标签:
前段时间有朋友让我帮着解决下DropDownList绑定到GridView的上遇到的问题,刚好这段时间自己也恰巧遇到了同样的需求,简单贴出代码讲解一下实现过程。
<body>
<form id="QualityAssessForm" runat="server">
<div>
<asp:Panel runat="server" ID="panel1">
<div class="space">
</div>
<div style="text-align: center; margin: 0 auto;">
<p style="text-align: center">
<span style="font-size: 24px; font-family: 华文中宋">授课质量评估表</span>
</p>
<asp:Label ID="xmname1" runat="server"></asp:Label>--%>
<table class="table">
<tbody>
<tr style="height: 50px;" class="firstRow">
<asp:GridView ID="gvQualityAssessForm" runat="server" AutoGenerateColumns="False"
CellPadding="3"
BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px"
Height="100%" Width="70%" HorizontalAlign="Center" > <%--DataKeyNames="cid"--%>
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:TemplateField HeaderText="序号">
<ItemTemplate>
<%# Container.DataItemIndex+1 %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="课程" DataField="CourseName"/>
<asp:BoundField HeaderText="授课人" DataField="tName"/>
<asp:TemplateField HeaderText="理论阐述" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="IdeaState" runat="server" DataValueField="理论阐述" DataTextField="理论阐述">
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="知识面" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="KnowLedge" runat="server" DataValueField="知识面" DataTextField="知识面" >
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="联系实际" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="ContactReal" runat="server" DataValueField="联系实际" DataTextField="联系实际">
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="课堂互动" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="ClassRoomInteract" runat="server" DataValueField="课堂互动" DataTextField="课堂互动">
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="讲课艺术" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="LectureArt" runat="server" DataValueField="讲课艺术" DataTextField="讲课艺术" >
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="总体评价" ShowHeader="true">
<ItemTemplate>
<asp:DropDownList ID="Total" runat="server" DataValueField="总体评价" DataTextField="总体评价" >
<asp:listitem Value="10">10分</asp:listitem>
<asp:listitem Value="9">9分</asp:listitem>
<asp:listitem Value="8">8分</asp:listitem>
<asp:listitem Value="7">7分</asp:listitem>
<asp:listitem Value="6">6分</asp:listitem>
<asp:listitem Value="5">5分</asp:listitem>
<asp:listitem Value="4">4分</asp:listitem>
<asp:listitem Value="3">3分</asp:listitem>
<asp:listitem Value="2">2分</asp:listitem>
<asp:listitem Value="1">1分</asp:listitem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="备注">
<ItemTemplate>
<asp:TextBox ID="Remark" runat="server" ></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</tr>
</tbody>
</table>
<p align="center">
<asp:Button ID="submit" runat="server" OnClick="submit_Click" Style="height:21px"
Text="提 交" />
<input id="Hidden1" type="hidden" runat="server" />
<br />
</p>
</div>
</asp:Panel>
</div>
</form>
</body>
图上为显示页面aspx,应该算是比较原始的方式,纯自带内置控件。
接下来看一下后台代码到底怎么才能够实现DropDownList的绑定到GridView实现提交效果呢?
