标签:
计分的规则如下:
具体代码:

1 function calscore(hor_num,ver_num,x,y){ 2 var addscore=0; 3 //横向直线型 4 if(hor_num>=3&&ver_num<3){ 5 if(hor_num==3){ 6 //comshape=0; 7 addscore+=30; 8 } 9 else 10 addscore+=hor_num*10*1.5; 11 } 12 13 //纵向直线型 14 if(ver_num>=3&&hor_num<3){ 15 if(ver_num==3){ 16 //comshape=0; 17 addscore+=30; 18 } 19 else 20 addscore+=ver_num*10*1.5; 21 } 22 23 if(hor_num>=3&&ver_num>=3){ 24 25 if(x+1<=6&&x-1>=-1&&y-1>=-1&&y+1<=7){ 26 //十字架型 27 if(imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0&&imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0 28 &&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0&&imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0){ 29 addscore+=(hor_num+ver_num-1)*10*3; 30 31 } 32 //┳ ┑┍ ┕ ┙型 33 else if(imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0&&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0 34 ||imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0&&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0 35 ||imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0&&imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0 36 ||imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0&&imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0){ 37 addscore+=(hor_num+ver_num-1)*10*2; 38 } 39 } 40 } 41 42 presentscore+=addscore; 43 var present_scorediv=document.getElementById("prescore"); 44 present_scorediv.innerHTML=presentscore; 45 46 47 48 49 }
其他分散的代码如下:
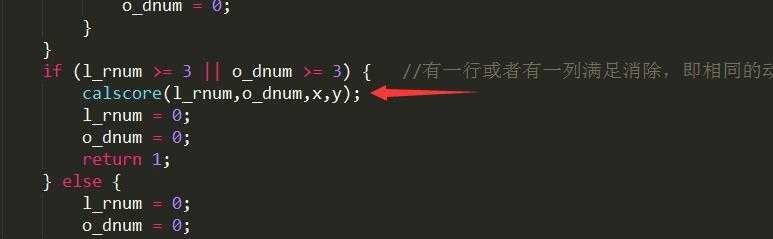
这里调用:

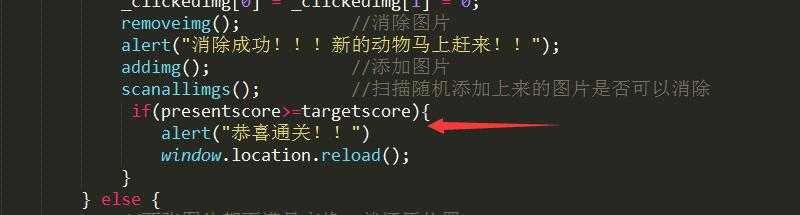
这里判断是否通关

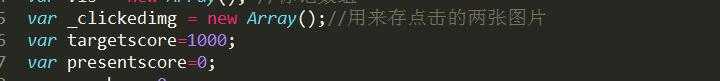
定义:

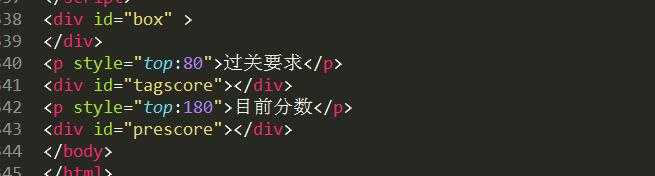
添加新的布局:

