标签:
序言:
更新了很久的Linux,我怕朋友们都视觉疲劳了,今天就更新在学ios开发时候,对一些知识点的理解。希望各位会喜欢!
正文:
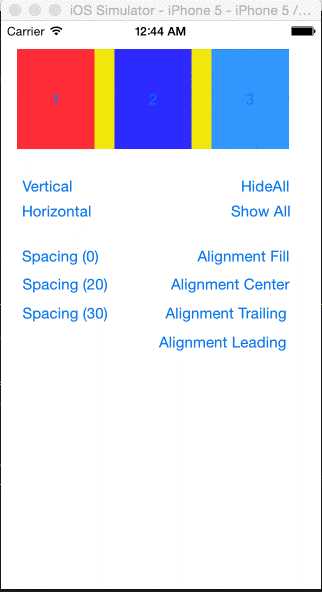
UIStackView 类提供了一个高效的接口用于平铺一行或一列的视图组合,stackView提供了高效的单行单列自动布局的手段,一般情况下,我们不需要对stackView.subviews做任何约束,只需要通过对stackView的axis, distribution, alignment, spacing属性进行修改;
Fill : 铺满
Fill Equal : 等宽铺满
Fill Proportionally : 等比例铺满
Equal Spacing :等距离放置
Equal Centering :各个试图的中心距离保持一致,不够放置则压缩后面的试图距离;
Fill : 垂直方向上铺满
Top : 沿顶端对齐
Center : 沿中心线对其
Bottom : 沿底部对齐
First Baseline : 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
Last Baseline : 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
UIStackView 实现有对齐要求的视图布局非常非常得简单,而使用 UICollectionView 和 UITableView 来实现,相对而言就比较麻烦,相比于collectionView而言,stackView更加小巧灵活,然而根据过来人的说法,想要完成更精致的效果,最终还是得靠UICollectionView;
1 #import "ViewController.h" 2 3 @interface ViewController () 4 5 @property (weak, nonatomic) IBOutlet UIStackView *VerticalStackView; 6 @property (weak, nonatomic) IBOutlet UIStackView *HorizontalStackView; 7 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 // Do any additional setup after loading the view, typically from a nib. 16 } 17 18 - (void)didReceiveMemoryWarning { 19 [super didReceiveMemoryWarning]; 20 // Dispose of any resources that can be recreated. 21 } 22 23 - (IBAction)addStarBtn:(id)sender { 24 25 UIImageView *starImg = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"star"]]; 26 starImg.contentMode = UIViewContentModeScaleAspectFit; 27 28 [self.HorizontalStackView addArrangedSubview:starImg]; 29 [UIView animateWithDuration:0.25 animations:^{ 30 [self.HorizontalStackView layoutIfNeeded]; 31 }]; 32 33 } 34 35 - (IBAction)reduceStarBtn:(id)sender { 36 37 UIImageView *starImg = self.HorizontalStackView.subviews.lastObject; 38 39 [self.HorizontalStackView removeArrangedSubview:starImg]; 40 [self.HorizontalStackView reloadInputViews]; 41 [UIView animateWithDuration:0.25 animations:^{ 42 [self.view layoutIfNeeded]; 43 [starImg removeFromSuperview]; 44 }]; 45 } 46 47 48 @end
使用环境:
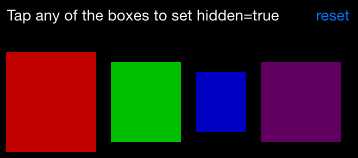
根据GitHub上Most Stars前几名的demo来看,stackView最多就是应用于运行时的界面变化,其自动约束的特性尽显无疑,如下图:


结束总结:
博客园:爱家人爱老婆的IT男
标签:
原文地址:http://www.cnblogs.com/bokeyuanlibin/p/5693575.html