标签:
在现在的浏览器中,有80%运用了这种技术,这样可以更好地让用户体验。举个例子,在淘宝上我们浏览商品的时候,我们一直翻一直翻突然觉的第一件挺好的,如果没运用这种技术,我们可能还得再使劲往上翻,但有了这种技术以后我们就可以很快的返回到顶部。
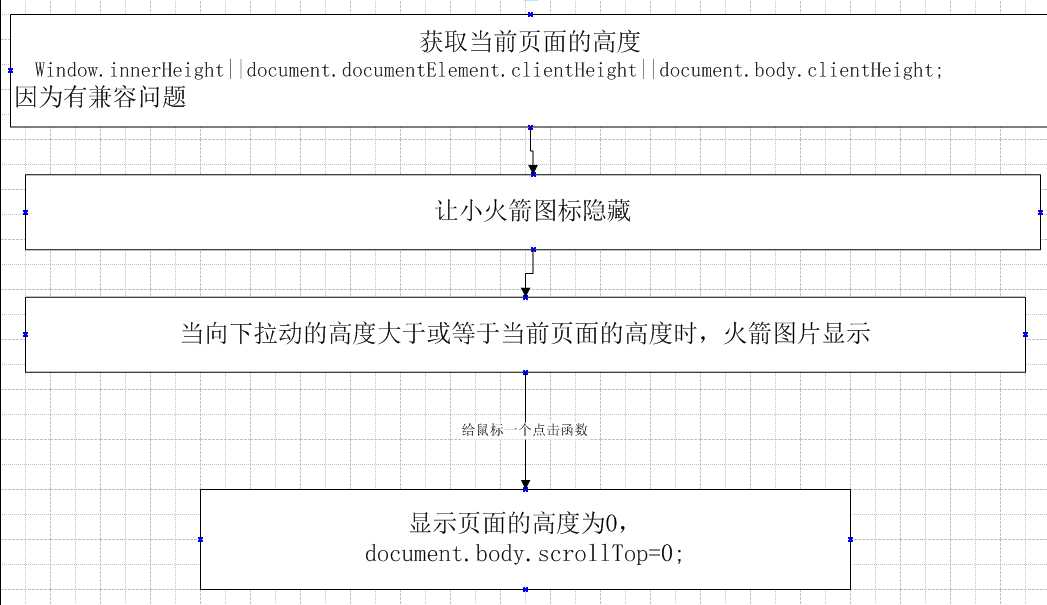
我们首先来看一下这个思路:

具体知识点如下:
var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight; //获取当前页面的高度
document.body.scrollTop=0; //当前位置离顶部的高度
效果展示:http://206973.vhost363.cloudvhost.cn/fei/index.html
资料下载:链接:http://pan.baidu.com/s/1gfdkR7d 密 码:0k10
源码:
1 <html> 2 <head> 3 <title>返回顶部---小火箭</title> 4 <style> 5 #d1{ 6 position:absolute; 7 left:200px; 8 } 9 #img1{ 10 position:fixed; 11 margin-top:550px; 12 margin-left:1200px; 13 display:none; 14 transition:3s; 15 } 16 </style> 17 <script> 18 var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;//获取当前页面的高度 19 setInterval("show()",3000); 20 function show(){ 21 gao=document.body.scrollTop; 22 if(gao>=10){ //当向下拉动的高度大于或等于当前页面的高度时 23 var img1=document.getElementById("img1"); 24 img1.style.display="block"; //火箭图片显示 25 } 26 else{ 27 var img1=document.getElementById("img1"); 28 img1.style.display="none"; 29 } 30 } 31 //小火箭飞向页面顶部的函数,因为有兼容性问题,所以全写上以使之兼容 32 function back(){ 33 document.body.scrollTop=0;//当前位置离顶部的高度 34 document.documentElement.scrollTop=0; 35 } 36 </script> 37 </head> 38 39 <body> 40 <div id="d1"> 41 <img src="web.png"> 42 </div> 43 44 <div id="d2"> 45 <img src="sj.bmp" id="img1" onclick="back()"> 46 </div> 47 </body> 48 </html>
欢迎加友交流!
标签:
原文地址:http://www.cnblogs.com/ssf369369/p/ssf03.html