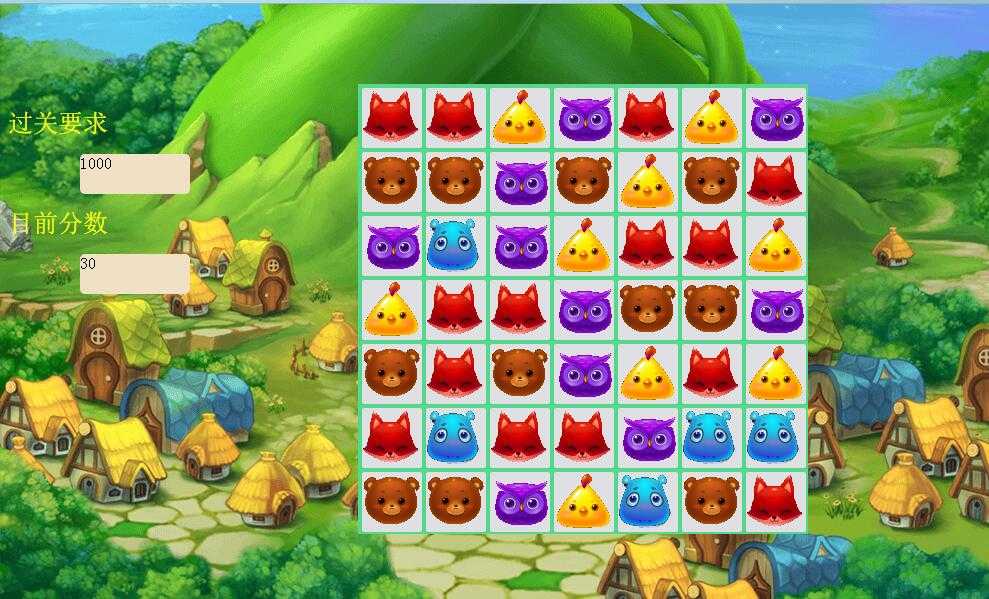
样子:

全部代码:

