标签:
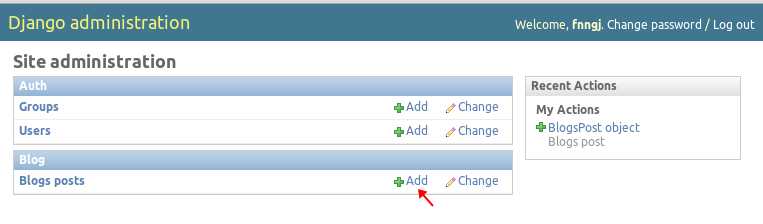
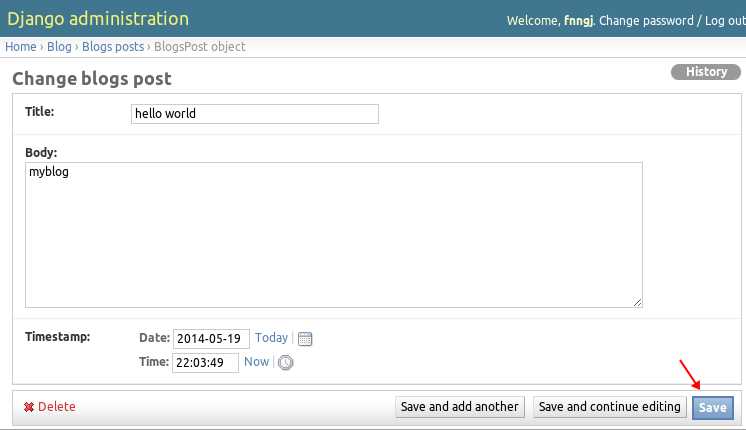
向opm的admin后台里,添加blog中新数据,进行管理:
设置admin应用 ,修改针对admin
1、设计model
打开blog目录下models.py文,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = (‘title‘,‘timestamp‘)
admin.site.register(BlogsPost,BlogPostAdmin)
创建数据库类型:创建数据结构
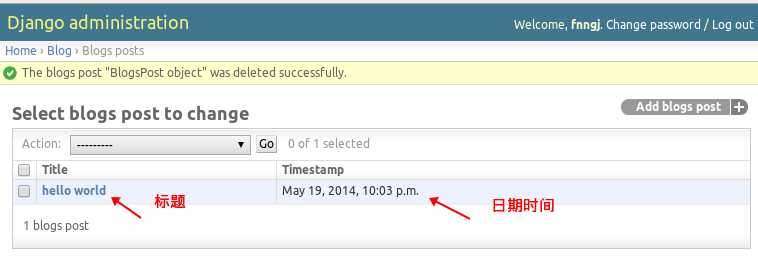
创建BlogPostAdmin类,继承admin.ModelAdmin父类,以列表的形式显示BlogPost的标题和时间。



2、 再次初始化数据库:创建模型,同步数据。
python manage.py makemigrations blog (myeclipse可以使用django直接执行)
python manage.py syncdb (myeclipse可以使用django直接执行)
3,再次重启服务器:runserver (myeclipse可以使用django直接执行)
创建blog的公共部分,单独访问地址
从Django的角度看,一个页面具有三个典型的组件:
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(view):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的试图函数匹配,有时候也会向视图传递一些参数。
在blog项目下创建templates目录(/blog/templates/),在目录下创建模板文件index.html,内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>
aaa
</title>
</head>
<body>
<h1>a simple blog</h1>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor%}
</body>
</html>
创建视图函数
打开/blog/views.py文件:
#coding=utf-8 from django.shortcuts import render # Create your views here.
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render_to_response()返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
#coding=utf-8 from django.conf.urls import patterns, include, url from django.contrib import admin urlpatterns = patterns(‘‘, url(r‘^admin/‘, include(admin.site.urls)), )
再次启动服务($ python manage.py runserver),访问blog应用(http://127.0.0.1:8000/index/)
添加样式
创建基础模板
在mysite/blog/templates目录里创建base.html的模板:
<html>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>blog</h1>
<h3>嘻嘻哈哈哈</h3>
{% block content %}
{% endblock %}
</body>
</html>修改index.html模板,让它引用base.html模板和它的“content”块。
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp | date:"1,F jS"}}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}本文出自 “野山羊” 博客,请务必保留此出处http://yeshanyang.blog.51cto.com/8845896/1828538
标签:
原文地址:http://yeshanyang.blog.51cto.com/8845896/1828538