标签:
Methods方法
1 console.log() 用来显示调试信息,常用
//输出字符串 console.log("在控制台打印字符串!"); //输出变量 var m=100,n="我的值是:" console.log(n+m); //输出数组 var arr=[1,2,3]; console.log(arr); //输出函数 function fun(){var k=“hello!”} console.log(fun); //输出对象 var obj={k:10,mm:function(){alert("我是对象obj的方法")}}; console.log(obj); //输出Object()函数的原型 console.log(Object.__proto__) //输出Function()函数的原型 console.log(Function.__proto__) //输出obj的原型 console.log(obj)
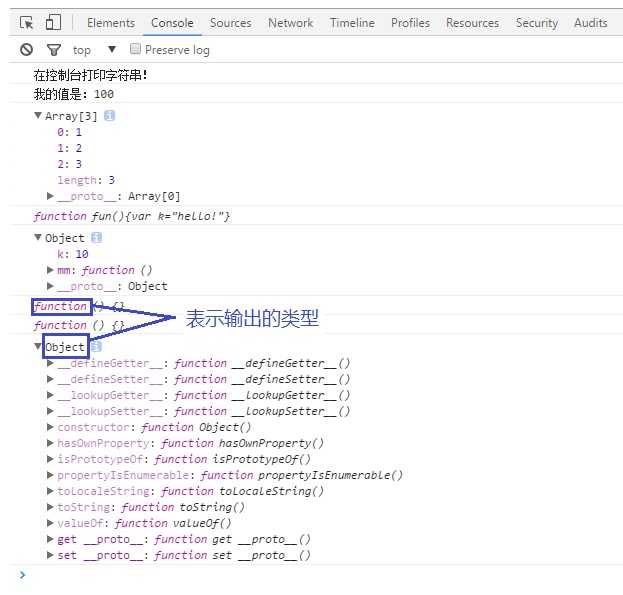
结果:

说明: 数组的两种打印输出方式等价 第一种打印方式: [1,2,3]
第二种打印方式: Array[3] (含小箭头,隐藏具体数组内容)
当打印内容比较少的时候,是第一种打印输出方法; 当打印内容比较多的时候,则会自动变成 第二种 打印输出方式。
2 console.dir(obj) 显示对象obj的所有属性和方法
3 console.group(), console.groupend() 分组显示信息
适用于信息太多的时候,组信息可以折叠显,例如:
console.group(‘第一组‘);
console.log(a);
console.log(b);
console.groupEnd();
console.profile(),console.profileEnd() 性能测试
例如: 获取到foo()函数执行所需时间
console.profile(‘性能测试‘);
foo();
console.profileEnd();
console.clear 清空控制台内容
标签:
原文地址:http://www.cnblogs.com/redroom/p/5696006.html