标签:
我的个人志:
2015.12.17记
制作过程:
暂分为四个部分:
第一页:

第一页:(主页君,INDEX):
内容:视频,图画,新闻热点
第二页:(趣点屋,SHARE-life-):

第三页:(时光廊,PHOTO-wall):
内容:个人生活照,历史小故事,意境,我欣赏,自己制作
第四页:(绣我秀,ABOUT-me):
内容:个人简介。
初步大概制定时间:2015.10.08,整理于10.09

网页内容css框架类似于W3C的样子
404页面效果:

学习和收集资料中,资料还太少了,整个结构内容板块还没有定下来,要忙于考试了,不知道啥时候可以开始实现。
2016.5.6
差的真远,距离写下的话已有半年多的时间了。
还有多少个明天呢?
每一天都是这样,真是太不应该了。
开始与制作2016.5.30
2016.6.1
就目前的进度成果展示:
布局,背景,字体,颜色,最终确定为:

其中遇到的问题:
在导航条的设计中,中文英文为一体,但是换行出现问题,暂时是用了<br>解决,但是空标签的意义不大。
Background:URL();在图片路径显示正常的情况下,并没有显示出本来的模样,解决方法:给要设置的背景的id加了宽高。
在这个过程中:background-origin 属性规定 background-position 属性相对于什么位置来定位。
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
4.依旧存在的问题:

a:hover的效果不理想话:
想要的感觉:鼠标悬停只在文字区内显示颜色。
在选择图片,制作图片,找素材,选效果,文字安排,花费的时间真的很多,也真的很累,不过没关系啊,请别放弃,继续努力吧。相信自己,不论走的多慢,只要一直往前走,总会有到达的一天,不论多晚,我都会走着,不论成果如何差,总是会有第一个的,承载了这个时间段的所有的美好。
加油吧,亲爱的自己。
为了以后,为了更美好的,为了更幸运的,请好好的努力的认真的走着,跑着,休息,和享受着。
2016.06.3
目前的进度汇总:
首页制作完毕:


主页君对应此情可待成追忆,趣点屋对应纸笔人生知之否;
时光廊对应愿有时光可回首;绣我秀对应十年佳酿香醉人。
黑色字体是解释说明这些内容的大致方向。
页脚内容补充说明。
遇到问题:
1.火狐与谷歌的显示不同,书写时一直以谷歌为主,然后用火狐测试时,发现 的内容不显示,而且字距的间隔很大。百度得到的解决方法是“lang="zh-cn”,但是依然没有任何改善,查看css样式的时候,发现使用的<br>标签在火狐下的距离为:0.0166626*line-height;目前的解决方法是,我适时的限制<li>的height的值。
的内容不显示,而且字距的间隔很大。百度得到的解决方法是“lang="zh-cn”,但是依然没有任何改善,查看css样式的时候,发现使用的<br>标签在火狐下的距离为:0.0166626*line-height;目前的解决方法是,我适时的限制<li>的height的值。
2.重新认识了display:inline-block;的意义和作用,理解: inline-block 像行内元素一样显示,但其内容象块类型元素一样显示。会收缩包围自己的内容。
3 .overflow:hidden;声明的真正用途是防止包含元素被超大内容撑大。overflow;hidden之后,包含元素依然保持其设定的宽度,而超大的字内容则会被容器切掉。除此之外,overflow:hidden;还有另一个作用,即它能可靠的迫使父元素包含其浮动的子元素。
明天开始写share.html页面。内容大概构思为左边目录表,右边内容区,选项卡类型,像W3C那样的感觉。
加油。
到九月份校招的时候,要写出来东西。加油,加油,加油。
明天,未来就在你手里呢。
2016.6.6
进度汇总:
目前制作的是趣点屋这块,进度很慢。

1.还在想它的布局怎么来,颜色基本确定。内容板块也确定了。
2.今天呢,就是加了个logo。感觉还不错的。
3.近期问题:
总是提不起精神来。
要快快的好起来,好好的。
绝不能放弃了。
这可是第一个独立完成的哦。资料收集了那么久,不可以的哦。
加油啊。
2016.6.8
遇到的问题:
1.图片与下一个div之间会存在间隔 ,解决方法:img{vertical-align:bottom; display:block;}
,解决方法:img{vertical-align:bottom; display:block;}
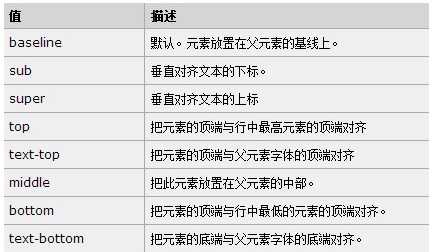
认识 CSS vertical-align 属性: 垂直对齐一幅图像。

今日定稿为:

内容归档出现问题,需要好好的构思一下,分布形式与内容。
2016.06.12
进度汇总:

