标签:
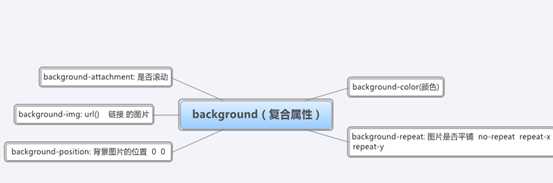
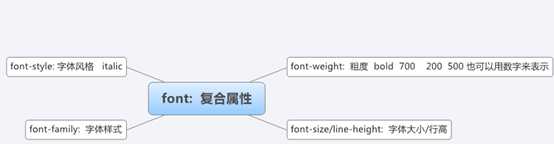
1 background(复合属性)与font(复合属性):

background: 颜色 图片的链接 是否平铺 背景位置 是否滚动。(可以随意调动或省略)

Font: 粗度 字体风格 字体大小/行高 字体样式
字体大小和样式不可省略
2 行内块的间距问题
行内块元素相邻时,行内块元素之间会有几像素的间距,只有通过浮动解决。
3 行内元素的margin
行内元素的上下外边距不起作用,左右起作用。
| 给父盒子设置一个高度 | ||
| Clear: both | ||
| Overflow: hidden | 触发了BFC模式 也可以用来清除浮动 | |
|
伪元素或是双伪元素清除法 |
.clearfix:before, .clearfix:after {
|
5定位的元素的层级
如果只给一个元素设置absolute 不设置trbl会显示在原位子
如果只给一个元素绝对定位,而不写trbl值的话,会以原位显示
定位(相对和绝对或固定)的元素都有一个层级的属性或是概念。如果定位了的相邻多个元素,在同一个位置的话,后面的元素默认会压住前面的元素。如果同样是定位了的元素,默认他们的层级都是0,只不过后面的元素会压住前面的元素。如果想让当前的元素显示在后面的元素之上,这个时候就需要改变层级的关系,用z-index来改变。
z-index的取值范围0---9999999,最好是正数,尽量不要用负数。
6 Border-radius: 边框半径
Border-radius:左上,右上,右下,左下
当四个值达到宽度或高度较小的一般的 会达到峰值
这是个css3属性 有兼容问题 但不会影响想要表达的内容
1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
标签:
原文地址:http://www.cnblogs.com/wjl3898/p/5701813.html