在各种Web开发过程中,对话框和提示框的处理是很常见的一种界面处理技术,用得好,可以给用户很好的页面体验,Bootstrap开发也一样,我们往往在页面新增、编辑、查看详细等界面使用弹出对话框层的方式进行显示数据,删除则可能使用一个提示确认框,如果操作成功,我们可以使用更丰富的提示框来处理,本篇主要对比说明在Bootstrap开发中用到的这些技术要点。
常规的Bootstrap有几种尺寸的对话框,包括默认状态的小对话框,中等宽度的对话框,和全尺寸的对话框几种,Bootstrap的对话框界面非常友好, 当我们使用ESC键或者鼠标单击其他空白处,则会自动隐藏对话框的。
它们的定义只是class不同,如下面是默认的小对话框界面代码:
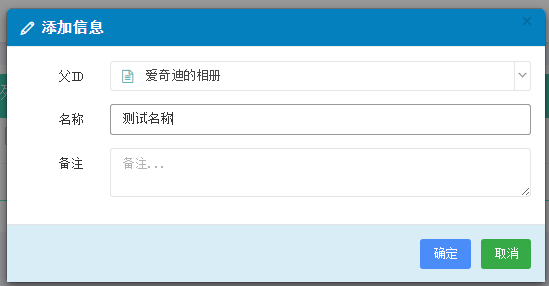
<!--------------------------添加/修改信息的弹出层----------------------------> <div id="add" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header bg-primary"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title"> <i class="icon-pencil"></i> <span id="lblAddTitle" style="font-weight:bold">添加信息</span> </h4> </div> <form class="form-horizontal form-bordered form-row-strippe" id="ffAdd" action="" data-toggle="validator" enctype="multipart/form-data"> <div class="modal-body"> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label class="control-label col-md-2">父ID</label> <div class="col-md-10"> <select id="PID" name="PID" type="text" class="form-control select2" placeholder="父ID..." ></select> </div> </div> </div> <div class="col-md-12"> <div class="form-group"> <label class="control-label col-md-2">名称</label> <div class="col-md-10"> <input id="Name" name="Name" type="text" class="form-control" placeholder="名称..." /> </div> </div> </div> <div class="col-md-12"> <div class="form-group"> <label class="control-label col-md-2">备注</label> <div class="col-md-10"> <textarea id="Note" name="Note" class="form-control" placeholder="备注..."></textarea> </div> </div> </div> </div> </div> <div class="modal-footer bg-info"> <input type="hidden" id="ID" name="ID" /> <button type="submit" class="btn blue">确定</button> <button type="button" class="btn green" data-dismiss="modal">取消</button> </div> </form> </div> </div> </div>
大概的界面如下所示:

注意上面代码里面的对话框样式代码,如下:
<div class="modal-dialog">
如果是其他两个尺寸的数据库,也只需要修改这里即可,如下所示两种代码分别是:
<div class="modal-dialog modal-lg">
以及
<div class="modal-dialog modal-full">
我们可以根据界面元素的布局,来决定采用哪个尺寸的对话框层定义,不过他们这几个对话框的调用方式是一致的。
打开对话框界面如下所示:
//显示可以选择客户
