标签:winform blog http 使用 os io strong 文件
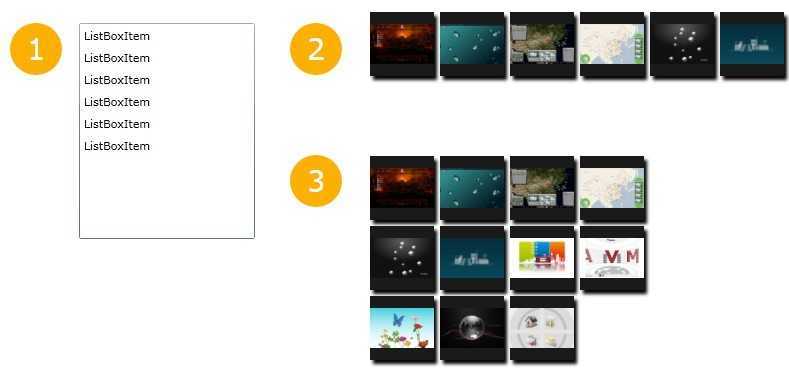
反反复复考虑后,准备把这一章的切入点瞄准ListBox。并用了一个看起来有点别扭的标题“认识ListBox",许多人看到这里就不爱看了,即使是大学里用winform的学生也会说ListBox我看他好几年了。但我想说,在实际项目开发中,界面元素除了Button,另一个使用率最高的就是ListBox,你认识ListBox,但未必认识下面几种特殊的ListBox,也未必知道如何最快速构建这样特殊的ListBox,这背后还涉及了blend独有的很重要的一个元素的用法,sampledatasource!有兴趣了吗?好,请看下图。

在我做过的项目中很多都用到了图2和3的表达方式,比如下图中就是用了图3的布局:

国内某个非常著名的公司有一款siverlight产品,也用到了上图中的布局效果。一次交流中我给他们的开发人员看了我做的一个demo,然后他问我:“你这个布局用的是什么控件啊?stackpanel? wrappanel? grid? ” ,当我跟他说是ListBox时他很意外。他告诉我他们产品中,使用grid实现这个效果, 要用code动态生成grid的行与列,把元素一个一个的加进去,由于grid不自带滚动条,所以他们还要用code控制滚动条。如此这般麻烦下才实现了上图中的效果。我听后非常无语,也非常钦佩他们的耐心。其实,实现上面的效果只要30秒。兄弟们,打开Blend,跟我一起做。
打开Data面板,点击Create a sample data按钮,在弹出菜单中选择第一项,new sample data...。

在弹出菜单中直接点击OK

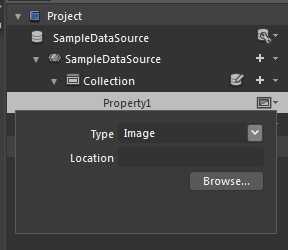
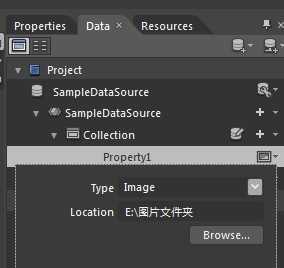
然后blend会自动生成一个sampleDataSource,他下面紧跟一个名为Collection的集合,集合中包含两个属性Property1,Property2,点击Property1最右侧的 按钮,在弹出框中将Type类型选择为Image。如下图所示:
按钮,在弹出框中将Type类型选择为Image。如下图所示:

然后点击上图中的Browse...按钮,浏览一个预先准备好图片的文件夹。然后点击OK。我电脑中的位置是“e:\图片文件夹”

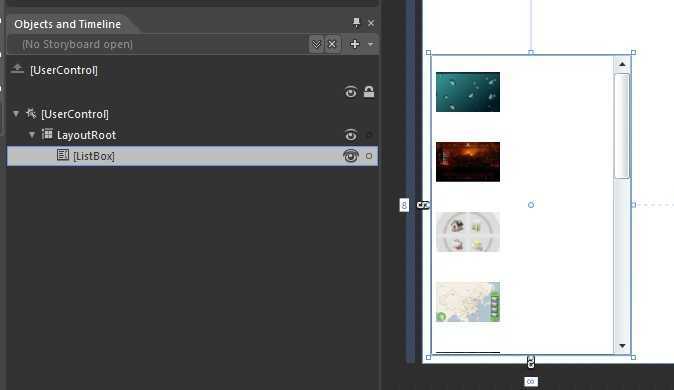
下一步,请直接将Property1拖拽到画布上,blend会自动生成一个ListBox。并用刚才浏览的图片内容,填充ListBox。

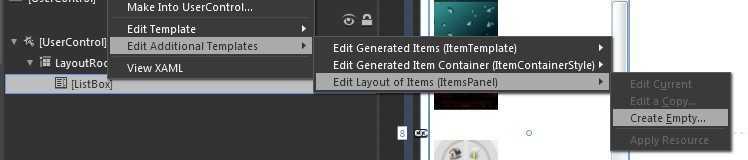
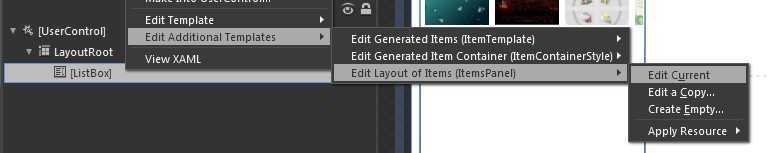
这样我们得到了一个默认样式的ListBox,他就像我们常见的ListBox一样,自上而下排列内容。下一步,为了让他变得特殊一点,请右击ListBox,在弹出菜单中选择Edit Additional Templates -> Edit Layout Of Items ->Create Empty。

