标签:
中心主题:获取从后台传过来的数据或者json数据,循环遍历该二维数组按照一定的规则(大于60显示)对这些数据进行处理,最后将处理结果显示在页面上。
一、HTML结构
<div class="dynamicShow"> <h3>污染城市列表</h3> <ul id="aqi-list"> </ul> </div>
二、js
window.onload=function(){ var aqiData = [ ["北京", 90], ["上海", 50], ["福州", 10], ["广州", 50], ["成都", 90], ["西安", 100] ]; function dynamicShow(data){ var i; var len1=data.length; for(i=0;i<len1;i++){ if(data[i] instanceof Array){ var j; var len2=data[i].length; for(j=0;j<len2;j++){ if(data[i][j]>60){ var v1=document.createTextNode("当前城市是:"+data[i][j-1]+" 空气质量指数是:"+data[i][j]); var li=document.createElement("li"); li.appendChild(v1); document.getElementById("aqi-list").appendChild(li); } } } } } dynamicShow(aqiData); };
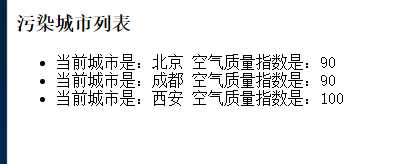
三、结果展示

标签:
原文地址:http://www.cnblogs.com/wuliwuli/p/5714756.html