标签:
说到本地存储
HTML5 提供了两种在客户端存储数据的新方法:
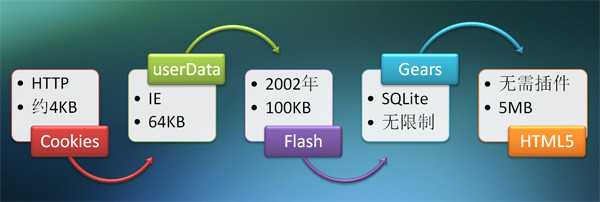
其实前景和作用和cookie也是相同甚至从cookie演变而来,用一张图来表示服务商对本地存储的探索。

由图就可以看出本地存储的和cookie的区别,存储大且无插件。
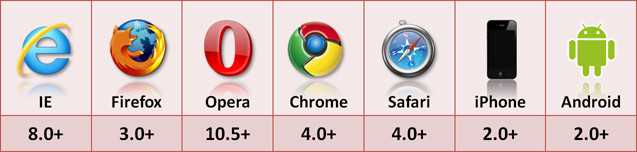
这时也许就该思考H5的最大问题兼容性,这是本地存储支持情况图。

if(window.localStorage){
alert(‘This browser supports localStorage‘);
}else{
alert(‘This browser does NOT support localStorage‘);
}
window.localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
让我们像福尔摩斯一样细细观察发现他们之间的细微差别设置和获取都有三种方式,读者请酌情考虑。点加属性的用的比较多。可以加window也可以不加,因为页面中默认为是window的属性和方法。
1.没有时间限制
2.容量大
3.无插件
4.可以不像服务器请求直接使用本地存储
5.客户端完成不会请求服务器
6.sessionStorage数据是不共享、 localStorage共享
应用实例1
表单保存 如果做一个交互当填表单填写一半的时候临时走开,需要关闭浏览器,当在打开该网页还想表单为已填写状态。
window.addEventListener(‘storage‘,function(ev){ //当前页面的事件不会触发
alert(123);
console.log( ev.key );
console.log( ev.newValue );
console.log( ev.oldValue );
console.log( ev.storageArea );
console.log( ev.url );
},false);
只有火狐和safari支持chrome并不支持,可以购物车保存实例。
当数据有修改或删除的情况下,就会触发storage事件
在对数据进行改变的窗口对象上是不会触发的 Key :
修改或删除的key值,如果调用clear(),key为null
newValue : 新设置的值,如果调用removeStorage(),key为null
oldValue : 调用改变前的value值 storageArea : 当前的storage对象
url : 触发该脚本变化的文档的url 注:session同窗口才可以,例子:iframe操作
由于兼容性问题更多实例就不写了 想要了解可以博主联系。
1.cookie需要自己封装我们方法本地存储已经自带方法,方便使用
2.cookie客户端服务器端,都会请求服务器(可以再头部信息中观察到)
3.存储量大了
解读cookie,localstorage,sessionstorage用法与区别2(解读cookie)
标签:
原文地址:http://www.cnblogs.com/LiSuSpAu/p/5723480.html