$("#btnSelectCustomer").show();关闭对话框界面如下所示:
$("#add").modal("hide");一般情况下,我们弹出的对话框就是一个表单,可以执行类似保存数据的提交操作的,因此需要对表单的数据进行验证,如果有错误,我们可能需要在界面上提醒,因此在页面初始化的时候,需要初始化表单的验证规则,下面是我们常规的表单初始化操作。
//绑定相关事件
function BindEvent() {
//判断表单的信息是否通过验证
$("#ffAdd").validate({
meta: "validate",
errorElement: ‘span‘,
errorClass: ‘help-block help-block-error‘,
focusInvalid: false,
highlight: function (element) {
$(element).closest(‘.form-group‘).addClass(‘has-error‘);
},
success: function (label) {
label.closest(‘.form-group‘).removeClass(‘has-error‘);
label.remove();
},
errorPlacement: function (error, element) {
element.parent(‘div‘).append(error);
},
submitHandler: function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
$(‘#file-Portrait‘).fileinput(‘upload‘);
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
}
});
}但是一般这些代码都会重复很多,因此我们可以封装函数的方式,重用部分代码,从而使用更简洁的处理代码,但同样能达到目的。
//绑定相关事件
function BindEvent() {
//添加、编辑记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});
}除了上面的常规对话框,我们还经常碰到一种简洁的确认对话框,虽然也可以使用上面的代码来构建一个确认对话框,不过一般情况下不需要这么麻烦的,可以使用插件bootbox的确认对话框来进行处理。
Bootbox.js是一个小的JavaScript库,它帮助您在使用bootstrap框架的时候快速的创建一个对话框,也可以帮您创建,管理或删除任何所需的DOM元素或js事件处理程序。
bootbox.js使用三方法设计模仿他们的本地JavaScript一些方法。他们确切的方法签名是灵活的每个可以采取各种参数定制标签和指定缺省值,但它们通常被称为一样:
bootbox.alert(message, callback)
bootbox.prompt(message, callback)
bootbox.confirm(message, callback)
唯一需要的参数是alert是 message; callback是必需的 confirm 和 prompt 调用以确定用户的响应。甚至当调用警报回调是确定当用户 驳回对话框由于我们的包装方法不能不要块 像他们的母语是有用的:他们是异步而非同步。
这三种方法调用四分之一个公共方法,你也可以使用你自己的自定义对话框创建 :
bootbox.dialog(options)
更多api帮助文档请参见:http://bootboxjs.com/documentation.html
Alert
bootbox.alert("Hello world!", function() {
Example.show("Hello world callback");
});
Confirm
bootbox.confirm("Are you sure?", function(result) {
Example.show("Confirm result: "+result);
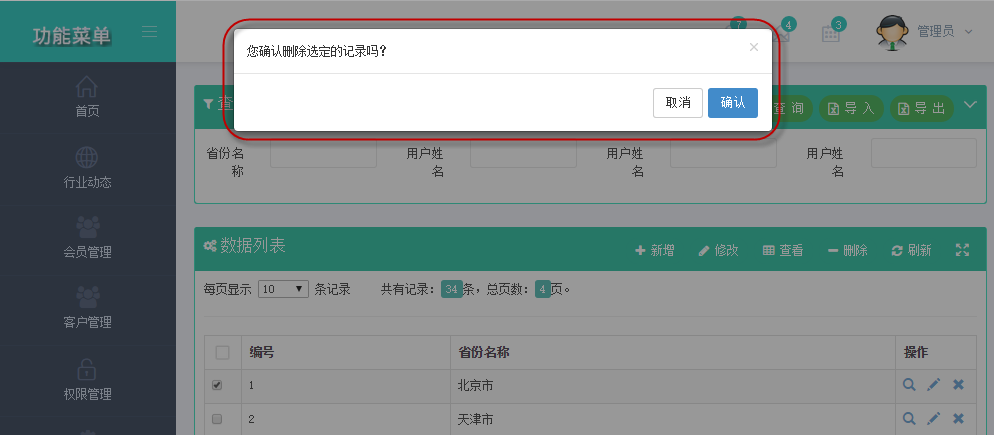
});或者代码
bootbox.confirm("您确认删除选定的记录吗?", function (result) {
if (result) {
//最后去掉最后的逗号,
ids = ids.substring(0, ids.length - 1);
//然后发送异步请求的信息到后台删除数据
var postData = { Ids: ids };
