ff0000;}
.cvs-wrap{width: 600px;height: 400px;}
.pencolor{width: 600px;height: 50px;border-top: 1px solid #e7e7e7;}
.pensize{width: 600px;height: 50px;border-top: 1px solid #e7e7e7;}
.pencolor li,.pensize li{float: left;list-style: none; width: 60px;height: 50px;text-align: center;line-height: 50px; display: block;}
window.onload = function() {
var active = false;
// console.log(pencolor) ;
// console.log(pensize) ;
var canvas = document.getElementById("cvs");
var pencolor = document.getElementById(‘pencolor‘).getElementsByTagName(‘li‘);
var pensize = document.getElementById(‘pensize‘).getElementsByTagName(‘li‘);
var cxt = canvas.getContext("2d");
canvas.onmousedown = function(event) {
active = true;
//获取x
x = event.clientX - canvas.offsetLeft;
//获取y
y = event.clientY - canvas.offsetTop;
// console.log(x, y);
}
canvas.onmousemove = function(event) {
if(active == true) {
//获取x
x2 = event.clientX - canvas.offsetLeft;
//获取y
y2 = event.clientY - canvas.offsetTop;
console.log(x2, y2, active);
cxt.beginPath();
cxt.moveTo(x, y);
cxt.lineTo(x2, y2);
cxt.strokeStyle = color;
cxt.lineWidth =size;
cxt.lineCap="round";
cxt.stroke();
cxt.closePath();
x = x2;
y = y2;
}
}
canvas.onmouseup = function() {
active = false;
}
for(var i = 0; i < pencolor.length; i++) {
var color="rgb(0,0,0)";
pencolor[i].onclick = function() {
// console.log(pencolor);
color = this.style.backgroundColor;
// console.log(color);
return color;
alert(color);
}
}
for(var j = 0; j < pencolor.length; j++) {
var size="1px";
pensize[j].onclick = function() {
// console.log(pencolor);
size = this.innerHTML;
// console.log(size);
return size;
console.log(size);
}
}
}

标签:
原文地址:http://www.cnblogs.com/zimuzimu/p/5686699.html