标签:
1. 安装node.js
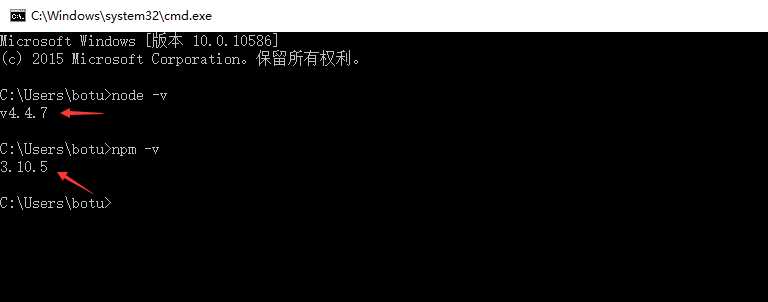
1-1. gulp运行在node环境,需要先安装node.js,建议安装LTS版(稳定版),安装完成后执行两个简单的命令测试是否完全安装,在cmd面板中分别输入node -v、npm -v显示版本号代表正确安装。

1-2. npm是node包管理器,已经随node安装包一起安装,稍后会用到它。由于安装插件需要连接到国外npm服务器,可能会导致连不上或者速度慢,可以使用vpn或者设置代理解决,这里推荐另一种比较简单的解决方法,使用淘宝npm镜像。
在命令行中输入:
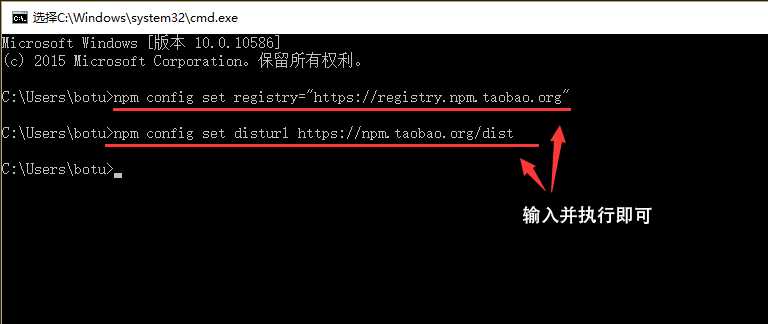
1 npm config set registry="https://registry.npm.taobao.org"
2 npm config set disturl https://npm.taobao.org/dist
如图:

通过上图设置在安装下载插件时会从淘宝的npm服务器中下载,避免因网络原因出现的异常。
2. 全局安装gulp
2-1. 先全局安装一遍gulp,在命令行中输入:
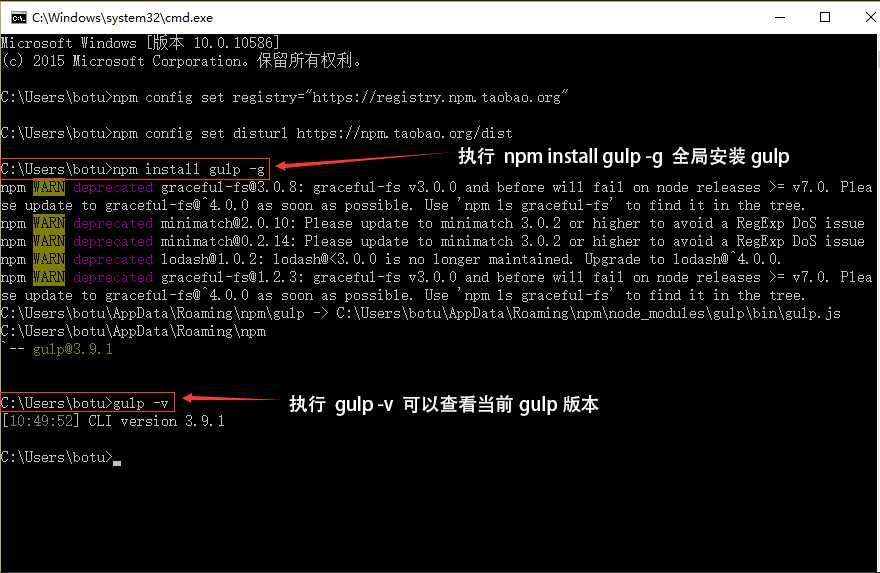
npm install gulp -g
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,更多的NPM使用介绍。
完成后如图所示:

