标签:
1、给父盒子设置高度
2、给父盒子设置overflow:hidden;
3、给父盒子的最后面加一个div,这个div有个属性:clear:both;
4、使用伪元素清除浮动
.clearfix{ zoom:1;/*IE/7/6*/ /*兼容IE6下的写法*/ } .clearfix:after{ content:""; line-height:0; width:0; height: 0; display:block; visibility:hidden; clear:both; }
5、标准流隔断法
html代码:
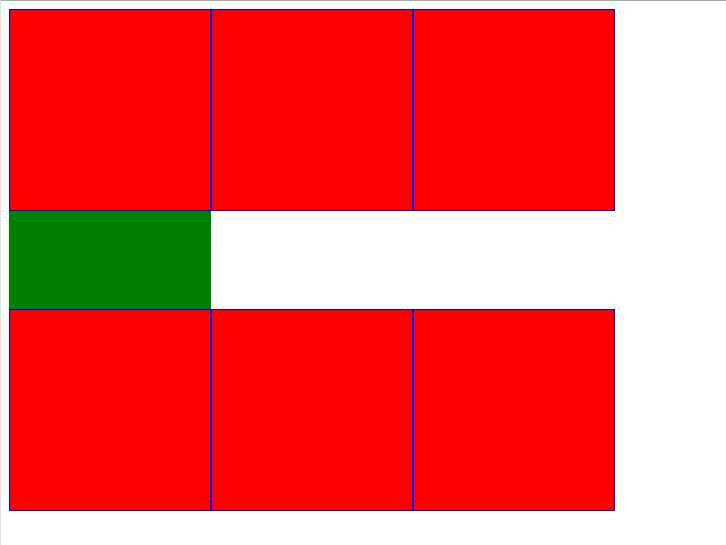
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> .left { width: 200px; height: 200px; background-color: red; border: 1px solid blue; float: left; } .normal { width: 202px; height: 300px; background-color: green; } </style> </head> <body> <div class="left"></div> <div class="left"></div> <div class="left"></div> <div class="normal"></div> <div class="left"></div> <div class="left"></div> <div class="left"></div> </body> </html>
运行界面截图:

清除浮动的方法太多太多了,我记录这五种,如果朋友你有更好的清除浮动方式,记得要跟我说哦。
标签:
原文地址:http://www.cnblogs.com/huoan/p/5699546.html