标签:
轮播图
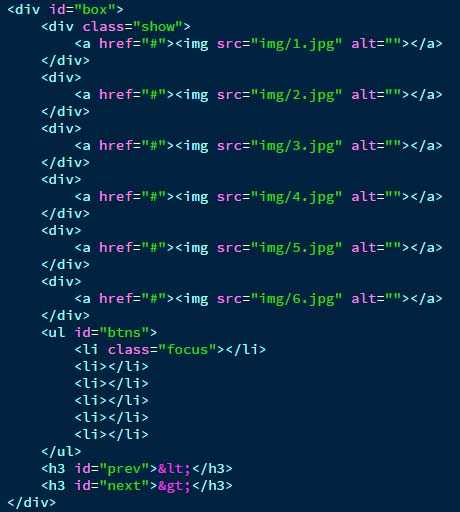
一.布局

二.样式
1.清除默认样式:a标签、li标签;

2.细化布局初始样式;

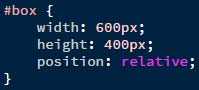
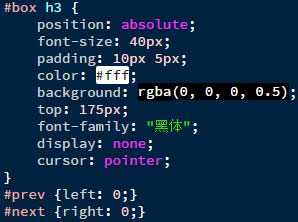
#box{给定宽高,相对定位}

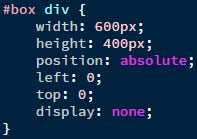
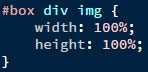
#box div{填满,绝对定位,全部隐藏}
![]()
.show{第一张默认显示}

img{填满}

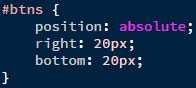
焦点切换{绝对}

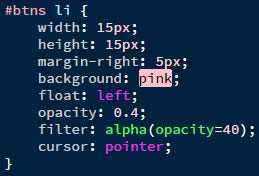
焦点 li{实例化(透明度【避免撞色】),浮动,鼠标变手}

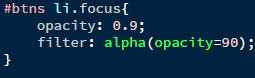
.focus{默认第一个焦点为高亮}

左右切换{实例化(透明度【黑色】),绝对定位(左右【分开写】居中【合并写】),全部隐藏,鼠标变手}
心得:有些实例化加‘padding‘就行;
三.jq部分
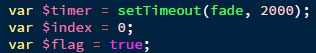
1.声明变量


flag:为标记是否启动计时器
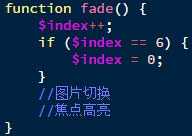
2.自动轮播


公共部分:

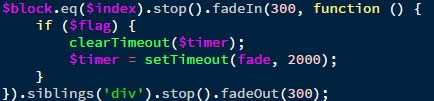
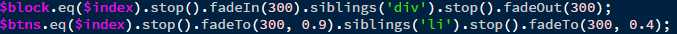
3.焦点点击轮播

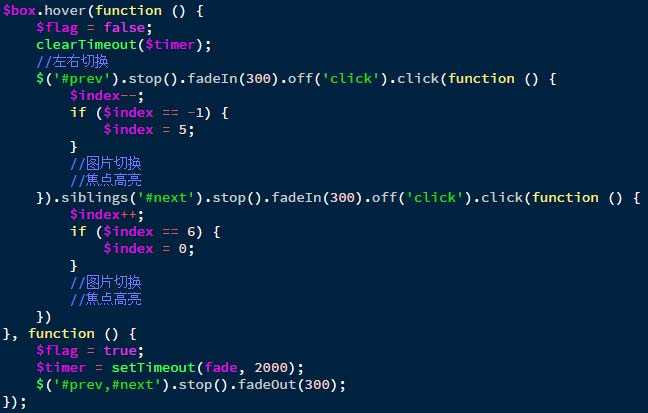
4.滑入停止,左右切换

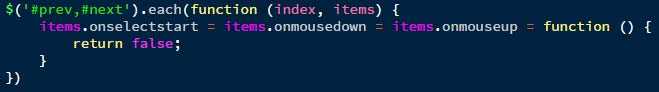
5.阻止文本被选中

标签:
原文地址:http://www.cnblogs.com/SuperJun521/p/5698139.html