标签:
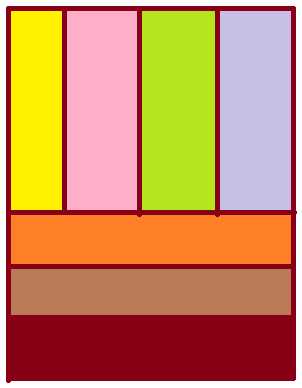
Hello大家好,让我们今天来实现一个大色块的设计~~比如说,像酱紫的,是的,我就是这样一个喜欢很明媚颜色的女纸。

线性布局里,开始最让我绕的就是vertical和horizonal属性,vertical表示一块一块垂直排列,horizonal表示一块一块水平排列。因此,我们一下子就可以看出来,上半部分是horizonal属性,下半部分是vertical属性。
第一个知识点是平均分的实现,上半部分在水平方向上平均分,那么weight属性置为1,width属性置为0;下半部分在垂直方向上平均分,则weight属性置为1,height属性置为0,其实这个很好记,如果在水平方向上平均分,那么它的宽度由1:1:1这样的比例决定,而不是具体的数值。
第二个知识点是颜色的选取,我们需要在values-->colors.xml中添加颜色,并在linear.xml中使用。
第三个就是实现的逻辑了,首先,最外面的大框是一个LinearLayout,它分为上下两个部分,所以属性为vertical.在这个大框下,再建立两个LinearLayout,上半部分为horizonal,下半部分为vertical.里面的设计就是平均分的设计了
代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="horizontal" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"> <TextView android:layout_weight="1" android:layout_width="0dp" android:background="@color/colorAccent" android:layout_height="match_parent" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:background="@color/purple" android:layout_height="match_parent" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:background="@color/purple2" android:layout_height="match_parent" /> <TextView android:layout_weight="1" android:layout_width="0dp" android:background="@color/blue" android:layout_height="match_parent" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"> <TextView android:layout_weight="1" android:layout_width="match_parent" android:background="@color/yellow" android:layout_height="0dp" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:background="@color/orange" android:layout_height="0dp" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:background="@color/red" android:layout_height="0dp" /> <TextView android:layout_weight="1" android:layout_width="match_parent" android:background="@color/brown" android:layout_height="0dp" /> </LinearLayout> </LinearLayout>
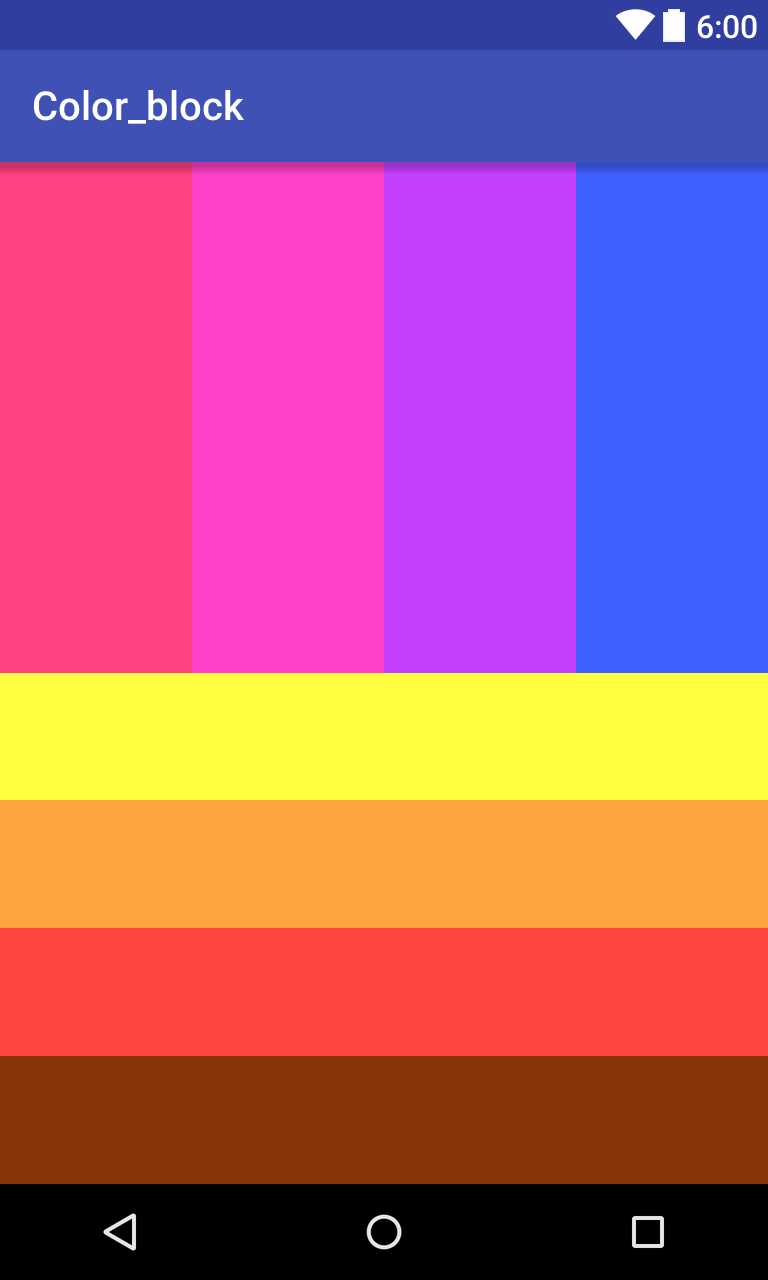
显示结果:

喜欢就点个赞哦 么么哒~![]()
《原创·创世纪》
标签:
原文地址:http://www.cnblogs.com/soada/p/5689730.html