标签:
在JavaScript中,执行环境定义了变量和函数有权范文的其他数据,决定了它们各自的行为;作用域就是变量和函数可以被访问的范围,分为全局作用域和局部作用域;如:
<script>
var a = 1; window.onload = function(){
var b = 2;
function sum(){
var c = 3;
return a+b+c;
}
sum();
}; </script>
以上代码,全局作用域定义了变量a并为window绑定了一个load事件的处理函数;这个函数内部是一个局部作用域,定义了一个变量b和一个函数sum,这个局部作用域可以访问全局作用域的变量a,但全局不可以访问b和sum;函数sum是第三层作用域也是一个局部作用域,定义了一个变量c,这里可以访问a和b,但全局和load事件处理函数都不可以访问c。
执行环境和作用域是一一对应并且相互配合的,执行环境决定函数可以访问哪些变量和函数,执行环境则保护内部的变量和环境不被外部访问。在内存中当前执行函数的执行环境都会进入一个叫环境栈的地方,当函数执行完毕后,就会被环境中踢出去,让之前也就是父环境进来继续执行。
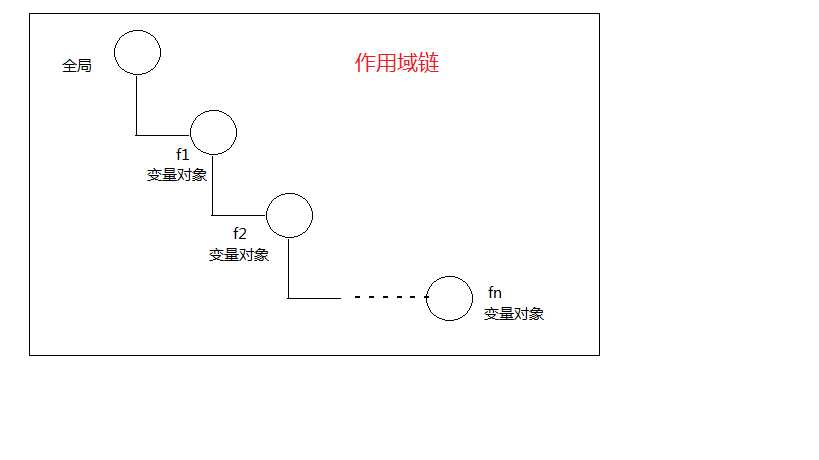
在JavaScript内部有一个你看不见也摸不着但确确实实存在的变量对象,它保存的是环境中的变量和函数,并且只有后台才可以访问这个变量对象。每一个作用域都有一个变量对象,局部作用域的变量对象也叫活动对象。在作用域链中,当前执行的函数的变量对象永远在作用域链的前端,而其父作用域的变量对象则再后面一个位置,以此类推,作用域链的最后就是全局的变量对象。
当函数执行到某一个变量时,会在当前的活动对象内查找这个变量,如果找到了继续执行,否则向上查找其父级作用域,直至查找到该变量。

标签:
原文地址:http://www.cnblogs.com/luoshufang/p/5690744.html