标签:
首先,用代码编写字体图标之前新建文件夹pictonic然后添加以下几个文件(如下图所示)

添加后引用这个文件<link rel="stylesheet" href="pictonic/css/pictonic.css">,添加文件只需引用font和css就可以了
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>字体图标</title>
<link rel="stylesheet" href="pictonic/css/pictonic.css">
<style>
#div1{
font-size: 50px;
}
#tubiao1{
font-size: 20px;
}
#div2{
font-size: 50px;
}
#tubiao2{
color: blue;
font-size: 20px;
}
#div3{
font-size: 50px;
}
#tubiao3{
color: chartreuse;
font-size: 20px;
}
</style>
</head>
<body>
<div id="tubiao1">字体图标</div>
<div id="div1">
<span class="icon-adb-captivate"></span>
<span class="icon-adb-contribute"></span>
<span class="icon-_x33_dsmax"></span>
<span class="icon-adb-acrobat"></span>
<span class="icon-adb-aftereffects"></span>
</div>
<br><br>
<div id="tubiao2">浏览器图标</div>
<div id="div2">
<span class="icon-netlog"></span>
<span class="icon-prog-erlang"></span>
<span class="icon-brw-opera"></span>
<span class="icon-brw-explorer"></span>
<span class="icon-brw-firefox"></span>
</div>
<br><br>
<div id="tubiao3">程序语言图标</div>
<div id="div3">
<span class="icon-prog-nodejs02"></span>
<span class="icon-prog-php01"></span>
<span class="icon-prog-dotnet"></span>
<span class="icon-prog-java"></span>
<span class="icon-prog-php02"></span>
<span class="icon-html5-01"></span>
<span class="icon-prog-csharp"></span>
<span class="icon-css3-01"></span>
<span class="icon-os-ios-dark"></span>
<span class="icon-os-win-04"></span>
<span class="icon-prog-ccplusplus"></span>
<span class="icon-prog-vbnet"></span>
</div>
</body>
</html>
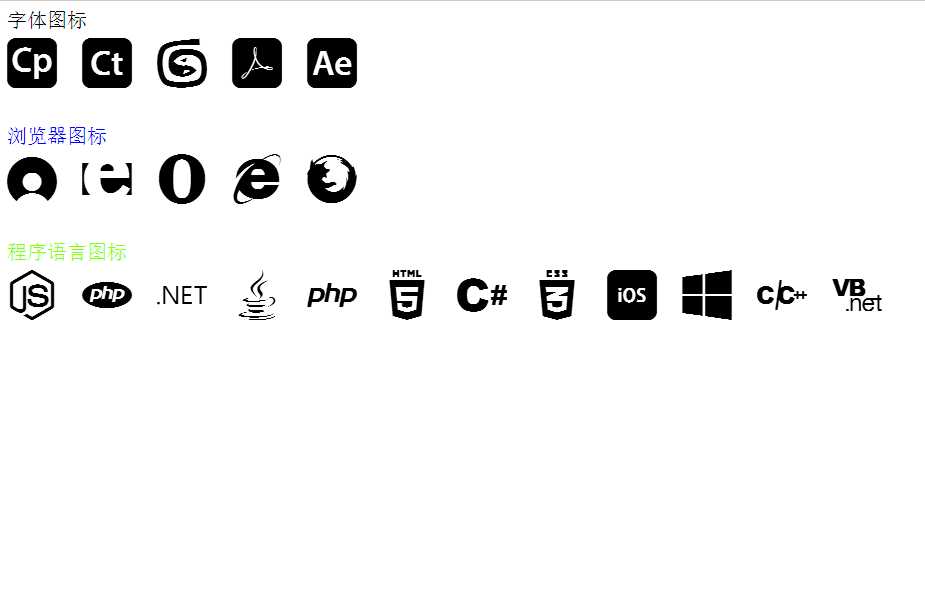
完成后是这个样子的:

标签:
原文地址:http://www.cnblogs.com/kulowreidyql/p/5701913.html