标签:
1. 配置开发环境(sublime)
2. 建立项目文件夹
首页 index.html
Css文件夹 index.css base.css
图片文件夹 images
Js文件夹 js文件
3. Css初始化
因为html中的标签都有各自的默认样式,为了布局的稳定性和统一成我们自己想的风格,因此需要将这些标签默认的样式统统去掉。
4. 分析网站构成(写代码)
一般是遵循从上到下,从左到右的一个顺序。就从页面的稳定性上来说,优先考虑使用标准流,其次才考虑浮动或是定位。
遵循标准流的元素中,又以宽高最稳定,先把大的框架实例化出来,再进行细节的布局。能用padding的优先考虑padding(内边距),其实才考虑margin(外边距)。如果没有margin的边距合并或是共享的问题话,也是可以比较愉快的使用margin的。
我们网页的布局其实就像是在搭积木。将一块块的盒子组合在一块,使其呈现一个漂亮的页面效果。Html中任何一个元素都可以看成一个盒模型,都有宽高,内外边距。但行内元素的宽高不起作用,只有块级元素的宽高有效。行内元素的左右边距是起效果的。为了让行内元素也可能拥有宽高,可以有两种办法:
第一种是让行内元素转换成块级元素或是行内块元素,代码如下:
display: block, display: inline-block
第二种是给行内元素添加浮动或是定位,浮动或是定位了的元素脱离标准流的控制了,就会自动的拥有宽高的效果。
用到的块级元素有: div, p, ul,li,dl,dt,dd,h2,h3
用到的行内元素有: span,a,del,
用到的行内块元素有:img,input,button 注意行内块元素相邻排列默认有几像素的间距,只能通过浮动解决这个问题。

每一个盒模型都有上右下左四个方向的值,比如
border: 20px; 就好比是:
border-top: 20px; border-right: 20px; border-bottom: 20px ; border-left: 20px;
padding: 30px; 就好比是:
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
margin: 40px; 就好比是:
margin-top: 40px; margin-right: 40px; margin-bottom: 40px; margin-left: 40px;
如果我要写: margin: 0 10px; 就好比是:
margin-top: 0; margin-bottom: 0; margin-right: 10px; margin-left: 10px;
如果我要写: margin: 0 10px 20px; 就好比是:
margin-top: 0; margin-right: 10px; margin-left: 10px; margin-bottom: 20px;


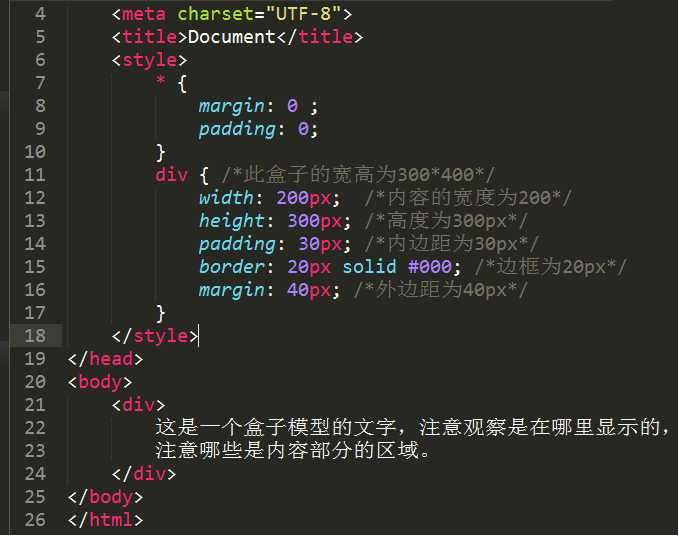
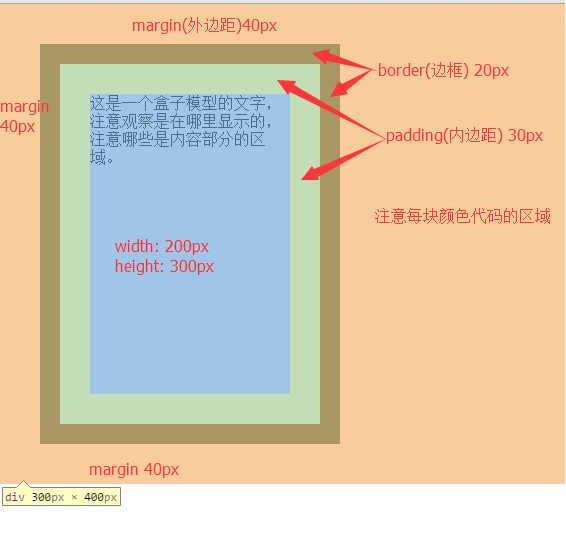
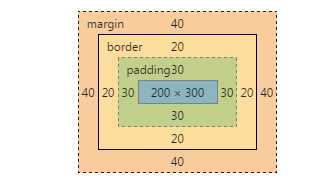
宽高300px*400px的意思是:
width= 内容的宽width(200)+左右内边距padding(30*2)+左右边框(20*2)
height= 内容的高height(300)+上下内边距padding(30*2)+上下边框(20*2)