1 <html> 2 <head> 3 <meta name="generator" 4 content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> 5 <meta charset="UTF-8" /> 6 <title>三消乐</title> 7 <style type="text/css"> 8 body{background-image: url(imga.png);} 9 #box { 10 background-color: #55D88B; 11 width: 450px; 12 height: 450px; 13 position: relative; 14 margin: 80px 350px; 15 } 16 #box div { 17 float: left; 18 position: relative; 19 background-color: #E0DFE4; 20 border: 2px; 21 border-radius: 2px; 22 height: 60px; 23 width: 60px; 24 margin-top: 4px; 25 margin-left: 4px; 26 } 27 #img { 28 position: relative; 29 float: left; 30 } 31 p{ 32 position: fixed; 33 color: black; 34 font-size:25px; 35 color: #FFFF00; 36 } 37 #tagscore{ 38 position: fixed; 39 background-color: #F0E0C6; 40 border-radius: 5px; 41 height: 40px; 42 width: 110px; 43 top: 150; 44 left: 80; 45 } 46 #prescore{ 47 position: fixed; 48 background-color: #F0E0C6; 49 border-radius: 5px; 50 height: 40px; 51 width: 110px; 52 top: 250; 53 left: 80; 54 } 55 </style> 56 </head> 57 <body onload="init()"> 58 <script type = "text/javaScript" > 59 var divy = new Array(); 60 var sum = 0,lastx = 0,lasty = 0,l_rnum = 0,o_dnum = 0,sum = 0,clickedimg = "", 61 left_x = 0,left_y = 0,up_x = 0,up_y = 0; 62 var img_lib = new Array("狐狸.png", "猫头鹰.png", "河马.png", "小鸡.png", "熊.png");//图片库 63 var imgdata = new Array();//存储动物对应的数字 64 var vis = new Array(); //标记数组 65 var _clickedimg = new Array();//用来存点击的两张图片 66 var targetscore=1000; 67 var presentscore=0; 68 var comshape=0; 69 var s=0; 70 function init() { 71 //生成界面 72 for (var i = 0; i < 7; i++) { 73 imgdata[i] = new Array(); 74 for (var j = 0; j < 7; j++) { 75 imgdata[i][j] =""; 76 } 77 } 78 for (var i = 0; i < 7; i++) { 79 vis[i] = new Array(); 80 for (var j = 0; j < 7; j++) { 81 vis[i][j] = 0; 82 } 83 } 84 var x = document.getElementById("box"); 85 for (var i = 0; i < 7; i++) { 86 for (var j = 0; j < 7; j++) { 87 imgdata[i][j] = parseInt(Math.random() * 10) % 5;//随机数,imgdata数组存的是数字 88 x.innerHTML += "<div onclick=exchange(this," + i + "," + j + ")><img src=" + img_lib[imgdata[i][j]]+ "></div>"; 89 } 90 } 91 var tscorediv=document.getElementById("tagscore"); 92 tscorediv.innerHTML=targetscore; 93 var present_scorediv=document.getElementById("prescore"); 94 present_scorediv.innerHTML=presentscore; 95 //由于开始就是随机生成整盘动物,必须全盘扫描是否有满足可以消除的动物,并消除 96 scanallimgs(); 97 } 98 function exchange(obj, x, y) { 99 var n = 0, m = 0; 100 if (sum == 0) {//sum用来计算第几次点击 101 lastx = x;//把第一次点击的照片存起来,方便后面的画图,不然找不到上一次点击的图片是什么 102 lasty = y; 103 } 104 _clickedimg[sum] =imgdata[x][y]; //把交换的图片存起来 105 sum++; 106 if (sum >= 2 && lastx == x && lasty == y) sum = 1; //处理连续点击一样的图片 107 if (sum == 2) { 108 if(imgdata[x][y]==imgdata[lastx][lasty]){ 109 alert("它们长一样,待在原来地方就好!!"); 110 } 111 else if (lastx == x || lasty == y) { 112 if (Math.abs(lasty - y) == 1 || Math.abs(lastx - x) == 1) { 113 imgdata[x][y] = _clickedimg[0];//交换图片 114 imgdata[lastx][lasty] = _clickedimg[1]; 115 divy = document.getElementsByTagName("div"); 116 obj.innerHTML = ‘<img src="‘ + img_lib[imgdata[x][y]] + ‘">‘; 117 divy[lastx * 7 + lasty + 1].innerHTML = ‘<img src="‘ + img_lib[imgdata[lastx][lasty]] + ‘">‘; 118 n = scan(x, y); //对两张图片分别扫描是否能够消除 119 m = scan(lastx, lasty); 120 if (n >= 1 || m >= 1) { //只要其中一个可以消除,就满足交换 121 if(n==1&&m==1){ 122 var s=document.getElementById("prescore"); 123 s.innerHTML=presentscore+30; //连消一次 124 } 125 sum = 0; 126 _clickedimg[0] = _clickedimg[1] = 0; 127 removeimg(); //消除图片 128 alert("消除成功!!!新的动物马上赶来!!"); 129 addimg(); //添加图片 130 scanallimgs(); //扫描随机添加上来的图片是否可以消除 131 if(presentscore>=targetscore){ 132 alert("恭喜通关!!") 133 window.location.reload(); 134 } 135 } else { 136 //两张图片都不满足交换,就还原位置 137 imgdata[x][y] = _clickedimg[1]; 138 imgdata[lastx][lasty] = _clickedimg[0]; 139 _clickedimg[0] = _clickedimg[1] = 0; 140 divy = document.getElementsByTagName("div"); 141 obj.innerHTML = ‘<img src="‘ + img_lib[imgdata[x][y]] + ‘">‘; 142 divy[lastx * 7 + lasty + 1].innerHTML = ‘<img src="‘ + img_lib[imgdata[lastx][lasty]] + ‘">‘; 143 sum = 0; 144 alert("OMG!