标签:
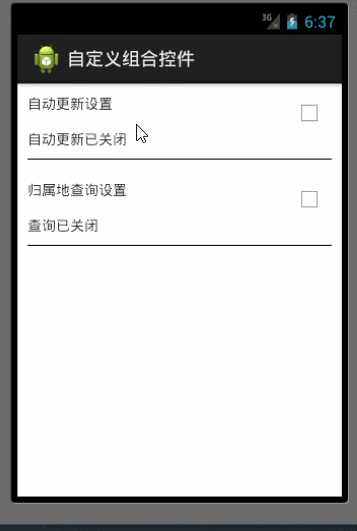
先看效果

如何实现这一自定义控件
一:写出每个item的view,这里很明显是两个textview加一个checkbox
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="85dp" android:padding="10dp" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.test.MainActivity" > <TextView android:id="@+id/title1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题" /> <TextView android:id="@+id/content1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/title1" android:layout_below="@+id/title1" android:layout_marginTop="16dp" android:text="内容" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/title1" android:clickable="false" android:focusable="false" android:focusableInTouchMode="false"/> <View android:layout_alignParentBottom="true" android:layout_width="match_parent" android:layout_height="1px" android:background="#000"/> </RelativeLayout>
第二步,创建一个MyView类继承Relativelayout类,并复写构造函数,其他先不写,后面再上代码
第三步,我们考虑到,每个控件的两个textview内容都不一样,所以我们要给他们设置自定义属性,在value下创建attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="title" format="string" />
<attr name="desc_on" format="string" />
<attr name="desc_off" format="string" />
</declare-styleable>
</resources>
第四步,写mainActivity对应的的xml,注意自定义属性的使用方法
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:xurui="http://schemas.android.com/apk/res/com.example.test" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.test.MainActivity" > <com.example.test.MyView android:id="@+id/setting1" android:layout_width="match_parent" android:layout_height="85dp" xurui:title="自动更新设置" xurui:desc_off="自动更新已关闭" xurui:desc_on="自动更新已开启"/> <com.example.test.MyView android:id="@+id/setting2" android:layout_width="match_parent" android:layout_height="85dp" xurui:title="归属地查询设置" xurui:desc_off="查询已关闭" xurui:desc_on="查询已开启"/> </LinearLayout>
第四步,回头再来写Myview类
package com.example.test; import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.widget.CheckBox; import android.widget.RelativeLayout; import android.widget.TextView; public class MyView extends RelativeLayout { private static final String NAMESPACE = "http://schemas.android.com/apk/res/com.example.test"; private TextView mtitle; private TextView mcontent; private CheckBox mcb ; String desc_off; String desc_on; public MyView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); Initview(); } public MyView(Context context, AttributeSet attrs) { super(context, attrs); Initview(); mtitle.setText(attrs.getAttributeValue(NAMESPACE,"title")); desc_off=attrs.getAttributeValue(NAMESPACE,"desc_off"); mcontent.setText(desc_off); desc_on=attrs.getAttributeValue(NAMESPACE,"desc_on"); } public MyView(Context context) { super(context); Initview(); } //初始化 public void Initview() { View view=View.inflate(getContext(), R.layout.myview, null); mtitle=(TextView) view.findViewById(R.id.title1); mcontent=(TextView) view.findViewById(R.id.content1); mcb=(CheckBox) view.findViewById(R.id.checkBox1); this.addView(view); } //因为点击事件而状态改变 public void Change(){ //checkbox取反 mcb.setChecked(!mcb.isChecked()); //content改变 if(mcontent.getText().equals(desc_off)) mcontent.setText(desc_on); else{ mcontent.setText(desc_off); } } }
第五步,MainActivity中设置点击事件
package com.example.test; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; public class MainActivity extends Activity { MyView setting1; MyView setting2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setting1 = (MyView) findViewById(R.id.setting1); setting2 = (MyView) findViewById(R.id.setting2); setting1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { setting1.Change(); } }); setting2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { setting2.Change(); } }); } }
如果想要下次打开app记住上次的选择,可以添加使用SharedPreferences.
标签:
原文地址:http://www.cnblogs.com/xurui1995/p/5723021.html