标签:
一、总结:
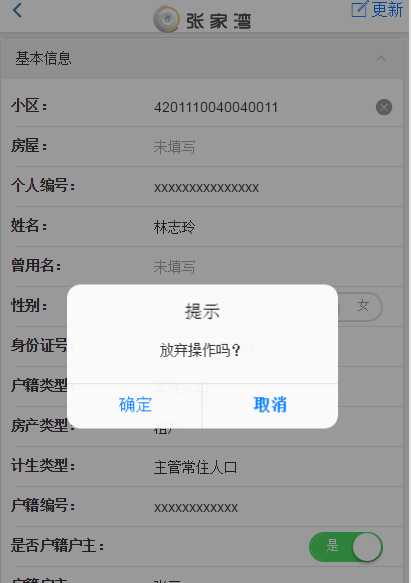
今天项目中要给表单控件添加搜索选择的效果,如下:

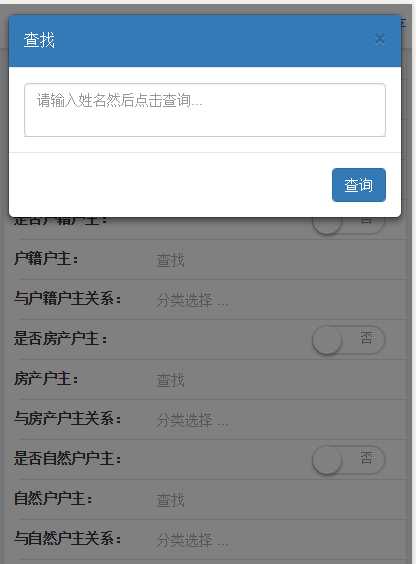
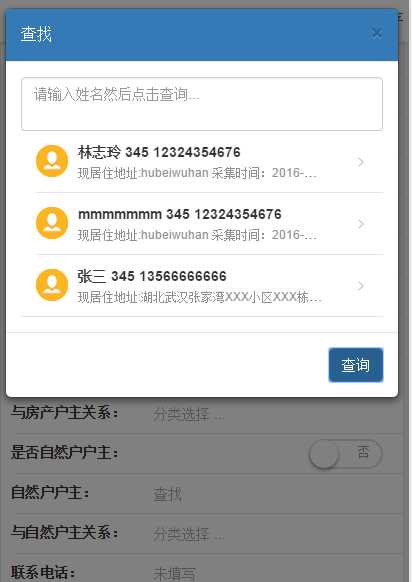
红框圈住的表单被点击之后,弹出如下框:

然后根据用户的搜索条件要显示查询结果供用户选择。
总结如何监听表单中的内容变化:
方法一:
1.

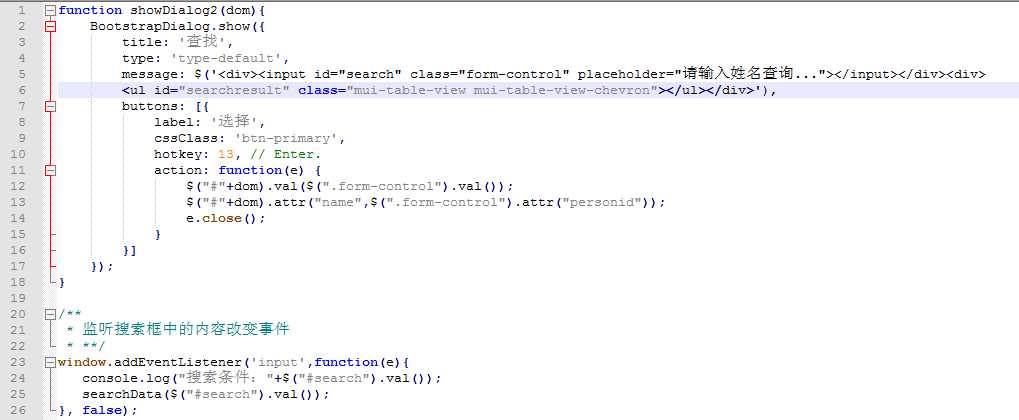
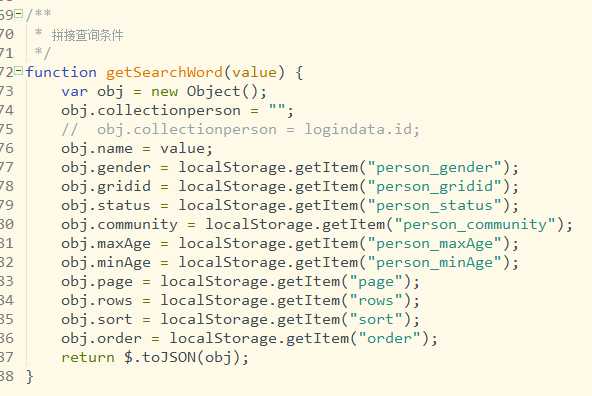
实现代码:



