标签:
要学习java web技术,除了javaSE基本功之外,基础知识还有servlet技术。我们如果只用IDE的话,会把很多问题屏蔽掉,很多细节就想不清楚了。最好的方式,就是用IDE做一个最简单的war包,解压看看文件结构,再手动打个war包试试,梳理下编译流程。
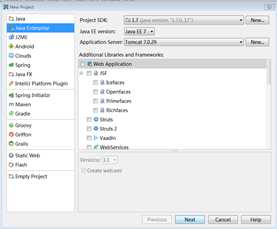
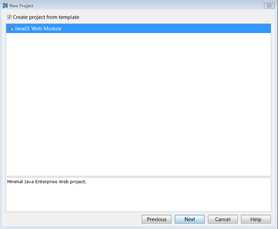
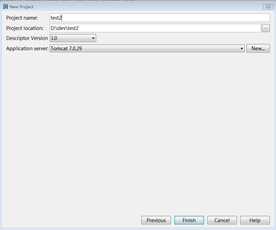
我用的IDE是IntelliJ,步骤是 File | new | project | enterprise | webApplication。



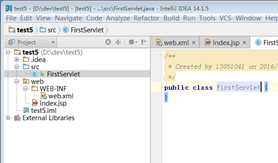
我们就得到了一个基本的webapp框架:

我们写一个最基本的Servlet,只复写doGet方法。
|
importjavax.servlet.ServletException;
|
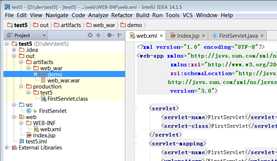
配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
|
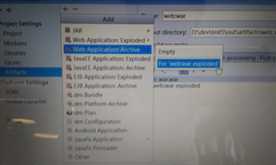
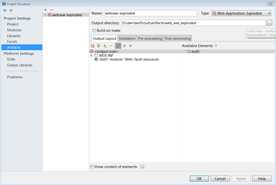
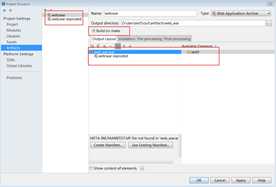
编码完毕之后,点击Build | Make Project,就已经编译完毕了。然后我们导出war包,点击File | Project Structure | Artifacts| Web Application Archive



点击Build,就可以打一个war包了。

在out文件夹下就可以得到war包了。
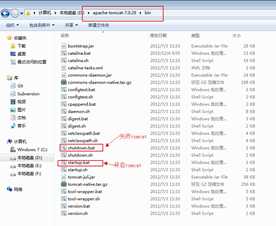
我们下载一个tomcat,解压,在bin文件夹下,可以找到开启tomcat的命名。

把我们war包放在tomcat的webapp文件夹下,就可以了。输入地址:

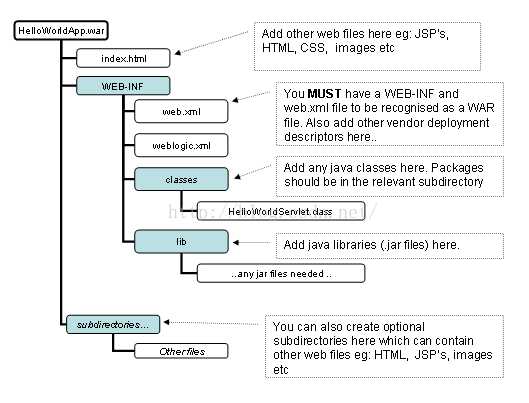
war包的结构图如下:

Demo如下:http://files.cnblogs.com/files/chenjie0949/MyServlet.zip
标签:
原文地址:http://www.cnblogs.com/chenjie0949/p/5702916.html