标签:
准备展示数据
准备一个测试列表,添加部分测试数据

生成母版页
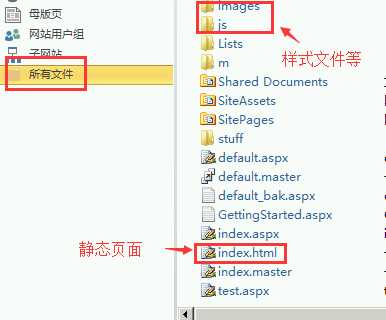
1.用designer打开需要创建页面的网站
2.点击左侧"所有文件",将需要做为母板页的静态页面拖入designer内(相关的css和js文件也拖入,当然也可以建一个文件夹存在,不放在根目录)

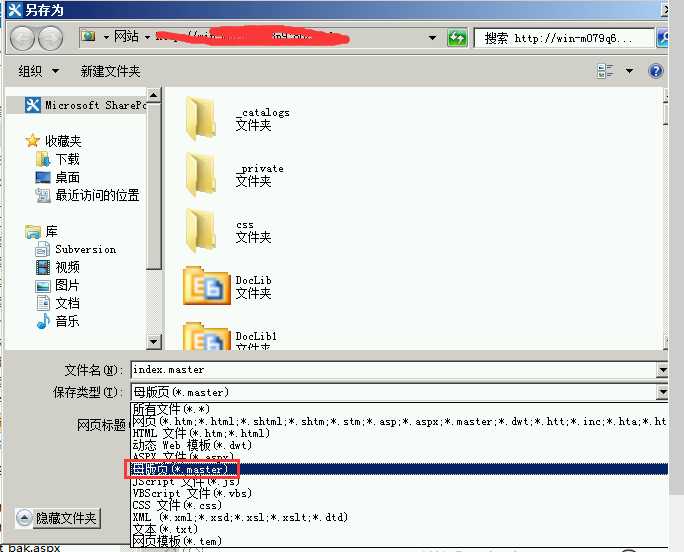
3.在高级模式下打开此静态页面,另存为母板页

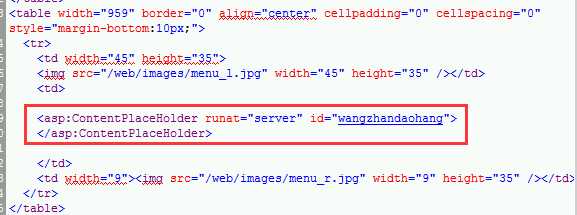
4.以高级模式编辑母板页,将需要动态展示的区域替换为占位符(多个占位符ID不要重复),替换之后保存.

使用母板页建立展示页面
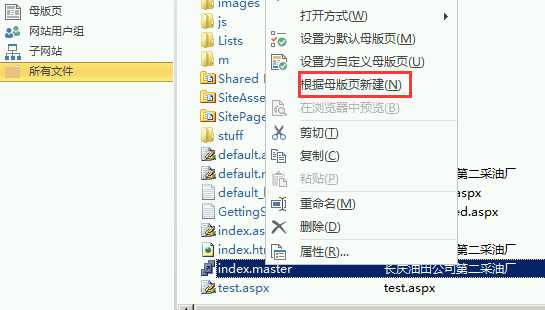
1.基于母板页的建立展示页面

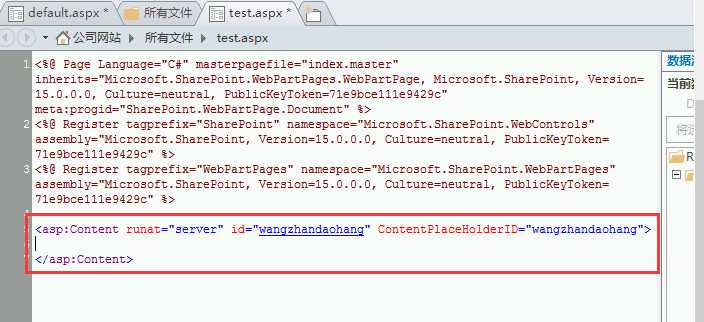
2.以高级模式打开展示页,使用content标签实现占位符所需要展示的内容,ContentPlaceHolderID的值须与母板页对应的占位符ID一致.