上面的代码实现出来的效果(类似百度搜索框)是,当用户在搜索框中输入查询条件,每当搜索框中的内容改变就会触发监听事件,并向服务器发送请求,搜索框下方相应的就显示查询到的结果。每次在将查询到的结果设置在界面之前都将前一次查询显示的数据从界面上remove掉,用这个方法来解决界面显示多条重复数据的问题。
此方法虽然可以根据用户当前输入的查询条件及时显示查询结果,但是向服务器请求太过频繁,项目中还是采用了第二种方法来代替。
(下面总结的是我的项目,和监听表单中的内容变化没有什么关系)
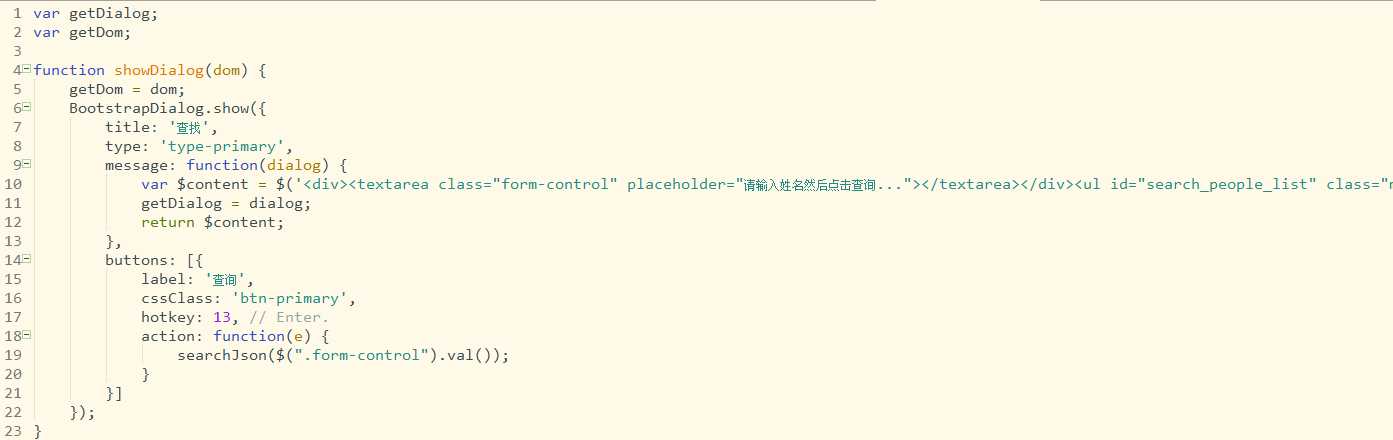
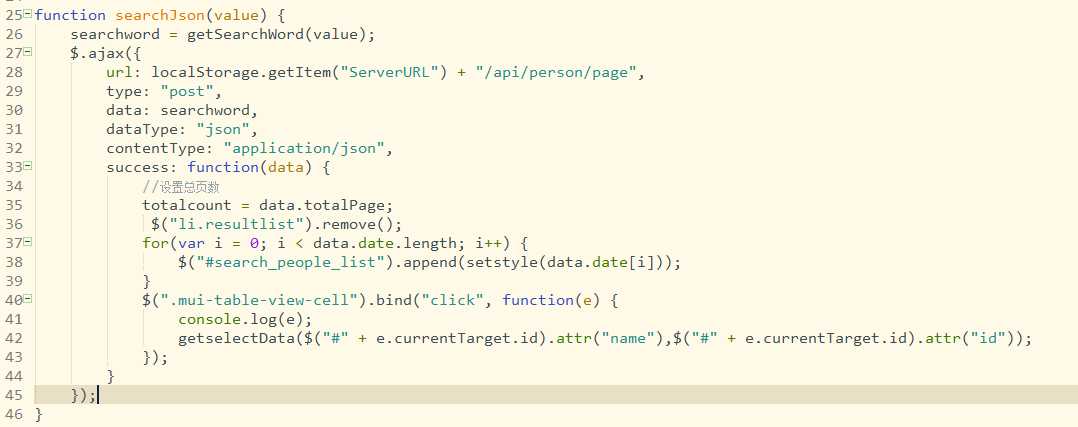
2.和第一种方法的区别是,第二种是让用户把查询条件填写完毕用户点击查询之后,客户端才去向服务器发送请求,从而再在界面中显示查询结果。