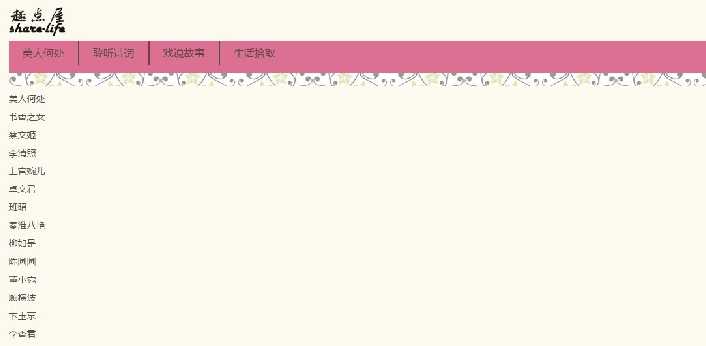
美人何处的秦淮八艳部分完成;
书香之女与戏说故事的素材还没有收集好;
想要的方式:
点击左边的题目,右边的内容区做相应的跳转。原理为:选项卡的实现。
2016.6.14
进度汇总:
文字排版布局完成。javascript进行时。
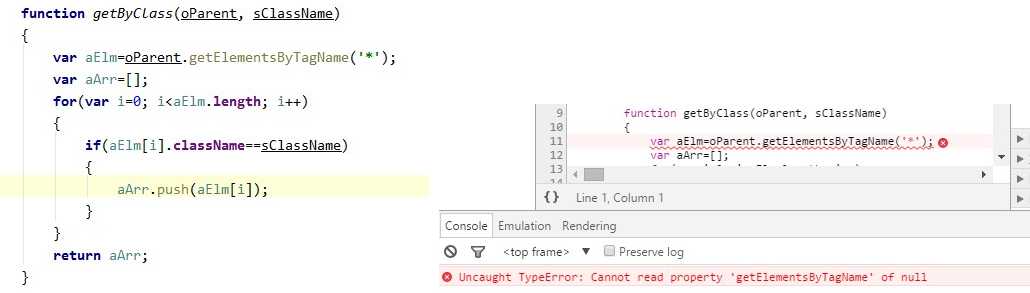
获取元素时,获取多级列表,自己的方法为:

出现诸多问题,明天继续。
现如今存在的问题:获取class属性的时候出现:

很奇怪的问题。
问题解答:获取的方法没有错误,选取元素的时候选错了。
2016.6.15
改变:

感受:
当自己亲自编写代码,没有人也没有源代码视频参考的时候,明白实现的原理,但是在书写的过程中会遇到好些问题,代码是一点点的改进,虽然是一个小小的程序,但是在编写的过程中将自己的思路一点点的去实践,才发现思维与逻辑与实际效果的差别,想的效果与真实的效果是不同的,在这个时候,奇偶开始思考自己的逻辑上的错误,产生这种错误的原因是什么,在这个实践的过程中,也是锻炼自己思考的过程。虽然最后,只是一点点的功能。
不过,还是很开心的。
share.html就此完成,结束。
接下来的时间里要完成考试,可能没有时间完成接下来的任务了。
考试结束后继续。
2016.7.1
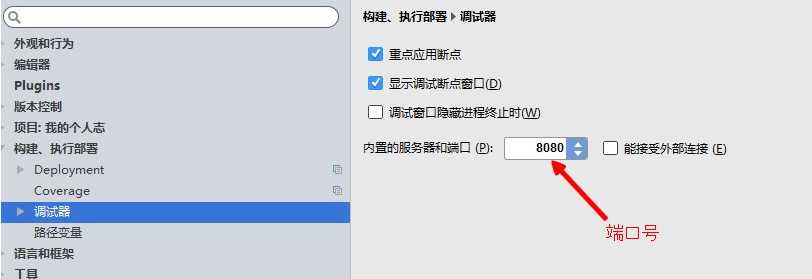
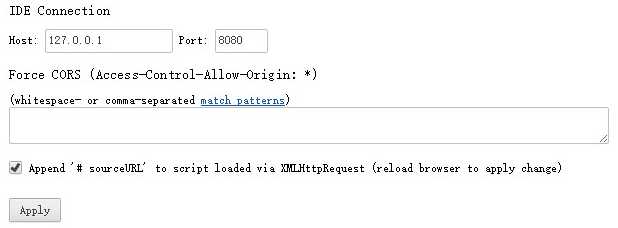
课程设计结束了,前几天在慕课网上看了两集css禅意花园,认识了jetBrains插件,可以实时更新代码,而不必要一直刷新,可是Google不能用,上不了Google,上不了Google网上商店,程序扩展不了。先解决的是Google商店的问题,寻找到了Google助手,下载了插件,满心欢的去尝试实时更新,可是webstorm老是提示我插件没有安好,请确认是否安装好。But,在我看来,插件启动了,可是为什么就是不工作呢?
在我的搜索下,我发现webstorm内置自己的服务器,如果要与chrome关联,其实是chrome与webstorm的内部服务器连接。
所以:


