标签:
1.行内标签转换成块级标签的方法
<span style="height:30px;width:550px;display:block">span1</span>
2.块级标签转换成行内标签的方法
<div style="height:30px;width:550px;display:inline">div1</div>
初始的情况:
<span style="height:30px;width:550px;background-color:#ccc;display:inline">span1</span> <span style="height:30px;width:550px;background-color:#ccc;display:inline">span2</span> <div style="height:30px;width:550px;background-color:#ccc;display:block">div1</div> <div style="height:30px;width:550px;background-color:#ccc;display:block">div2</div>

改变后:
<span style="height:30px;width:550px;background-color:#ccc;display:block">span1</span> <span style="height:30px;width:550px;background-color:#ccc;display:block">span2</span> <div style="height:30px;width:550px;background-color:#ccc;display:inline">div1</div> <div style="height:30px;width:550px;background-color:#ccc;display:inline">div2</div>

2.行内标签设置宽和高不起作用的,它的宽和高是由其中的内容决定的。
所以如果要设置行内标签的高度则需转换成块级元素
行内标签有,span,strong,img,a
/* 如果设置a标签的高度则需转换成块级元素 */
#menu ul li a{
text-decoration: none;
display: block;
/* height:30px;
line-height: 30px; */
padding:10px;
background-color: #f6f5ec;
border-left: 5px solid #999;
}
#menu ul li a:hover{
background-color: #d9d6c3;
}
此外a标签有伪类,伪类的作用就是让其有很多状态
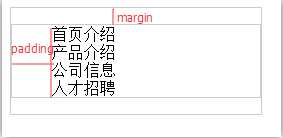
3..设置padding和margin的技巧
border:1px solid #ccc;这是一个技巧,可以用来判断内边距padding和外边距margin


#menu ul{
list-style: none;
/* border:1px solid #ccc;这是一个技巧,可以用来判断内边距padding和外边距margin */
margin:0;
padding: 0;
}
标签:
原文地址:http://www.cnblogs.com/GumpYan/p/5690100.html