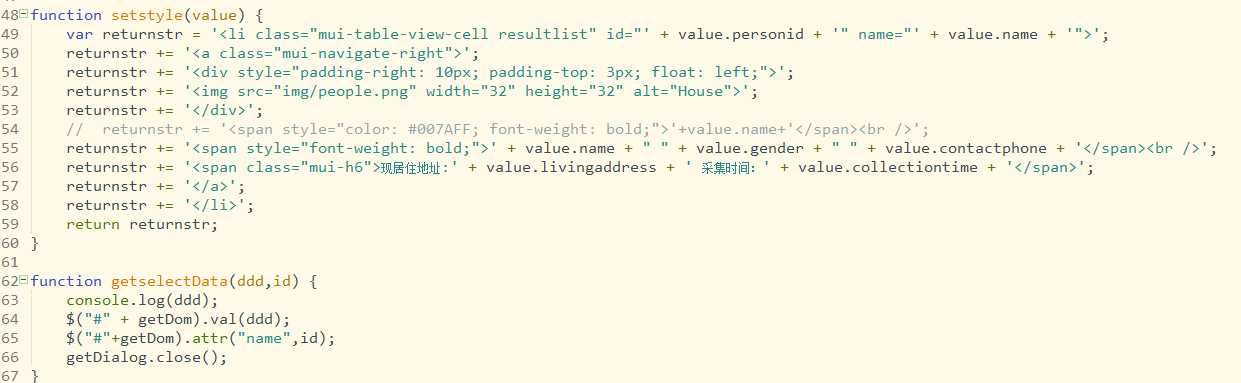
(用户只要点击查询结果中的某一栏,弹出框就消失,表单中显示相应的用户选择的用户信息。)
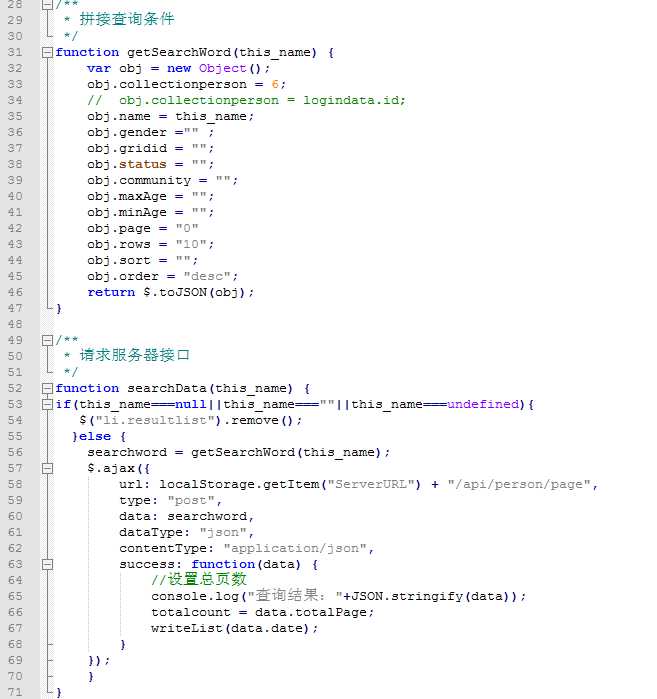
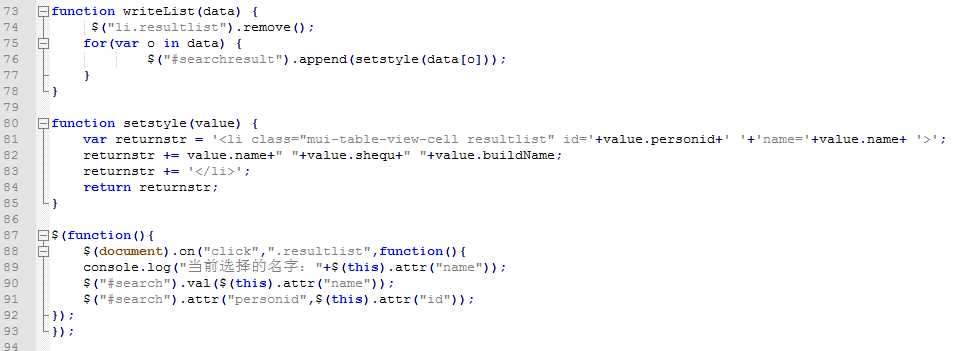
实现代码:




方法二:

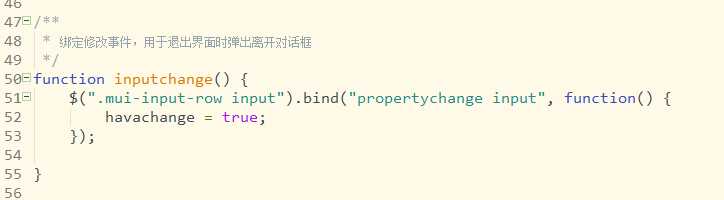
当对表单做了修改之后返回退出才弹出提示框,如果没有作修改则不弹出提示框,如下:


明完善总结
标签:
原文地址:http://www.cnblogs.com/yy95/p/5699362.html