标签:
gulp是基于nodejs的自动化构建工具,
可自动化完成js css sass less html image的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成、监听文件。
1:基于nodejs先装nodejs(.msi)
2:命令行装npm,npm是nodejs的包管理工具,对node插件进行安装、卸载等
npm install XX -g 安装XX插件 全局安装
--save 将保存配置保存至package.json(package.json把安装插件信息保存到此,可供其他开发者直接npm install直接下载所需要的包)
--dev 保存到package.json的devDependencies节点
package.json可以直接在项目下新建,也可以在命令行npm init创建
package具体信息:
{ "name": "test", //项目名称(必须) "version": "1.0.0", //项目版本(必须) "description": "This is for study gulp project !", //项目描述(必须) "homepage": "", //项目主页 "repository": { //项目资源库 "type": "git", "url": "https://git.oschina.net/xxxx" }, "author": { //项目作者信息 "name": "surging", "email": "surging2@qq.com" }, "license": "ISC", //项目许可协议 "devDependencies": { //项目依赖的插件 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } }
3:新建gulpfile.js
gulpfile.js是gulp配置文件,新建到项目的根目录下,gulp本身不会做任何事情,可以在gulpfile里面编写任务,他gulp去执行
之前 构建一个前端自动化开发环境 的例子
//require加载模块,导入工具包(node_modules对应的模块) var gulp = require(‘gulp‘), less = require(‘gulp-less‘); //定义一个testLess的任务 gulp.task(‘testLess‘, function () { gulp.src(‘less/*.less‘) //任务针对的文件,匹配所有的less文件,创建一个stream对象,传递给less()函数 .pipe(less()) //该任务的调用模块,less()对数据修改后会再返回一个stream对象,传递给gulp.dest() .pipe(gulp.dest(‘dist‘)); //将传输进来的数据生成文件或文件夹,不存在的文件夹将会被创建 会在dist文件下生成css }); gulp.task(‘default‘,[‘testLess‘]); //定义默认任务 //gulp在没有提供任务名的时候,会执行default任务,我们把testLess任务放到default前执行,所有执行$gulp,会编译less文件
4:gulp的API
1:gulp.src(globs[,options]) src指向需要处理的源文件路径
globs需要处理源文件匹配符路径
通配符示例:
src/a.css 指定具体文件
src/*.js 匹配所有js文件
src/**/*.js 匹配src下多个或0个文件夹下的js
src/{a,b}.js 匹配src下a.js b.js
src/*.{png,jpg,gif,svg} 匹配src下所有png、jpg、gif、svg
!src/a.js 排除src下的a.js
options类型可选,object有三个属性buffer、read、base
buffer 默认true 设置false,返回file.content的流并且不缓冲文件,处理大文件非常有用
read 默认true 设置false,将不执行读取文件操作,返回null
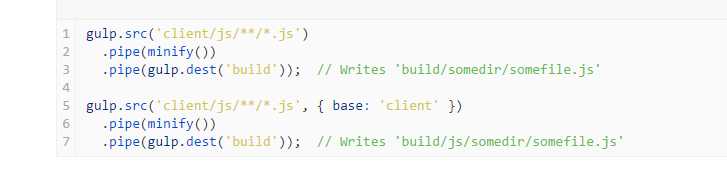
base 默认string 设置输出路径以某个组成部分为基础向后拼接

2:gulp.dest(path[,options]) 处理完后文件输出路径
path 文件输出路径,可以定义函数,返回文件输出路径
options 有两个属性 cwd mode
mode 指定创建文件夹的权限
cwd 例:gulp.dest(‘./dist/‘,{cwd:"test"}) 如果没有cwd 目录:dist/XX 有cwd 目录是test/dist/XX
3:gulp.task(name [,deps],fun) 定义一个gulp任务
name 指定gulp任务的名称
deps 该任务依赖的任务(该依赖的任务执行完之后执行当前定义的任务)
fn 该任务调用的插件操作
4:gulp.watch(glob[,opts],tasks) watch方法用于监听文件变化,文件一旦修改就会执行指定的任务
glob 需要处理的源文件匹配路径
opts 类型
tasks 需要执行的任务名称数组
当less出现错误是,watch会停止,我们可以不让终止watch事件,并提示出现错误
copy的列子:

5:实时监听变化,浏览器自动刷新页面
gulp-livereload npm install gulp-livereload --save-dev
copy的例子,浏览器也要装上livereload的插件,详细的步骤,参考:http://www.ydcss.com/archives/702 ,里面还讲到一种,我没测试,这个测试了,但是没成功,不知道什么原因 - -!!!!
var gulp = require(‘gulp‘), less = require(‘gulp-less‘), livereload = require(‘gulp-livereload‘); gulp.task(‘less‘, function() { gulp.src(‘src/less/*.less‘) .pipe(less()) .pipe(gulp.dest(‘src/css‘)) .pipe(livereload()); }); gulp.task(‘watch‘, function() { livereload.listen(); gulp.watch(‘src/less/**/*.less‘, [‘less‘]); });
标签:
原文地址:http://www.cnblogs.com/liulin0524/p/5696037.html