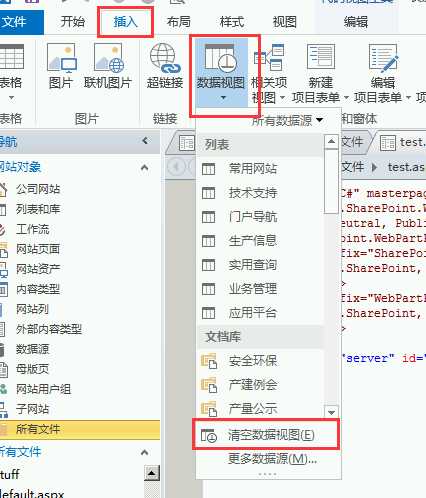
3.光标放在占位符内,点击菜单栏-插入-数据视图-清空数据视图,点击之后保存一下页面

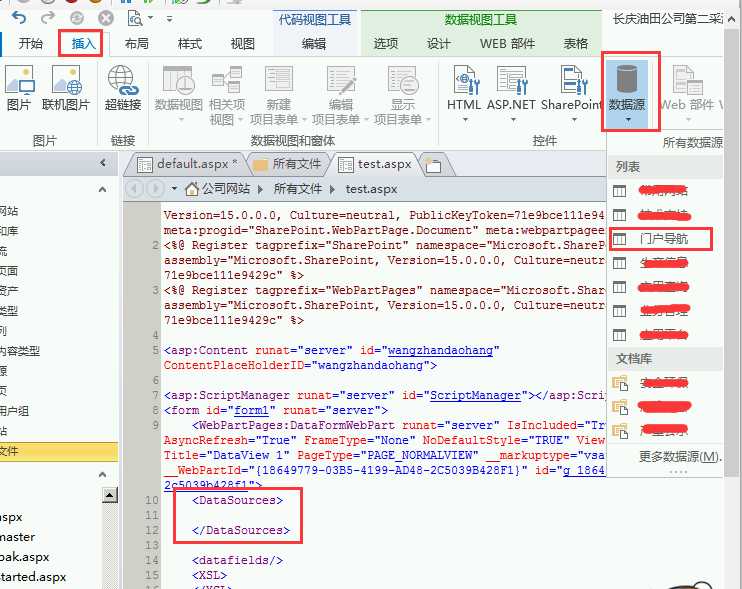
4.将光标放在DataSource标签内,点击菜单栏-插入-数据源,选择第一步中准备好的列表。点击之后保存一下页面

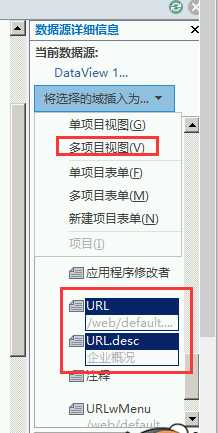
5.插入数据源后右侧会出现数据源窗格(如果没有,可在菜单栏中点击视图-任务窗格-数据源详细信息开启),选择需要使用的字段,然后选择插入为多项目视图,之后保存一下页面。

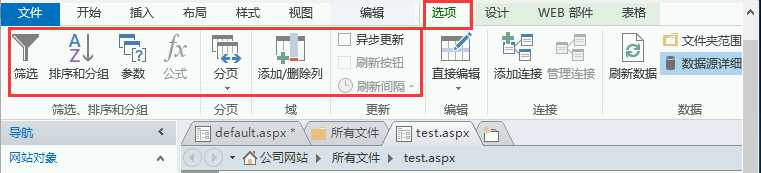
6.操作到这这一步,如果对数据还有特殊的要求,可以在菜单栏-选项里面设置,按参数显示句啊,分页啊等等,都可以在这里设置。

