标签:
vertical-align应用于行内元素和表单元格
1. baseline 元素基线与父元素基线对齐,默认值。如果一个图像,表单输入元素或者其他替换元素,那么该元素的底端与父元素基线对齐。它使得浏览器总是把替换元素的底边放在基线上,即使该行中没有其他文本。例如,一个表单元格中只有一个图像,那么图像底端就会与基线对齐,不过在某些浏览器中,基线下面的空间会导致图像下面出现一段空白。(可以将该图像设置为display:block,来避免空白,因为vertical-align对块级元素不起作用,其他一些解决方法见http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/)
2. sub 使一个元素变成下标,这意味着其基线(或者如果这是一个替换元素,则是其底端)相对于父元素的基线降低。
3. super 与sub相反,将元素的基线(或替换元素的底端)相对于父元素的基线升高。
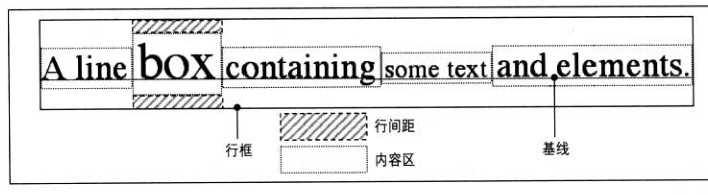
4. top 元素及其后代的顶端与整行的顶端对齐(相对于整行)即元素的行内框的顶端与行框的顶端对齐 单元格的内边距的上边缘与行的顶端对齐
5. text-top 元素顶端与父元素字体的顶线对齐
6. bottom 将元素行内框的底端与行框的底端对齐。
7. text-bottom 元素底端与父元素字体的底线对齐
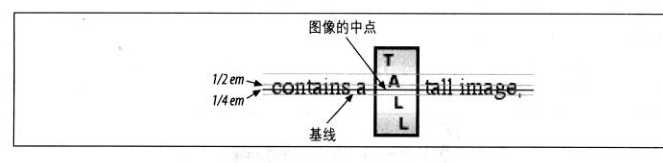
8. middle 往往但不总是应用于图像。middle会把行内元素框的中点与父元素基线上方0.5ex处的一个点对齐,1ex相对于父元素的font-size定义。很多用户代理都把1ex处理为0.5em,middle往往把元素的垂直中点与父元素基线上方0.25em处的一个点对齐。

9. 百分数 同length,百分比相对于line-height
10. 整数 元素基线超过父元素的基线指定高度。可以取负值

四、应用举例
标签:
原文地址:http://www.cnblogs.com/YangqinCao/p/5715140.html