标签:
来新公司工作的第五个月、整站资源打包管理也提上了日程。
问题:
首先、什么是整站的打包管理呢?
我们公司的几个重要产品都在同一个webapp里面,但是,不同的开发部门独立开发不同的产品,长期以来,我们就不知道其他部门的在做什么,或许我们正在头疼的问题,隔壁部门已经早早解决了呢?
各个部门的前端资源也是到处都是、难以管理、于是就提出了整站资源共享、整站资源共享的前提就是资源打包能统一、在几个产品里面、既有使用grunt的也有使用glup的,各个产品引入的包的版本也不一样。
目标:
统一打包工具
对于公用的包使用bower包管理工具统一管理
自定义的包不计入bower范围内
实现整站一键打包
首先就是要统一打包工具,经过讨论,我们统一使用gulp来打包前端资源
(本地环境要求:node.js npm gulp bower sass less)
node.js 可以到官网下载
https://nodejs.org/en/
一路next就可以了
安装好之后我们打开控制台可以查看版本
node -v v6.2.0
继续查看npm版本
npm -v 3.9.5
接下来安装gulp(前端资源打包工具)
npm install gulp -g //全局安装 gulp -v //检测版本、是否安装成功 CLI version 3.9.1 //显示版本、安装成功
bower 安装(前端资源管理工具)
pm install bower -g //全局安装bower bower -v //检查bower安装是否成功 1.7.9 //成功返回版本
sass 安装首先要安装ruby
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
gem install sass //安装sass sass -v //查看sass版本 Sass 3.4.22 (Selective Steve) //返回版本号则成功安装
sass安装不了的童鞋可以使用淘宝镜像或者翻个墙~
1、首先配置package.json文件
在webapp下新建package.json文件,并进行配置
{
"name": "platform",
"description": "platform前端自动构建配置文件",
"version": "1.0.0",
"private": "true",
"readme": "README",
"author": "何Mickey",
"homepage": "",
"engines": {
"node": ">=6.2.2"
},
"scripts": {
"only-once": "npm install --save-dev --registry=https:\/\/registry.npm.taobao.org && gulp bower && bower install --registry=https:\/\/registry.npm.taobao.org"
},
"main": "Gulpfile.js",
"dependencies": {
"del": "~2.2.1",
"gulp": "~3.9.1",
"gulp-add-src": "^0.2.0",
"gulp-clean": "~0.3.2",
"gulp-clean-css": "~2.0.10",
"gulp-concat": "~2.6.0",
"gulp-csscomb": "~3.0.7",
"gulp-imagemin": "~3.0.1",
"gulp-less": "~3.1.0",
"gulp-modify": "~0.1.1",
"gulp-rename": "~1.2.2",
"gulp-rev": "~7.1.0",
"gulp-sass": "~2.3.2",
"gulp-sort": "~2.0.0",
"gulp-sourcemaps": "~1.6.0",
"gulp-strip-comments": "~2.4.3",
"gulp-sync": "~0.1.4",
"gulp-uglify": "~1.5.4",
"less-plugin-autoprefix": "~1.5.1",
"pump": "~1.0.1",
"uglify-js": "~2.7.0"
}
}
说明:dependencies 就是我们打包时需要用到的包、可以在npm社区或者github里面找到具体用法、接下来我会对包的用法进行进一步的讲解
保存好package.json后 我们用命令行输入
npm install
安装工具的过程可能会有点久,有时网络不行会出现卡顿、
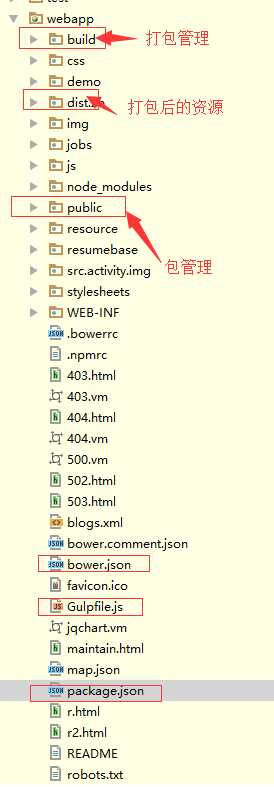
最后整理出来的目录

先写这么多.......明天继续
标签:
原文地址:http://www.cnblogs.com/Miss-mickey/p/5701252.html