$.get("/Province/DeletebyIds", postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("删除选定的记录成功");
Refresh();//刷新页面数据
}
else {
showTips(data.ErrorMessage);
}
});
}
});
bootbox.prompt("What is your name?", function(result) {
if (result === null) {
Example.show("Prompt dismissed");
} else {
Example.show("Hi <b>"+result+"</b>");
}
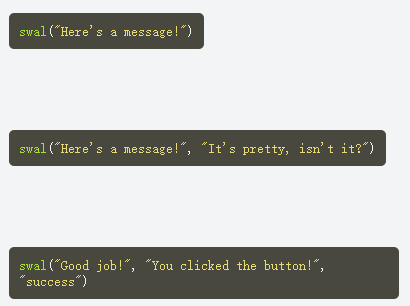
});使用代码和界面效果如下所示:
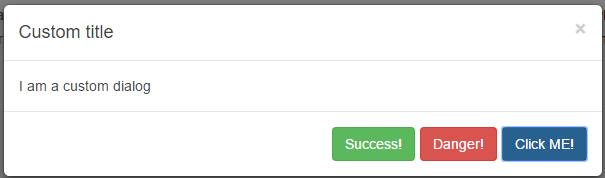
bootbox.dialog(…)

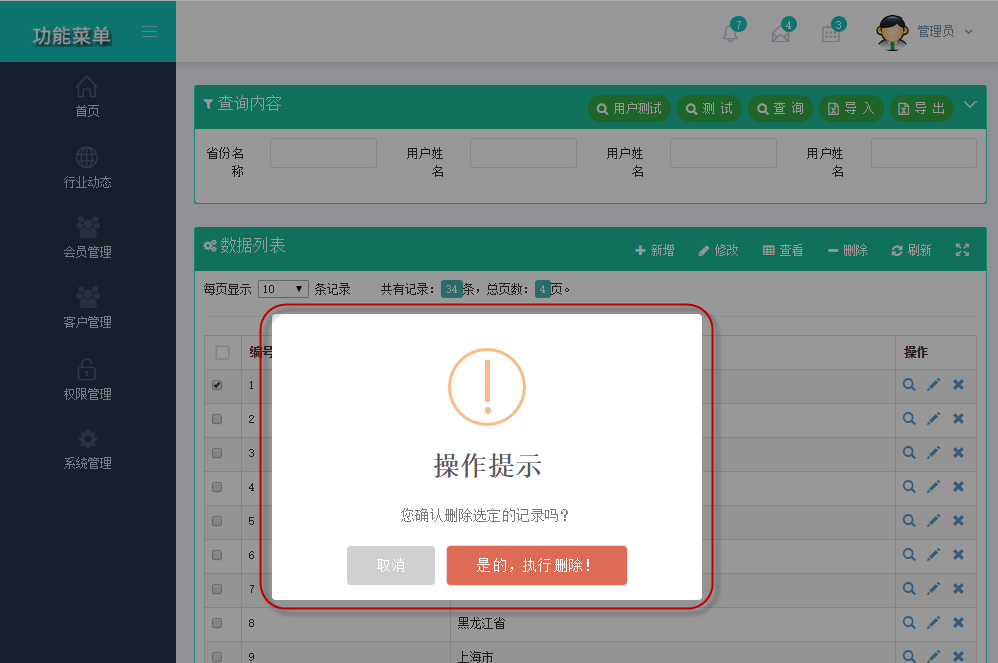
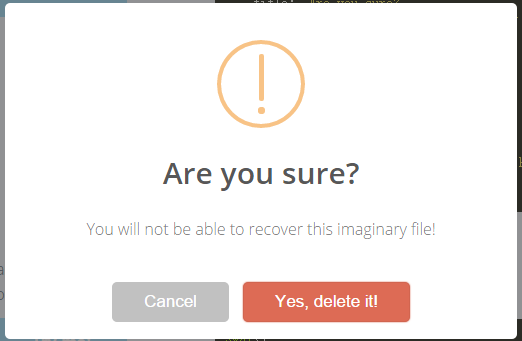
虽然上面的效果非常符合Bootstrap的风格,不过界面略显单调。上面的效果不是我很喜欢这种风格,我遇到一个看起来更加美观的效果,如下所示。

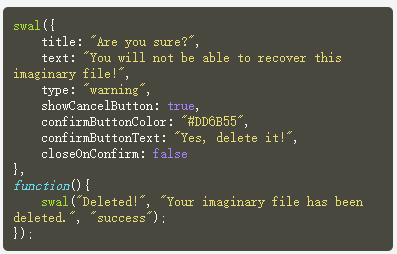
这个效果是引入插件sweetalert(http://t4t5.github.io/sweetalert/)实现的。
swal({
title: "操作提示",
text: newtips,
type: "warning", showCancelButton: true,
confirmButtonColor: "#DD6B55",
cancelButtonText: "取消",
confirmButtonText: "是的,执行删除!",
closeOnConfirm: true
}, function () {
delFunction();
});上面的界面效果类似的实现代码如下所示:


一般它的弹出框代码可以做的很简单,如下所示。

上面两种处理,都是利用弹出对话框进行实现的,而且对界面有阻塞的,一般情况下,我们做信息提示效果,希望它不要影响我们进一步的操作,或者至少提供一个很短的自动消失效果。
那么这里我们就来介绍下jNotify插件和toastr插件了。
jNotify提示框,一款优秀的jQuery结果提示框插件。我们在提交表单后,通过Ajax响应后台返回结果,并在前台显示返回信息,jNotify能非常优雅的显示操作结果信息。jNotify是一款基于jQuery的信息提示插件,它支持操作成功、操作失败和操作提醒三种信息提示方式。jNotify浏览器兼容性非常好,支持更改提示内容,支持定位提示框的位置,可配置插件参数。
jSuccess(message,{option});
jError("操作失败,请重试!!");
jNotify("注意:请完善你的<strong>个人资料!</strong>");jNotify的参数详细配置:
autoHide : true, // 是否自动隐藏提示条 clickOverlay : false, // 是否单击遮罩层才关闭提示条 MinWidth : 200, // 最小宽度 TimeShown : 1500, // 显示时间:毫秒 ShowTimeEffect : 200, // 显示到页面上所需时间:毫秒 HideTimeEffect : 200, // 从页面上消失所需时间:毫秒 LongTrip : 15, // 当提示条显示和隐藏时的位移 HorizontalPosition : "right", // 水平位置:left, center, right VerticalPosition : "bottom", // 垂直位置:top, center, bottom ShowOverlay : true, // 是否显示遮罩层 ColorOverlay : "#000", // 设置遮罩层的颜色 OpacityOverlay : 0.3, // 设置遮罩层的透明度 onClosed:fn //关闭提示框后执行函数,可以再次调用其他jNotify。如上面的三个依次调用。
下面是我在脚本类里面封装的饿公用方法,用来实现提示效果的显示的。
//显示错误或提示信息(需要引用jNotify相关文件)
function showError(tips, TimeShown, autoHide) {
jError(
tips,
{
autoHide: autoHide || true, // added in v2.0
TimeShown: TimeShown || 1500,