基本选择器:
标签选择器,id选择器,类选择器,通配符选择器
复合选择器:
标签指定式,并集选择器,后代选择器,综合选择器
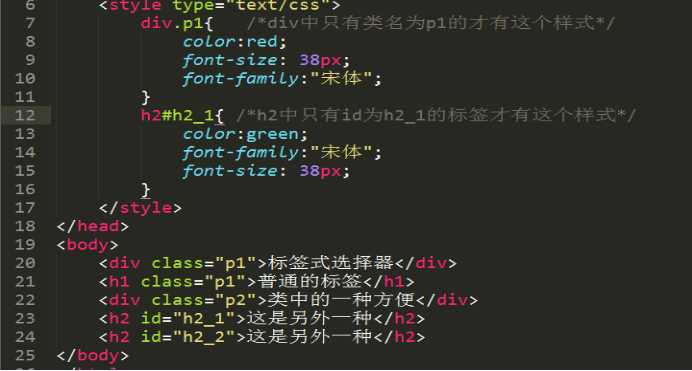
4.1 标签指定式选择器(交集选择器):
标签名+ID名或者类名{属性名:属性值;属性名:属性值;}
应用场景:不同标记上有同样的类名 例

4.2 选择符分组(并集选择器):
用法:选择器,选择器,选择器{属性名:属性值;属性名:属性值;}


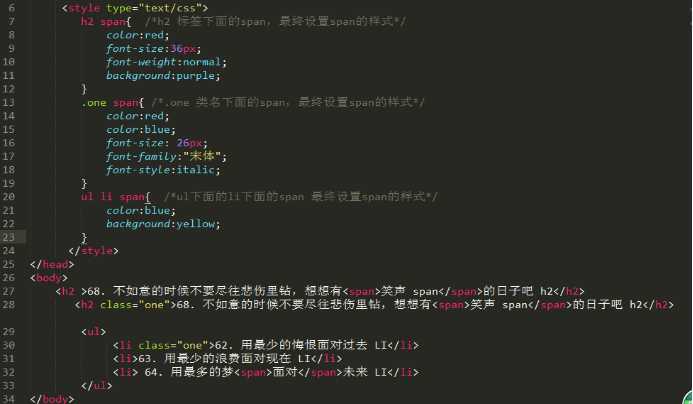
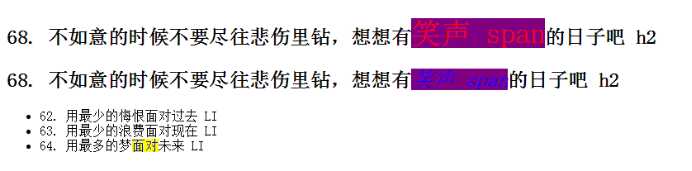
4.3 后代选择器(包含,派生,嵌套):
父级选择器 子级选择器 孙级选择器{属性名:属性值;属性名:属性值;}


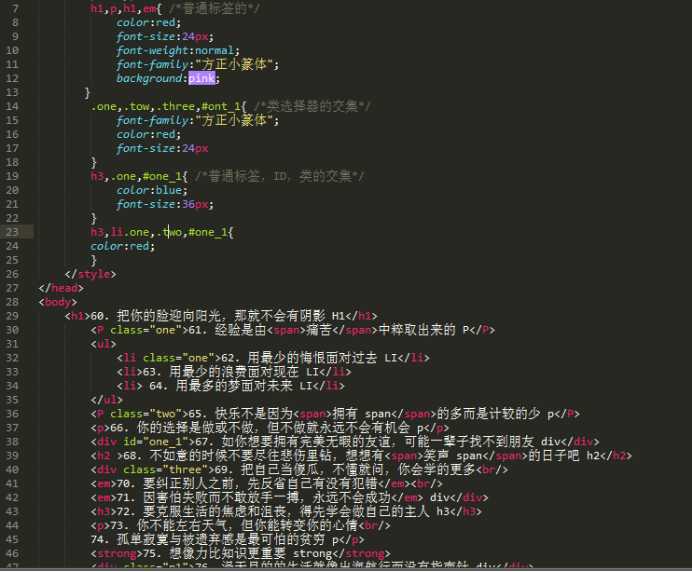
4.4综合选择器 各种选择器的结合使用。
h1,li.one span,.two,#one_1{color:red;font-size:36p;background:#FC0;}
标签,后代,选择符分组(并集选择器),标签指定式(交集选择器)
font:
可以按顺序设置如下属性:
font-style (使用斜体、倾斜或正常字体)
font-variant (设置小型大写字母的字体显示文本)
font-weight (设置文本的粗细)
font-size/line-height (设置字体的尺寸和行高)
font-family (规定元素的字体系列)
body{ font: italic small-caps bold 14px/24px "microsoft yahei";}
字体: 斜体 小型大写字母 粗体 14号大小/24像素行高 微软雅黑
可以不需要每个都写,但是顺序还是要的。再简写,也至少包括两个,就是字体大小 和字体样式。
background:
css2中有五个与背景相关的属性。它们是:
background-color:完全填充背景颜色
background-image:用作背景的图片
background-position:确定背景图片的位置
background-repeat:确定背景图片是否重复
background-attachment:确定背景图片是否随页面滚动
简写:
background: 颜色 图片 是否平铺 位置 是否滚动
标签:
原文地址:http://www.cnblogs.com/yuluo2016/p/5699861.html