标签:
bootstrap中,常见的组件有很多,比如按钮,输入框,导航条,巨幕,面板等。这次根据对bootstrap的一系列学习进行总结。
按钮:button
<button type="button" class="btn btn-default">button</button> 在这里面还可以加上字体图标等。
输入框:input
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
下拉菜单:dropdown
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单按钮 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li role="separator" class="divider"></li><!--一条分割线-->
<li><a href="#">4</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">5</a></li>
</ul>
</li>
这里所提到的单按钮下拉菜单和分裂式按钮下拉菜单类型差不多。
导航:nav
<p>标签式的导航菜单</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul> <链接查看> http://www.runoob.com/bootstrap/bootstrap-navigation-elements.html
面包屑导航:class="breadcrumb",这种类型的导航常见于类似于淘宝天猫的所在阶段,
 就是这种。
就是这种。
轮播:
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
<h3>...</h3>
<p>...</p>
</div>
</div>对于上面所提到的一系列组件,下面来用一个实例进行总结:

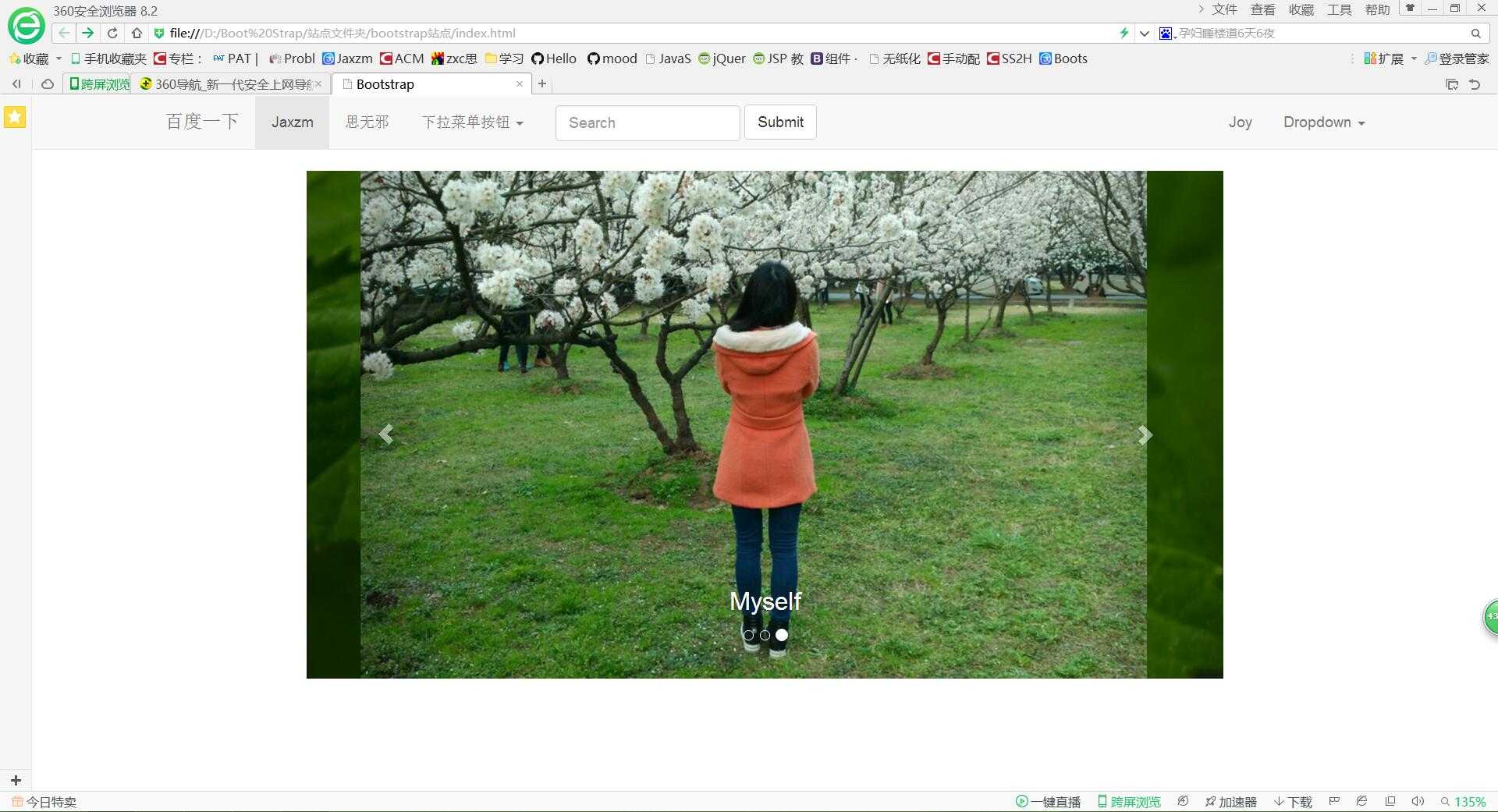
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 <title>Bootstrap</title> 8 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 9 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 10 <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> 11 12 </head> 13 14 <body> 15 <nav class="navbar navbar-default navbar-static-top"> 16 <div class="container"> 17 <div class="container-fluid"> 18 <!-- Brand and toggle get grouped for better mobile display --> 19 <div class="navbar-header"> 20 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 21 <span class="sr-only">Toggle navigation</span> 22 <span class="icon-bar"></span> 23 <span class="icon-bar"></span> 24 <span class="icon-bar"></span> 25 </button> 26 <a class="navbar-brand" href="https://www.baidu.com/">百度一下</a> 27 </div> 28 29 30 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 31 <ul class="nav navbar-nav"> 32 <li class="active"><a href="http://www.cnblogs.com/zxcjj/">Jaxzm<span class="sr-only"></span></a></li> 33 <li><a href="http://blog.sina.com.cn/zjjxuchao199">思无邪</a></li> 34 35 <li class="dropdown"> 36 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单按钮 <span class="caret"></span></a> 37 <ul class="dropdown-menu"> 38 <li><a href="#">1</a></li> 39 <li><a href="#">2</a></li> 40 <li><a href="#">3</a></li> 41 <li role="separator" class="divider"></li><!