标签:
如果只给一个元素绝对定位,而不写trbl值的话,会以原位显示
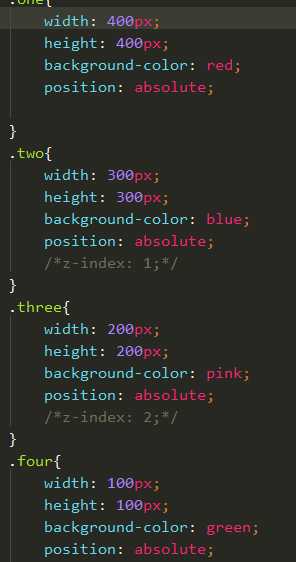
定位(相对和绝对或固定)的元素都有一个层级的属性或是概念。如果定位了的相邻多个元素,在同一个位置的话,后面的元素默认会压住前面的元素。如果同样是定位了的元素,默认他们的层级都是0,只不过后面的元素会压住前面的元素。如果想让当前的元素显示在后面的元素之上,这个时候就需要改变层级的关系,用z-index来改变。
z-index的取值范围0---9999999,最好是正数,尽量不要用负数。
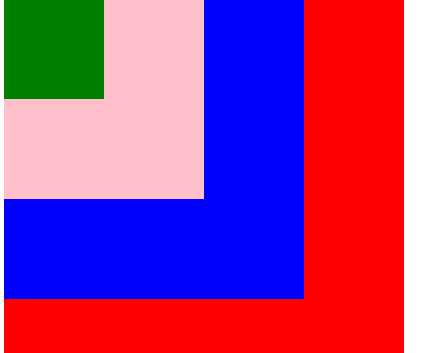
下面是没有控制层级的显示效果,粉色的块是在蓝色的块的上面的,



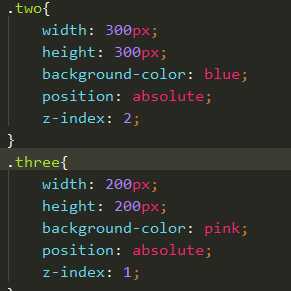
下面是加了层级后的效果,粉色的块加的层级是1,而给蓝色的块加了层级是2,然后浏览器中显示的效果就是层级是2的蓝色快压住了层级是1的粉色块。


以上的代码形象的演示出了层级的效果,同样的都采用了绝对定位,但是都没有添加left,right,bottom和top值,所以就会产生第一种效果,后面的块级会压住前面的块级。
标签:
原文地址:http://www.cnblogs.com/little-fish/p/5702045.html