标签:
这是个小菜在实际工作中遇到的问题,相信很多EasyUI新手很可能也遇到这样的问题,因此小菜觉得有必要拿出来分享一下。
这个问题要从EasyUI的datebox组件说起,小菜用这个组件的时候,发现用$("#id").val()这种形式,居然拿不到文本框的值!
经过度娘的帮助,发现可以用$("#id").datebox(‘getValue‘),但是这是为什么捏?
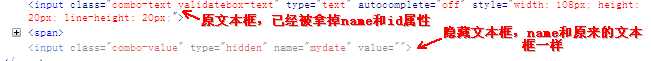
经过一翻研究和探索,小菜发现,如果一个input加上class="easyui-datebox",也就是声明在此文本框上边使用datebox组件,那么经过EasyUI引擎的扫描,会自动为此文本框加上各种样式,与此同时,EasyUI去掉了此文本框上的id和name属性!最后,它会在此文本框的附近,添加一个隐藏的文本框,这个文本框的name和原来文本框的name一样,id属性直接丢掉。。。。这个隐藏文本框的值,才是咱们看到的日期。如图:

这下读者应该明白,为什么$("#id").val()拿不到值,因为原来文本框的id属性已经被拿掉,新创建的隐藏文本框也没有id属性,所以拿不到值,可以通过官方的给出的$("#id").datebox(‘getValue‘)弥补(具体人家怎么拿到的,小菜也不懂呀)。
但是,这仅仅是用id选择器的情况,别忘了还有name,我们可以通过$("input[name=‘mydate‘]").val()这种方式获取文本框的值。
因此,如果不想用$("#id").datebox(‘getValue‘),那么就别加id,或者说别用id选择器,给文本框加一个name属性,很轻松的就拿到值了。
另外,补充一下,如果用的标签选择器,也就是用的name属性,然后又用.datebox(‘getValue‘)去拿值,那么会报错哦。。。例如:$("input[name=‘mydate‘]").datebox(‘getValue‘),会报TypeError: $.data(...) is undefined。
说了这么多,貌似还没有进入正题,读者应该也能体会到,在某个input标签上添加class="easyui-datebox",它就能自动变成日历,这其实是EasyUI扫描的结果,在网页加载完成后,相当于在$(document).ready()事件中,对整个网页进行了一次扫描,发现某个input标签含有class="easyui-datebox"属性,就做上边讲到那些处理,不仅仅是EasyUI如此,几乎所有的UI都是这个原理。
因此,如果我们用什么append、appendTo方法动态在页面中插入一段html代码,或者用什么addClass方法给input标签动态添加一个class属性,这些操作EasyUI是不知道的,所以新插入的这些东东,即使有class="easyui-datebox"属性,但没有任何效果。
如何通知EasyUI呢?通过查询资料,发现网上比较流行的一种方法是用:$.parser.parse()。一般像我这样的小菜可能就直接拿来用了,把它放在插入html的语句之后,重新渲染界面,果然很管用,新加入的元素能被识别。
但是,小菜很快就发现一个问题,由于使用了$.parser.parse()对整个页面重新渲染,这会影响到以前已经渲染过的组件。
举个例子:页面原本有一个使用了datebox组件的input标签,用户通过datebox组件选择了时间,然后用户又新增了一个使用datebox组件的input标签(这时候程序会重新渲染页面),奇怪的事情发生了:原来的input标签明明已经选过时间,显示的也正常,但却拿不到值!
根据小菜的想法,原因正是出在$.parser.parse()上,由于它对整个页面进行渲染,以前正常的组件也被渲染了,相当于所有的组件进行了一次“初始化”,最终导致值丢失。
再仔细问问度娘,发现$.parser.parse()是可以带参数的,参数意思差不多就是传入一个局部的DOM对象,只对局部进行渲染,避免影响其他组件。
举个巧妙的应用例子:
var targetObj = $("<input name=‘mydate‘ class=‘easyui-datebox‘>").appendTo("#id");
$.parser.parse(targetObj);
我们常常会通过appendTo方法把使用了datebox组件的input标签插入到某个DOM中,别忘了appendTo方法是有返回值的,返回的恰恰就是刚刚插入的对象。我们拿到这个对象,单独对它进行渲染,这样既可以实现动态渲染,又能避免影响其它组件。
因此,在读者的项目中,最好使用局部渲染(无论用何种方法得到目标对象),避免使用全局渲染。
原文链接:http://blog.csdn.net/helin916012530/article/details/39050225
关于文本框使用EasyUI关于日期时间格式的class,见http://www.cnblogs.com/libingql/archive/2011/09/25/2189977.html
使用EasyUI,关于日期格式的文本框按照正常方式获取不到值的问题
标签:
原文地址:http://www.cnblogs.com/purplefox2008/p/5704258.html