标签:
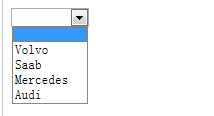
<select name="car" <option selected="selected">1</option> > <!--写在里面无用-->
<option value=""> </option>
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
样式
value 属性规定在表单被提交时被发送到服务器的值。
<option> 与 <option/> 之间的值是浏览器显示在下拉列表中的内容,而 value 属性中的值是表单被提交时被发送到服务器的值。
附链接:javascript HTML控件获取值(博客园 无影)
http://www.cnblogs.com/allen0118/p/3839854.html
JQuery select控件的相关操作 (博客园 水之原)
http://www.cnblogs.com/zfc2201/archive/2012/09/06/2674312.html
标签:
原文地址:http://www.cnblogs.com/iax99/p/5694771.html