标签:
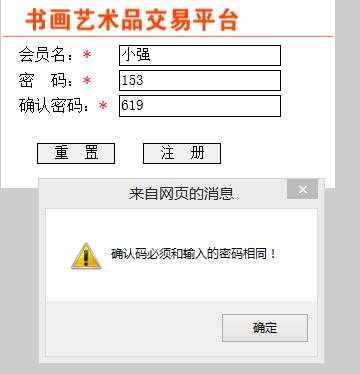
1 function check( ) 2 { 3 var userName= document.myform.userName.value; 4 var pass1= document.myform.pass1.value; 5 var pass2=document.myform.pass2.value; 6 if (pass1==pass2) 7 { 8 if (pass1.length!=0) 9 { 10 document.write("<H2>恭喜您,注册成功!欢迎"+userName+"光临!</H2>"); 11 return true; 12 } 13 else 14 { 15 alert("密码不能为空!\n请输入密码"); 16 return false; 17 } 18 } 19 else 20 { 21 alert("确认码必须和输入的密码相同!"); 22 return false; 23 } 24 } 25 </SCRIPT>
<FORM action="" method="post" name="myform" onSubmit="return check( )" >
.....
</form>

标签:
原文地址:http://www.cnblogs.com/goqiang/p/5719381.html