标签:
Masonry作为目前较为流行的自动布局第三方框架,简单易用,大大减少了程序员花在UI布局和屏幕适配的精力与时间。

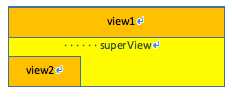
// 首先是view1自动布局
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
// view1左边与superView左边对齐
make.left.equalTo(superView.mas_left);
// view1右边与superView右边对齐.
make.right.equalTo(superView.mas_right);
/* 这两句代码约束了view1的左边与右边,等价于约束了view1的宽
度,宽度与superView的宽度相等,superView宽度变了,view1宽度也
更着改变*/
// viewe1上边于superView上边对齐
make.top.equalTo(superView.mas_top);
// view1高度固定为44,等于一个数时用mas_equalTo();
make.height.mas_equalTo(44);
/* 到这里view1布局完成,它的origin(位置:x,y)和size(尺寸:
width,height)都确定了,实际上就是view1的frame确定了。*/
}];
/* 任意一个UIView的布局都需要确定位置和尺寸:x和y, width和
height,缺一不可。下面是view2的布局 */
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
// view2左边与view1左边对齐,即x确定,也可以与superView对齐
make.left.equalTo(view1.mas_left);
// view1宽度固定为90,即width确定。
make.width.mas_equalTo(90);
// 这里view2的高度与view1的高度相等,即height确定.
make.height.equalTo(view1.mas_height);
// 底边与superView底边对齐,结合高度约束,y确定。
make.bottom.equalTo(superView.mas_bottom);
}];
/* x,y既可以通过left,top直接确定,也可以通right结合width,bottom
结合height间接确定 ,width和height通过mas_equalTo()直接确定以及
通过equalTo(view)依赖view的宽高间接确定 */

[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
// 与superView左边对齐,x确定。
make.left.equalTo(superView.mas_left);
// 与superView上边对齐,y确定。
make.top.equalTo(superView.mas_top);
// view1宽度固定为90,width确定。
make.width.mas_equalTo(90);
// view1高度height未确定。
}];
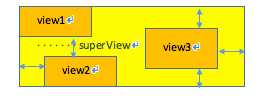
//view2布局,假设双箭头( 间距 )为20;
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
/* view2的左边与superView左边+一个数对齐,从这里换个说法
,view2的左边等于superView的左边加上一个间距,x确定。*/
make.left.equalTo(superView.mas_left).offset(20)
// view2的底边等于superView底边。
make.bottom.equalTo(superView.mas_bottom);
// view2的尺寸等于view1的尺寸(高度和宽度),size(width,height)确定
make.size.equalTo(view1);
/* 上面一句等价于make.height.width.equalTo(view1); */
// view2的顶边等于view1的底边加上间距,结合高度约束,y确定。
make.top.equalTo(view1.mas_bottom).offset(20)
/* 四个要素确定,约束完成,view2的宽高度与view1的宽高度相同,
由于两者没有。固定高度,只有固定的间距,故view1和view2的高度
会随着superView的高度变化而变化。*/
}];
//啰嗦下坐标

//view3布局,假设间距为20。
[view3 mas_makeConstraints:^(MASConstraintMaker *make) {
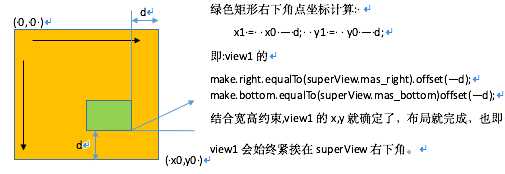
/* 从图中看出右边最好确定,右边等于superView的右边加上间距 */
make.right.equalTo(superView.mas_right).offset(-20);
// 坐标计算: 往左-20,往右+20。
// view3的顶边等于superView顶边加一个间距
make.top.equalTo(superView.mas_top).offset(20); //往上-20, 往下+20
// view3的底边等于superView的底边加上一个间距。
make.bottom.equalTo(superView.mas_bottom).offset(-20)
// 到这里view3的高度确定,但宽度和x,y都尚未确定
// view3宽度确定后结合right约束x跟着确定
make.width.mas_equalTo(90);
/* 剩下y未确定,从图中可以看出view3在superView中应该是垂
直方向上居中,可以直接设置centerY */
make.centerY.equalTo(superView.mas_centerY);
/* 无论superView高宽怎么变化,view3始终在垂直方向上居中,
且紧挨着superView右侧,高度会随着superView变化而变化,当
然,你也可以直接固定高度,顶边与底边就不用在设置了,这样,
superView高度变大变小,view3始终那么高,如何选择肯定是跟
UI界面需求有关 */
}];
/* 这部分主要介绍了基本用法, top, bottom, left, right, centerY(相应的有
centerX), equalTo(), mas_equalTo(), offset() */
(1) view 进行布局了但没有效果
1) view为空,相当于给空指针发送消息,没有作用。
2) 布局依赖的UIView(如superView,view2)没有布局好.(说明:
make.equalTo(view2),view2为依赖的UIView).
3) view 本身没有显示什么东西
4) view 没有添加到superView
5) 等等。。。。。。。
(2) 约束过多相悖或缺少

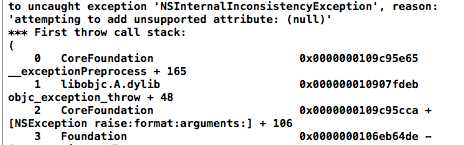
(3)程序崩溃,一般是约束依赖的对象(如superView)为空

设置view的背景以便观察,辅以View UI Hierarchy观测.
最直接有效的方法是在当前界面的第一个自动布局的view处打上断点,一行一行往下走( step over ),若直接跳过当前view布局,一般是当前view为空; 若进去在某一行程序崩溃,一般是当前约束语句依赖的对象为空。
规律:边界:view1与superView对齐,相邻:view2与view1的左边、右边、顶边或者底边对齐,中心:centerX,centerY对齐,一个整体内的view与该整体对齐.固定与变化的选择依UI需求.
一般情况下,布局是在layoutSubViews()或者控制器viewDidLayoutSubViews(),若不是,如:view1在布局约束前未执行[superView addSubViews:view1],程序也会崩溃。
关于Masonry框架(AutoLayout)的用法--面向初学者
标签:
原文地址:http://www.cnblogs.com/weiyunmis/p/5698170.html