标签:
中心主题:点击按钮的时候触发弹出层,点击弹出框上面的红色叉叉关闭弹出层
一、HTML结构
<div class="maskFuc"> <div class="maskWrap"></div> <div class="mask"> <h2> 我们是遮罩层内容的头部<span>×</span></h2> </div> <button class="buttonMask">快来点击人家哦,有惊喜吆</button> </div>
二、css样式
*{ box-sizing: border-box; padding: 0px; margin: 0px; } .maskWrap{ background: rgba(250,0,250,0.2); width:100%; height:100%; position: absolute; top:0; left:0; display: none; } .mask{ position: absolute; top:50%; left:50%; border:2px solid yellow; width:300px; height:200px; background-color: white; display: none; margin-top:-100px; margin-left:-150px; z-index:9999; } .mask h2{ font-size:16px; font-family: "微软雅黑 Light"; text-align:center; height:30px; line-height:30px; background-color: orangered; } .mask h2 span{ display: inline-block; float: right; color:red; background-color: white; font-size: 30px; cursor: pointer; } button{ margin:0px auto; display: block; margin-top:20px; }
三、jquery代码
(function($){ $.fn.maskFuc=function(){ return this.each(function(){ var $this=$(this); $this.find(".buttonMask").click(function(){ $this.find(".maskWrap").show(); $this.find(".mask").show(); }); $this.find(".mask").find("span").click(function(){ $this.find(".maskWrap").hide(); $this.find(".mask").hide() }); }); }; })(jQuery); $("body").maskFuc();
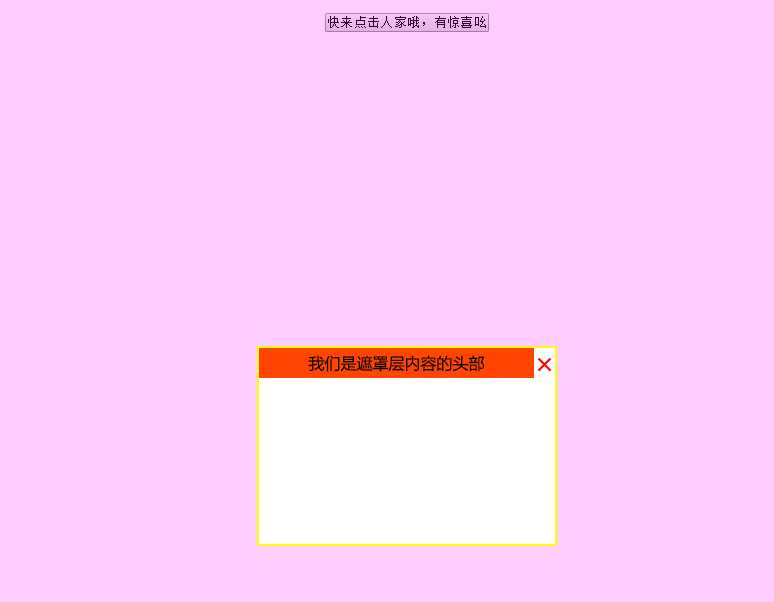
四、最终效果
点击按钮出现弹出框:

点击红色×关闭弹出框

标签:
原文地址:http://www.cnblogs.com/wuliwuli/p/5718581.html