3. 创建项目
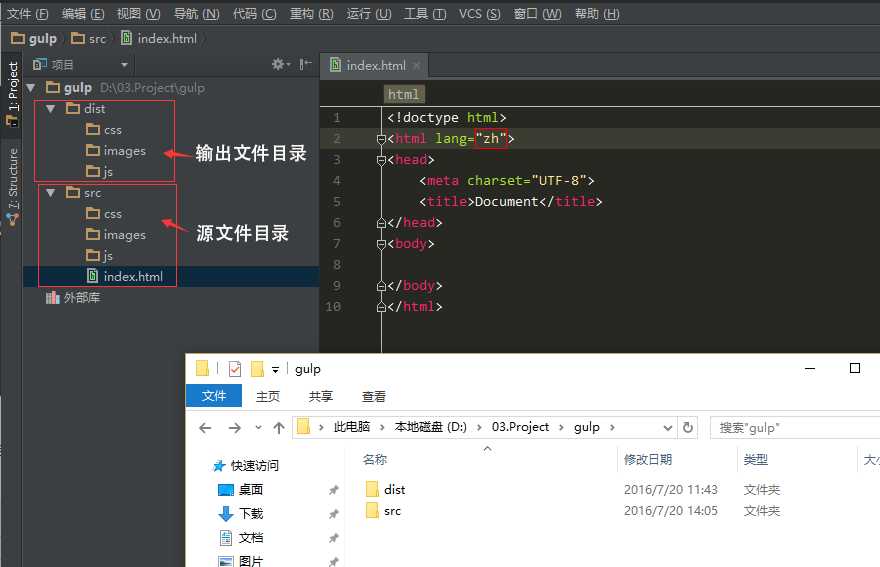
3-1. 接着创建项目文件夹,这里以图中项目目录结构为例:

src 文件夹用来存放源文件,
dist 文件夹是由gulp处理源文件后输出的文件存放目录
举个栗子,在gulp中使用图片压缩插件,src文件夹中的图片是没有经过压缩的,通过对插件的设置可以将图片压缩,并保存到dist文件夹下,因此可以理解为src文件夹是用于生产环境的,日常的编码工作都是在这个文件夹完成的,实际项目发布的文件使用的是dist目录下的处理之后的文件。
4. 新建package.json文件
4-1. package.json是nodeJs项目中必不可少的文件,首先将cmd定位到项目根目录:
win7以上有个小技巧,打开项目根目录,按住shift点击鼠标右键选择在此处打开命令窗口可以直接定位到当前目录
4-2. 执行完上面的步骤会在项目根目录生成一个package.json文件,根据项目信息进行填写,因为这只是个测试项目,使用默认设置即可,更多的设置参考package.json for NPM 文件详解
记得json中不能添加注释哦
5.本地安装gulp
5-1. 本地安装gulp是指在项目根目录中安装gulp,在上面步骤中我们已经全局安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
5-2. 定位到项目根目录后在cmd中执行:
1 npm install gulp --save-dev
安装完成后会在项目根目录生成一个node_modules文件夹,后面我们安装的插件都会自动保存到这个目录下。
6.新建gulpfile.js文件
6.1 要使用 gulp 去处理文件,需要在项目根目录创建一个gulpfile.js的文件,在这个文件里,我们可以去添加要执行的任务。写入以下代码:
1 var gulp = require(‘gulp‘); 2 3 gulp.task(‘default‘, function() { 4 // 将你的默认的任务代码放在这 5 console.log(‘终于完成了~‘); 6 });
6.2 在cmd中运行gulp:
6.3 至此,gulp的运行环境已经搭建完成,gulp的任务如sass编译,图片压缩,文件合并等基本都是借助插件来完成,后面会继续更新插件的使用方法。
标签:
原文地址:http://www.cnblogs.com/hdywm/p/5687665.html