/// 授课质量评估提交 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void submit_Click(object sender, EventArgs e) {
//DropDownList变量声明 DropDownList ddl1; DropDownList ddl2; DropDownList ddl3; DropDownList ddl4; DropDownList ddl5; DropDownList ddl6; //登录页面获取用户id string apply = Session["Userid"].ToString(); //登录页面获取班级id string classid = Request.QueryString["cid"].ToString();
//new一个实体对象 SM_Entitys.QualityAssess m = new SM_Entitys.QualityAssess();
//new一个数据库操作语句 SM_Database.QualityAssess d = new SM_Database.QualityAssess(); //查询对应的数据表 string c = "select cid from QualityAssessForm where cid=" + classid + " and apply_id= " + apply;
//执行查询语句返回一个DataSet存在dt上 DataTable dtc = SM_Database.DbHelperSQL.Query(c).Tables[0]; //判断dt中存在数据 if (dtc.Rows.Count==0) { //得到一个班级id赋给实体cid m.Cid = Convert.ToInt32(classid);
//得到一个申请号apply赋给实体apply_id m.Apply_Id = Convert.ToInt32(apply); //循环前台gridView显示数据表格的 for (int i = 0; i < gvQualityAssessForm.Rows.Count; i++) {
//将gv第一行数据赋予实体课程 m.CourseName = this.gvQualityAssessForm.Rows[i].Cells[1].Text;
//将gv第二行数据赋予实体授课人 m.TName = this.gvQualityAssessForm.Rows[i].Cells[2].Text;
//前面变量的赋予(将DropDownList中id的属性赋予变量得到对应的每一组DropDownList的值)
//后面讲一个为什么不能直接取gv对应的DropDownList ddl1 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("IdeaState"); ddl2 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("KnowLedge"); ddl3 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("ContactReal"); ddl4 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("ClassRoomInteract"); ddl5 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("LectureArt"); ddl6 = (DropDownList)gvQualityAssessForm.Rows[i].FindControl("Total"); m.IdeaState = int.Parse(ddl1.SelectedValue); m.KnowLedge = int.Parse(ddl2.SelectedValue); m.ContactReal = int.Parse(ddl3.SelectedValue); m.ClassRoomInteract = int.Parse(ddl4.SelectedValue); m.LectureArt = int.Parse(ddl5.SelectedValue); m.Total = int.Parse(ddl6.SelectedValue); m.Remark = ((TextBox)this.gvQualityAssessForm.Rows[i].FindControl("Remark")).Text; int pd = d.Add(m); if (pd > 0) { SM_Utils.MessageBox.Show(this, "提交成功!"); } else { SM_Utils.MessageBox.Show(this, "提交失败!"); } } } else { SM_Utils.MessageBox.Show(this, "您已经提交过,不能再次提交!"); } }
/// <summary> /// 执行查询语句,返回DataSet /// </summary> /// <param name="SQLString">查询语句</param> /// <returns>DataSet</returns> public static DataSet Query(string SQLString) { using (SqlConnection connection = new SqlConnection(connectionString)) { DataSet ds = new DataSet(); try { connection.Open(); SqlDataAdapter command = new SqlDataAdapter(SQLString, connection); command.Fill(ds, "ds"); } catch (System.Data.SqlClient.SqlException ex) { throw new Exception(ex.Message); } return ds; } }
上面是通用的DbHelper,三层架构等很多都会用到DbHelper这个类,包括搜素一下也有很多下载的地方,都是一些比较通用的操作数据方式。这个就不必多说了
接下来讲一下为什么不能直接
ddl1 = gvQualityAssessForm.Rows[i].FindControl("IdeaState");
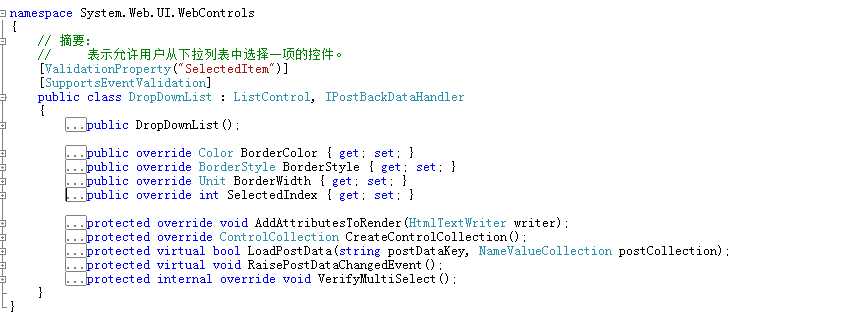
那么我们看一下DropDownList原始数据是怎么继承的。

DropDownList继承于ListControl,而ListControl是一个列举控件,所以才需要声明DropDownList变量,从来在gv上对于ddl控件的声明。
接下来会持续更新讲解其它的实现,大S们不喜勿喷!
DropDownList下拉绑定到GridView中实现功能
标签:
原文地址:http://www.cnblogs.com/xulicong1993/p/5715141.html