成功连接。
2016.7.10
坐火车带二和回家玩
2016.7.14
二和回家,开始写我的个人志
2016.7.14-2016.7.18
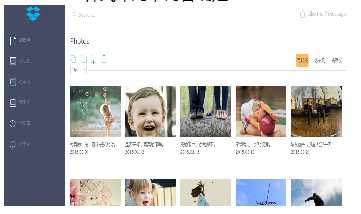
时光廊编写完成:
14-15确定内容模块样式,切图,找图。

16-17:css样式布局,内容确定

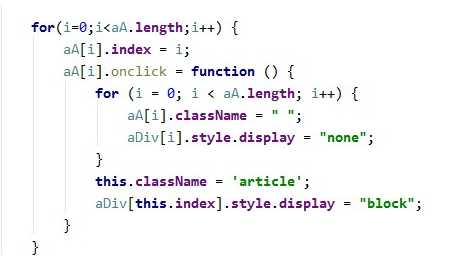
17-18 js效果实现:
1. 点击  按钮,
按钮, 的变化,以及各个模块图片的切换。
的变化,以及各个模块图片的切换。
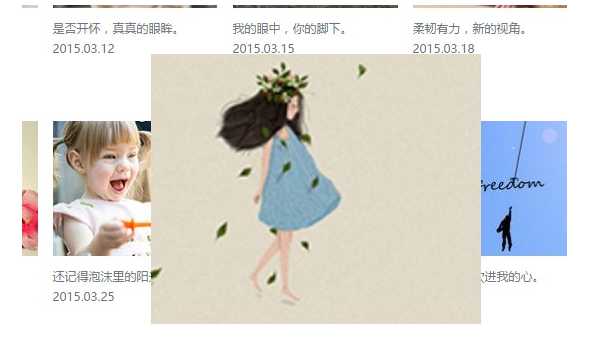
2.鼠标移入,图片从中心扩展变大

其中应用的知识点为:css的浮动与绝对定位的转换,display:none;后绝对定位转换遇到问题:

跳转到第二主题时出现图片堆叠,绝对定位转换出现问题,加限定后修改。

photo.html 就此完成,接下来要开始about.html的制作。加油!fighting!!!!
2016.7.28
我的个人志最后一个页面的制作进度汇总:

设计图片无缝滚动
绣我秀的内容:

第一个和第三个竖直滚动,第二个为视频播放:

较前面的页面,此次的页面采用的方式是:
1.先设计好板块内容的大体,然后添加内容,板块布局的方式来源于网络资源psd;
2. css方面使用较多的box-shadow;对定位,margin,padding的理解认识加深。
3.无缝滚动技术的应用;
4.网页中插入视频的学习和初步简单使用。
2016.7.30
至此结束“我的个人志”
第一个完成的作品,虽然知道没什么可以说出来的技术和美感,但是心里还是很开心的,在经过这么长的时间里,每一个页面都是用心想过的,每一个板块的也是
自己辛辛苦苦想出来的,排版色彩字体尺寸都是一点一点试出来的,所以,结果是这样,过程中真的真的学到了许多新的知识,对css,html和js有了实质性的认识。
我来说说我的每 个页面较之前的页面的进步吧。
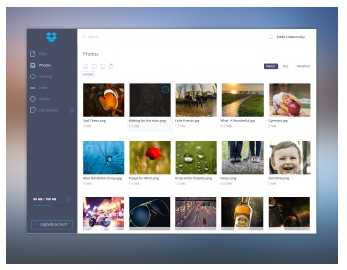
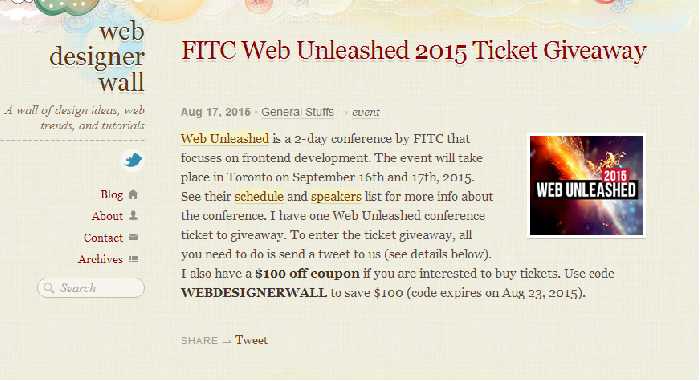
第一个页面,页面的布局其实是来自一个我很喜欢的网站的首页:

第一个页面没有使用任何js的知识,本想在主页君,趣点屋这些列表前加图标的,可是当时候加上去发现文字与图标的底端对齐的,并不是想要的居中对齐
效果,没意识到wertical-align这个属性,所以弃而不用。
第二个页面,左边是列表,右边是内容区,点击列表项,右边区域会显示相对应的内容。此次效果的实现利用js选项卡原理实现 。
第三个页面构思布局来源于网络资源psd,效果实现是选项卡原理,鼠标移入,图片从中心向外扩大。
第四个页面较之前增加了小视频,竖直无缝滚动,轮播播放,自动播放。
标签:
原文地址:http://www.cnblogs.com/ruixiazhixia/p/5721619.html