--一条分割线--> 42 <li><a href="#">4</a></li> 43 <li role="separator" class="divider"></li> 44 <li><a href="#">5</a></li> 45 </ul> 46 </li> 47 </ul> 48 <form class="navbar-form navbar-left " role="search"> 49 <div class="form-group"> 50 <input type="text" class="form-control" placeholder="Search"> 51 </div> 52 <button type="submit" class="btn btn-default">Submit</button> 53 </form> 54 <ul class="nav navbar-nav navbar-right"> 55 <li><a href="#">Joy</a></li> 56 <li class="dropdown"> 57 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 58 <ul class="dropdown-menu"> 59 <li><a href="#">1</a></li> 60 <li><a href="#">2</a></li> 61 <li><a href="#">3</a></li> 62 <li role="separator" class="divider"></li> 63 <li><a href="#">4</a></li> 64 </ul> 65 </li> 66 </ul> 67 </div><!-- /.navbar-collapse --> 68 </div> 69 </div><!-- /.container-fluid --> 70 </nav> 71 72 73 <div class="container" style="width:900px;height:500px;"> 74 <div id="carousel-example-captions" class="carousel slide" data-ride="carousel"> 75 <ol class="carousel-indicators"> 76 <li data-target="#carousel-example-captions" data-slide-to="0" class=""></li> 77 <li data-target="#carousel-example-captions" data-slide-to="1" class=""></li> 78 <li data-target="#carousel-example-captions" data-slide-to="2" class="active"></li> 79 </ol> 80 <div class="carousel-inner" role="listbox"> 81 <div class="item"> 82 <img src="F:\图片\boootstrap\4.png" alt="..."> 83 <div class="carousel-caption"> 84 <h3>Roses</h3> 85 <p></p> 86 </div> 87 </div> 88 <div class="item"> 89 <img src="F:\图片\boootstrap\5.png" alt="..."> 90 <div class="carousel-caption"> 91 <h3>Girl</h3> 92 <p></p> 93 </div> 94 </div> 95 <div class="item active"> 96 <img src="F:\图片\boootstrap\6.png" alt="..."> 97 <div class="carousel-caption"> 98 <h3>Myself</h3> 99 <p></p> 100 </div> 101 </div> 102 </div> 103 <a class="left carousel-control" href="#carousel-example-captions" role="button" data-slide="prev"> 104 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 105 <span class="sr-only">Previous</span> 106 </a> 107 <a class="right carousel-control" href="#carousel-example-captions" role="button" data-slide="next"> 108 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 109 <span class="sr-only">Next</span> 110 </a> 111 </div> 112 </div> 113 114 115 </body> 116 </html>
它的效果如图所示:

后期将会对bootstrap进行更加深刻的学习。包含bootstrap的一系列插件等。
标签:
原文地址:http://www.cnblogs.com/zxcjj/p/5699376.html