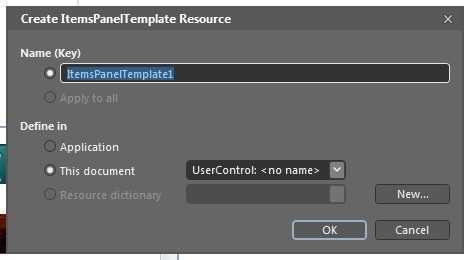
在弹出对话框中,为你的Template取一个名字,然后点击OK按钮。

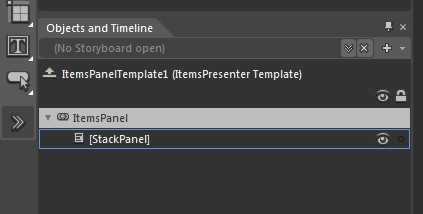
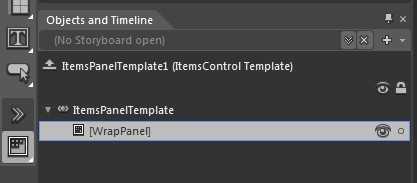
然后你会发现,Objects and timeline面板自动切换到了Template编辑模式。如下图:

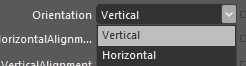
在右侧属性面板中,找到StackPanel的Orientation属性,我们看到该属性默认值为vertical,也就是说自上而下排列的,请把它修改为horizontal。

在Objects and timeline面板中,点击下图中最左的“ ”按钮返回主界面编辑模式。
”按钮返回主界面编辑模式。

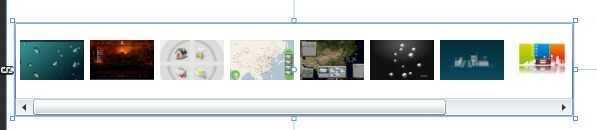
这样一个水平方向,从左向右排列的ListBox便制作完毕了。

下一步我们来实现图3中的另外一种效果,可以自动换行的ListBox。首先右击ListBox,在弹出菜单中选择Edit Additional Templates -> Edit Layout Of Items ->Edit Current

将模板中的StackPanel替换为WrapPanel。(替换方法为:先删除StackPanel,然后点击工具条上的 按钮,在搜索栏中输入wrappanel,稍等1分钟左右,blend才会搜索到wrappanel。如果按照上面步骤依然无法找到wrappanel,请确认电脑中是否安装了Microsoft Silverlight 4 Toolkit April 2010)
按钮,在搜索栏中输入wrappanel,稍等1分钟左右,blend才会搜索到wrappanel。如果按照上面步骤依然无法找到wrappanel,请确认电脑中是否安装了Microsoft Silverlight 4 Toolkit April 2010)

在Objects and timeline面板中,点击下图中最左的“ ”按钮返回主界面编辑模式。
”按钮返回主界面编辑模式。

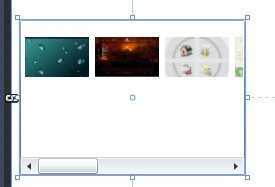
接下来得到下图中的效果,做到这一步大家可能会有疑问,怎么ListBox一点效果也没有变化呢?

别着急,这是因为wrapPanle的特性是当wrapPanle的宽度不够容下所有子Item时才会换行排列其余的Item。所以我们下一步需要禁用ListBox的水平滚动条,让他内部的wrapPanle没有延展的空间。请点击ListBox,在右侧属性面板中找到HorizontalScrollBarVislbility属性,将它设置为Disabled。

这样就实现了图3中的ListBox效果。

背后的故事
也许有人会问,假设ListBox中有一万张图片数据,一起加载岂不是会消耗很多的资源? 也许你想到,如果可以随着滚动条向下拖拽,内容被逐步的加载并显示就好了。
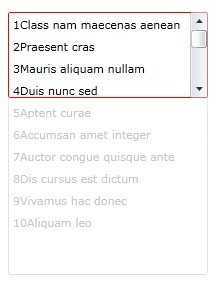
其实微软已经替我们考虑并默认集成了这一特性。在WPF中,VirtualizingStackPanel等集合控件本身具有名为virtualizes的特性。请看下图

这是一个拥有10个Item的ListBox。但他的高度只够显示4项Item,5~10(半透明的部分)用户是看不到的。我们从此可以发现,无论ListBox有多少子项,用户同一时间可以看到的只有四项,利用这一点,在WPF中,VirtualizingStackPanel无论有多少子项,实际消耗资源的只有用户看到的那四项,当滚动条向下滑动时,会动态的加载后续资源并使其可视化,同时自动释放移出用户的视野的Items。Silverlight作为WPF的弟弟,当然也默认集成了virtualizes特性。
详细请参阅http://msdn.microsoft.com/en-us/library/bb613565.aspx User Interface Virtualization
转载文章来源:http://www.cnblogs.com/kaodigua/archive/2011/02/21/1959650.html
[转]【全面解禁!真正的Expression Blend实战开发技巧】第六章 认识ListBox,布布扣,bubuko.com
[转]【全面解禁!真正的Expression Blend实战开发技巧】第六章 认识ListBox
标签:winform blog http 使用 os io strong 文件
原文地址:http://www.cnblogs.com/luohengstudy/p/3896612.html