标签:
中心主题:通过button按钮的点击事件获取到输入值并且将该值显示在下方展示的地方。
一。HTML结构
按照输入框、按钮、输出框进行排列
<div class="clickShowInfoFuc"> <label>请输入北京今天空气质量:<input id="aqi-input" type="text"></label> <button id="button">确认填写</button> <div>您输入的值是:<span id="aqi-display">尚无录入</span></div> </div>
二、css样式
button{ width:100px; height:25px; } div{ width:200px; margin:0px auto; margin-top:20px; }
三、js程序
window.onload=function(){ var btn= document.getElementById("button"); btn.onclick=function(){ var v1=document.getElementById("aqi-input").value; document.getElementById("aqi-display").innerHTML=v1; }; };
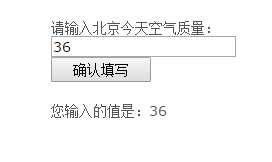
四、最终效果

标签:
原文地址:http://www.cnblogs.com/wuliwuli/p/5714649.html