标签:
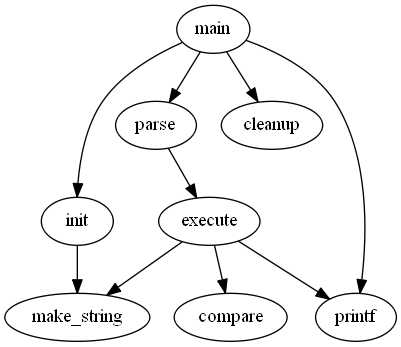
digraph G { //给出了图的类型和名字
main -> parse -> execute; //当一个点第一次出现,它就被创建了
main -> init; //用->标识符创建一条边
main -> cleanup;
execute -> make_string;
execute -> printf
init -> make_string;
main -> printf;
execute -> compare;
}

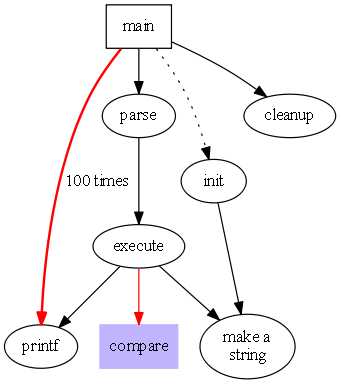
digraph G {
size="4,4"; //把图的尺寸设为4 inch * 4 inch
main [shape=box]; /*this is a comment*/ //把main点的形状设为方形
main -> parse [weight=8]; //weight是设置了这条边的重要程度,默认是1
parse -> execute;
main -> init [style=dotted]; //让这条线是点状的
main -> cleanup;
execute -> { make_string;printf} //这条语句一次连了两条线
init -> make_string;
edge[color=red]; //so is this //把边的默认颜色设为了red
main -> printf [style=bold,label="100 times"]; //label就是在边上写了一行字
make_string [label="make a\nstring"]; //让make_string变成了一个两行的字符串(注意其中的\n)
node [shape=box,style=filled,color="0.7 .3 1.0"]; //设置了点的默认参数,蓝色,被用在了compare中
execute -> compare;
}

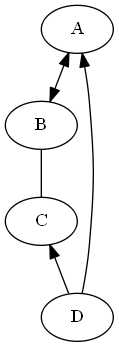
digraph html {
A -> B [dir = both];
B -> C [dir = none];
C -> D [dir = back];
D -> A [dir = forward];
}

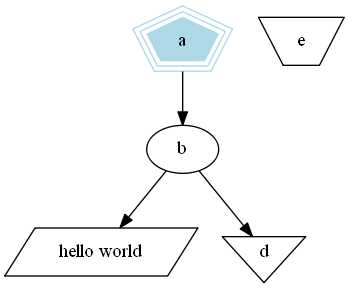
digraph G {
a -> b -> c;
b -> d;
a [shape = polygon, sides = 5, peripheries = 3, color = lightblue, style = filled];
c [shape = polygon, sides = 4, skew = .4, label = "hello world"]
d [shape = invtriangle];
e [shape = polygon, sides = 4, distortion = .7];
}

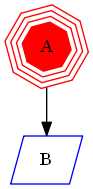
digraph A {
A -> B;
A [orientation = 15, regular = true, shape = polygon, sides = 8, peripheries = 4, color = red, style = filled];
B [shape = polygon, sides = 4, skew = 0.5, color = blue];
}

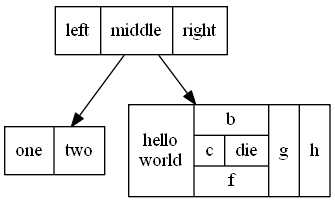
digraph structs {
node [shape = record];
struct1 [shape = record, label = "<f0> left|<f1> mid\dle|<f2> right"];
struct2 [shape = record, label = "<f0> one|<f1> two"];
struct3 [shape = record, label = "hello\nworld|{b|{c|<here> die}|f}|g|h"];
struct1 -> struct2;
struct1 -> struct3;
}

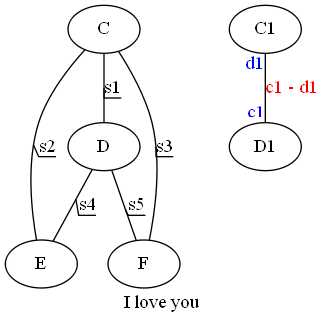
graph A {
label = "I love you";
labelloc = b;
labeljust = 1;
edge [decorate = true];
C -- D [label = "s1"];
C -- E [label = "s2"];
C -- F [label = "s3"];
D -- E [label = "s4"];
D -- F [label = "s5"];
edge [decorate = false, labelfontcolor = blue, fontcolor = red];
C1 -- D1 [headlabel = "c1", taillabel = "d1", label = "c1 - d1"];
}

digraph html {
abc [shape = none, margin = 0, label =<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" CELLPADDING="4">
<TR><TD ROWSPAN="3"><FONT COLOR="red">hello</FONT><BR/>world</TD>
<TD COLSPAN="3">b</TD>
<TD ROWSPAN="3" BGCOLOR="lightgrey">g</TD>
<TD COLSPAN="3">h</TD>
</TR>
<TR><TD>c</TD>
<TD PORT="here">d</TD>
<TD>e</TD>
</TR>
<TR><TD COLSPAN="3">f</TD>
</TR>
</TABLE>>];
}
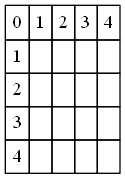
得到的图形
下面我们创造了一个5*5的表格,我们可以在表格中打字。
digraph html {
abc [shape = none, margin = 0, label =<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" CELLPADDING="4">
<TR><TD>0</TD><TD>1</TD><TD>2</TD><TD>3</TD><TD>4</TD>
</TR>
<TR><TD>1</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>2</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>3</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>4</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
</TABLE>>];
}

标签:
原文地址:http://www.cnblogs.com/CQBZOIer-zyy/p/5702169.html