HorizontalPosition: ‘center‘,
VerticalPosition: ‘top‘,
ShowOverlay: true,
ColorOverlay: ‘#000‘,
onCompleted: function () { // added in v2.0
//alert(‘jNofity is completed !‘);
}
}
);
}
//显示提示信息
function showTips(tips, TimeShown, autoHide) {
jSuccess(
tips,
{
autoHide: autoHide || true, // added in v2.0
TimeShown: TimeShown || 1500,
HorizontalPosition: ‘center‘,
VerticalPosition: ‘top‘,
ShowOverlay: true,
ColorOverlay: ‘#000‘,
onCompleted: function () { // added in v2.0
//alert(‘jNofity is completed !‘);
}
}
);
}这样我们在使用Ajax的POST方法的时候,我们可以根据不同的需要进行提示。
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
$(‘#file-Portrait‘).fileinput(‘upload‘);
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
toastr 是一个Javascript库用于创建Gnome/Growl风格,非阻塞的页面消息提醒。,toastr可设定四种通知模式:成功,出错,警告,提示,而提示窗口的位置,动画效果都可以通过能数来设置,在官方站可以通过勾选参数来生成JS,非常的方便使用。
插件地址是:http://codeseven.github.io/toastr/
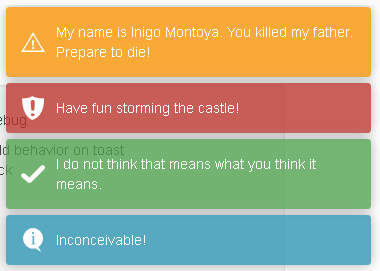
它可以分别创建如下几种效果:警告、危险、成功、提示的对话框信息,效果如下所示。

它的使用JS代码如下所示。
//显示一个警告,没有标题 toastr.warning(‘My name is Inigo Montoya. You killed my father, prepare to die!‘) //显示一个成功,标题 toastr.success(‘Have fun storming the castle!‘, ‘Miracle Max Says‘) //显示错误标题 toastr.error(‘I do not think that word means what you think it means.‘, ‘Inconceivable!‘) //清除当前的列表 toastr.clear()
这个插件的参数定义说明如下所示。
//参数设置,若用默认值可以省略以下面代
toastr.options = {
"closeButton": false, //是否显示关闭按钮
"debug": false, //是否使用debug模式
"positionClass": "toast-top-full-width",//弹出窗的位置
"showDuration": "300",//显示的动画时间
"hideDuration": "1000",//消失的动画时间
"timeOut": "5000", //展现时间
"extendedTimeOut": "1000",//加长展示时间
"showEasing": "swing",//显示时的动画缓冲方式
"hideEasing": "linear",//消失时的动画缓冲方式
"showMethod": "fadeIn",//显示时的动画方式
"hideMethod": "fadeOut" //消失时的动画方式
};
//成功提示绑定
$("#success").click(function(){
toastr.success("祝贺你成功了");
})以上就是我在项目里面,对对话框及提示框的处理和优化的经验总结,希望对大家学习改进Web界面有帮助。
如果有兴趣,可以继续参考系列文章:
本文出自 “伍华聪的博客” 博客,请务必保留此出处http://wuhuacong.blog.51cto.com/1779896/1828729
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
原文地址:http://wuhuacong.blog.51cto.com/1779896/1828729