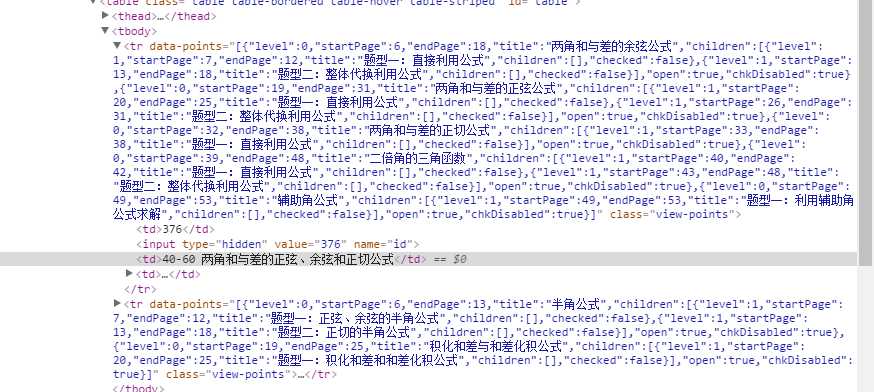
标签:
js代码:
$("#table").on("mouseover", "tr", function () {
var data = this.getAttribute(‘data-points‘);
if (!data) return;
data = JSON.parse(data);
var ht = ‘‘;
var i = 0;
var parse = function (data) {
if (data.children.length) {//如果data.children.length有长度
ht += ‘<h4 class="k_point">‘ + "知识点" + ‘</h4>‘;
ht += ‘<h4 class="k_point">‘ + data.title + "" + ‘</h4>‘;
for (var j = 0; j < data.children.length; j++) {
parse(data.children[j]);
}
} else if (data.checked == true) {
ht += ‘<p class="s_point">‘ + data.title + (‘‘, ‘<span class="greenword">已掌握</span>‘);
} else {
ht += ‘<p class="s_point">‘ + data.title + (‘‘, ‘<span class="redword">未掌握</span>‘);
}
};
for (var i = 0; i < data.length; i++) {
parse(data[i]);
}
$("#points").html(ht);
});
data-points:
标签:
原文地址:http://www.cnblogs.com/Secretmm/p/5694848.html