7.删除多余的代码。
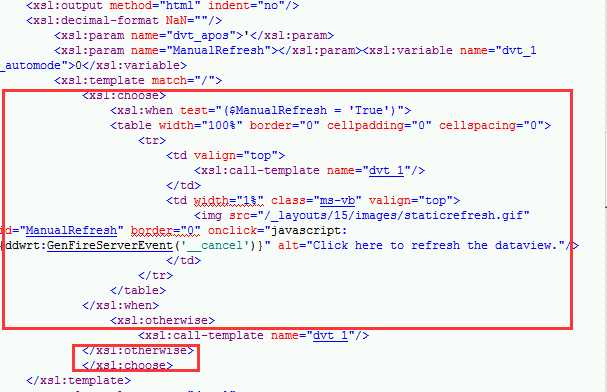
(1)首先找到ManualRefresh,删除如下的代码

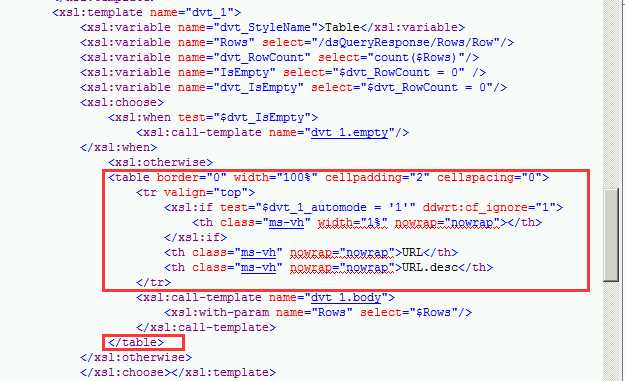
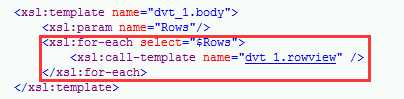
(2)接着往下找到name="dvt_1"的template的标签,删除如下代码

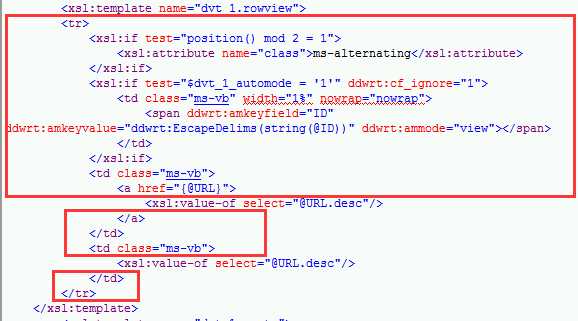
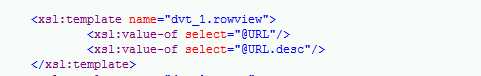
(3)往下找到name="dvt_1.rowview"的template的标签,删除如下代码

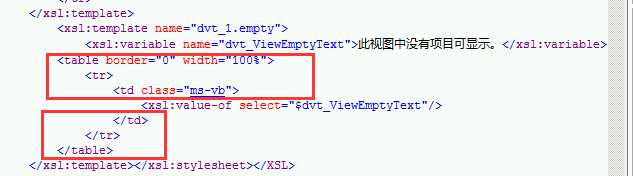
(4)往下找到name="dvt_1.empty"的template的标签,删除如下代码

8.套用样式。其实操作到这一步,应该很明白生成的模板使用的是table布局,如果你的模板也是采用table布局的也可以用自动生成的代码。不过现在很多都采用div布局了,还涉及到jQuery的调用,所以介绍下样式的套用,模板套用主要集中在dvt_1.body和dvt_1.rowview两个标签中。
(1)dvt_1.body就是实现数据展示的地方,for-each循环输出每条数据。比如要输出<ul><li></li><ul>这种数据,就要把外层的ul套用到dvt_1.body里,li标签套用到dvt_1.rowview里面。

套用模板后的效果:

dvt_1.rowview模板

套用后:

至于其他的条件判断,指定输出等可根据实际需求参照xslt标签配合实现。
9.最后一步,在套完模板后,可以预览查看效果,预览之前需要删除模板自动生成的两个标签,这两个标签会在插入视图的时候生成,如果预览报错,可能就是这两个标签没删除。


10.最后的效果图如下:

特此记录,以作备忘。
请勿转载,谢谢!
sharepoint designer + XSLT快速构建数据展示页面
标签:
原文地址:http://www.cnblogs.com/aguaizhuanyong/p/5661945.html