标签:
The way you make HTTP requests in React Native is with the Fetch API. In this video we‘ll talk about Fetch and how to work with promises.
As we build application components, we will need to pass data along as we change routes and bring them into view. With React Native we can do this easily and deliver the appropriate data to our native Dashboard component.
Create api.js:
let api = { getBio(username){ username = username.toLowerCase().trim(); let url = `https://api.github.com/users/${username}`; return fetch(url).then(res=>res.json()); }, getRepos(username){ username = username.toLowerCase().trim(); let url = `https://api.github.com/users/${username}/repos`; return fetch(url).then(res=>res.json()); } }; module.exports = api;
In Main.js:
After button is clicked, call the api to fetch the data and pass the data as a props to the Dashboard component rendered to the veiw by NavigatorIOS:
handleSubmit(event){ //update our indicatorIOS spinner this.setState({ isLoading: true }); //fetch data from github api.getBio(this.state.username) .then( (res) => { if(res.message === "Not Found"){ this.setState({ error: ‘User not found‘, isLoading: false }) }else{ //Pass in a new router component this.props.navigator.push({ title: res.name || ‘Selet an Option‘, component: Dashboard, passProps: {userInfo: res} }); //Clean the search input and loading this.setState({ isLoading: false, error: false, username: ‘‘ }); } }) }
Dashboard.js:
import React, { Component } from ‘react‘;
import {Text, View, StyleSheet} from ‘react-native‘;
const styles = StyleSheet.create({
container: {
marginTop: 65,
flex: 1
},
image: {
height: 350
},
buttonText: {
fontSize: 24,
color: ‘white‘,
alignSelf: ‘center‘
}
});
class Dashboard extends Component{
render(){
return (
<View style={styles.container}>
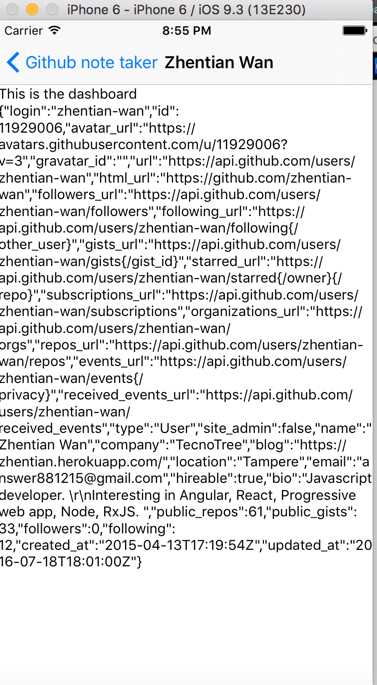
<Text>This is the dashboard</Text>
<Text>{JSON.stringify(this.props.userInfo)}</Text>
</View>
);
}
}
module.exports = Dashboard;

[React Native] Passing data when changing routes
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5702155.html