标签:
慕课网学到的。设置几个按钮手动更新进度条,理解一下下吧。
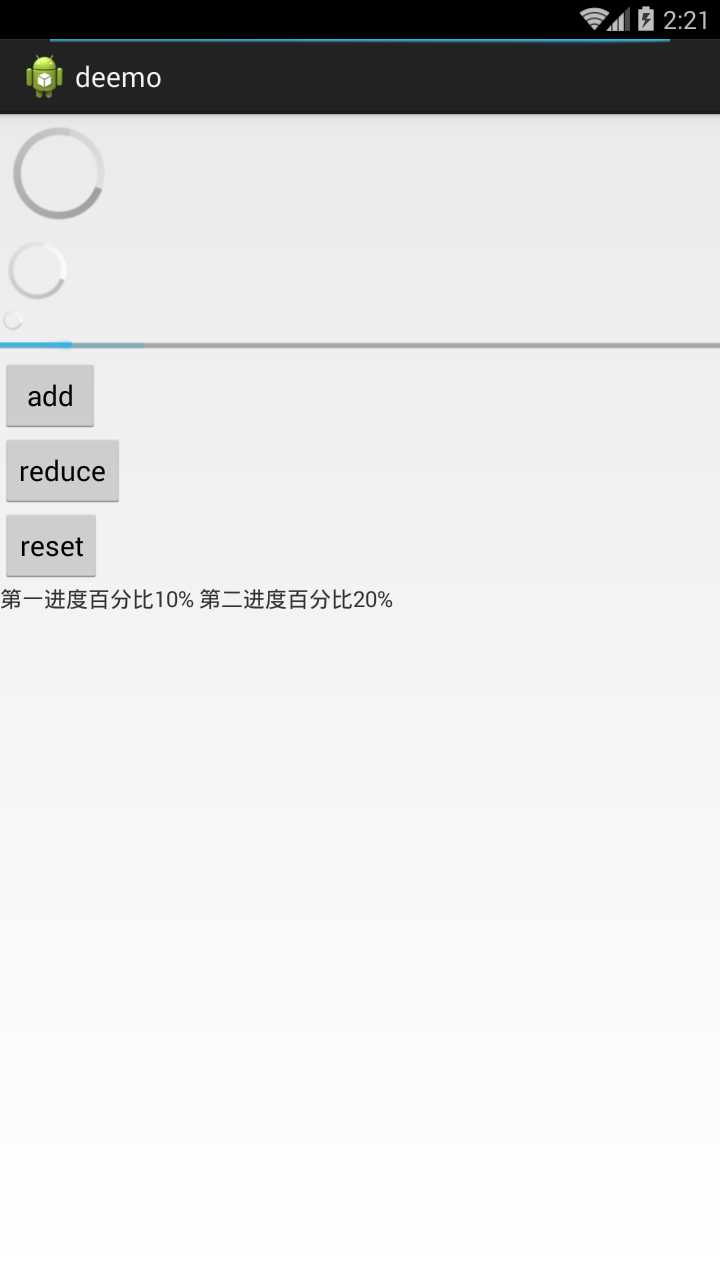
直接接着简单进度条的代码就不删了。先上图

图是不是大了点。。。算了。。。
去先设置main.xml文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/progressBar2" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" /><!-- 中环不设置 --> <ProgressBar android:id="@+id/progressBar3" style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:secondaryProgress="20" android:progress="10" android:max="100" android:id="@+id/horiz" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="add" /> <Button android:id="@+id/reduce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="reduce" /> <Button android:id="@+id/reset" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="reset" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
中间有一坨不必要的别的进度条的懒得删了,,,
然后设置主文件。
package com.example.deemo; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends Activity implements OnClickListener { private ProgressBar progress; private Button add; private Button reduce; private Button reset; private TextView text; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //启用窗口特征,启用带进度和不带进度的 requestWindowFeature(Window.FEATURE_PROGRESS); requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.main); //显示两种进度条 setProgressBarVisibility(true); setProgressBarIndeterminateVisibility(false); setProgress(9999);//直进度条进度,最大量为10000 init(); } private void init() { progress=(ProgressBar) findViewById(R.id.horiz); add=(Button) findViewById(R.id.add); reduce=(Button) findViewById(R.id.reduce); reset=(Button) findViewById(R.id.reset); text=(TextView) findViewById(R.id.text); int frist = progress.getProgress();//getProgress()获取第一进度条 int second=progress.getSecondaryProgress();//获取第二进度条 int max = progress.getMax();//获取最大进度 text.setText("第一进度百分比"+(int)(frist/(float)max*100)+"% 第二进度百分比"+(int)(second/(float)max*100)+"%"); //进度提示 add.setOnClickListener(this);//设置监控器 reduce.setOnClickListener(this); reset.setOnClickListener(this); } @Override //监听事件逻辑 public void onClick(View v) { // TODO Auto-generated method stub switch(v.getId()){ case R.id.add:{ progress.incrementProgressBy(10);//增加第一进度十个 progress.incrementSecondaryProgressBy(10);//增加第二进度十个 break; } case R.id.reduce:{ progress.incrementProgressBy(-10);//减少第一进度十个 progress.incrementSecondaryProgressBy(-10);//减少第二进度十个 break; } case R.id.reset:{ progress.setProgress(10); progress.setSecondaryProgress(20); break; } } //每次点击完成动态更新 text.setText("第一进度百分比"+(int)(progress.getProgress()/(float)progress.getMax()*100)+"% 第二进度百分比"+(int)(progress.getSecondaryProgress()/(float)progress.getMax()*100)+"%"); }; }
同理有三个进度条的是额外的。
然后点击add,reduce玩♂弄进度条吧
标签:
原文地址:http://www.cnblogs.com/webgavin/p/5720887.html