它们不能消除!交换失败!"); 145 l_rnum = 0; 146 o_dnum = 0; 147 } 148 149 } else { 150 alert("这两只不相邻!!!!!!"); //在同行或者同列不相邻 151 sum = 0; 152 } 153 } else { 154 alert("这两只不相邻!!!!!!"); //不在同行也不在同列相邻 155 sum = 0; 156 } 157 } 158 } 159 160 //扫描,以当前的点击的这个图片为中心,向左向右,向上向下 161 function scan(x, y) { 162 clickedimg = img_lib[imgdata[x][y]]; 163 var scan_lr = 1,scan_ud = 1; 164 left_x = x; 165 left_y = y; 166 up_x = x; 167 up_y = y; 168 //如果该动物的左边与它自己相同,并且对应的标记数组大于0,就不继续扫描(因为代表已经扫过了一这行) 169 if (y != 0 && img_lib[imgdata[x][y-1]] == clickedimg && vis[x][y - 1] > 0) { 170 scan_lr = 0; 171 } 172 //如果该动物的上边与它自己相同,并且对应的标记数组大于0,就不继续扫描(因为代表已经扫过了一这列) 173 if (x != 0 && img_lib[imgdata[x-1][y]] == clickedimg && vis[x - 1][y] > 0) { 174 scan_od = 0; 175 } 176 if (scan_lr == 1) { 177 for (var a = 0;; a++) { 178 if (y - a < 0 || img_lib[imgdata[x][y-a]] != clickedimg) { 179 break; 180 } else if (img_lib[imgdata[x][y-a]] == clickedimg) { //向左扫描 181 vis[x][y - a]++; 182 l_rnum++; 183 if (a != 0) left_y--;//记下与当前动物相同的最左边的动物,横向重置标记数组的时候是用循环从最左边开始 184 } 185 } 186 for (var a = 1;; a++) { 187 if (y + a > 6 || img_lib[imgdata[x][y+a]] != clickedimg) break; 188 else if (img_lib[imgdata[x][y+a]] == clickedimg) { //向右扫描 189 vis[x][y + a]++; 190 l_rnum++; 191 } 192 } 193 194 //向左与向右的相同动物加起来不超过三个,即横向不能消除, 195 if (l_rnum < 3) { 196 for (var i = 0; i < l_rnum; i++) { 197 vis[left_x][left_y + i] = vis[left_x][left_y + i] - 1; 198 } 199 l_rnum = 0; 200 } 201 } 202 if (scan_ud == 1) { 203 for (var b = 0;; b++) { 204 if (x - b < 0 || img_lib[imgdata[x-b][y]] != clickedimg) { 205 break; 206 } 207 else if (img_lib[imgdata[x-b][y]] == clickedimg) { //向上扫描 208 vis[x - b][y]++; 209 o_dnum++; 210 if (b != 0) up_x--;//记下与当前动物相同的最上边的动物,纵向重置标记数组的时候是用循环从最上边开始 211 } 212 213 } 214 for (var b = 1;; b++) { 215 if (x + b > 6 || img_lib[imgdata[x+b][y]] != clickedimg) break; 216 else if (img_lib[imgdata[x+b][y]] == clickedimg) { //向下扫描 217 vis[x + b][y]++; 218 o_dnum++; 219 } 220 } 221 //向下与向上的相同动物加起来不超过三个,即纵向不能消除,就要把标记数组减一,而不是设置为0,因为不能保证横向不能消除,为了保存那个共享的动物。 222 if (o_dnum < 3) { 223 for (var j = 0; j < o_dnum; j++) { 224 vis[up_x + j][up_y] = vis[up_x + j][up_y] - 1; 225 } 226 o_dnum = 0; 227 } 228 } 229 if (l_rnum >= 3 || o_dnum >= 3) { //有一行或者有一列满足消除,即相同的动物大于等于3,返回1,表示可以交换 230 calscore(l_rnum,o_dnum,x,y); 231 l_rnum = 0; 232 o_dnum = 0; 233 return 1; 234 } else { 235 l_rnum = 0; 236 o_dnum = 0; 237 return 0; 238 } 239 } 240 var comimgs=0; 241 function calscore(hor_num,ver_num,x,y){ 242 var addscore=0; 243 //横向直线型 244 if(hor_num>=3&&ver_num<3){ 245 if(hor_num==3){ 246 //comshape=0; 247 addscore+=30; 248 } 249 else 250 addscore+=hor_num*10*1.5; 251 } 252 253 //纵向直线型 254 if(ver_num>=3&&hor_num<3){ 255 if(ver_num==3){ 256 //comshape=0; 257 addscore+=30; 258 } 259 else 260 addscore+=ver_num*10*1.5; 261 } 262 263 if(hor_num>=3&&ver_num>=3){ 264 265 if(x+1<=6&&x-1>=-1&&y-1>=-1&&y+1<=7){ 266 //十字架型 267 if(imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0&&imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0 268 &&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0&&imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0){ 269 addscore+=(hor_num+ver_num-1)*10*3; 270 271 } 272 //┳ ┑┍ ┕ ┙型 273 else if(imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0&&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0 274 ||imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0&&imgdata[x+1][y]==imgdata[x][y]&&vis[x+1][y]>0 275 ||imgdata[x][y-1]==imgdata[x][y]&&vis[x][y-1]>0&&imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0 276 ||imgdata[x][y+1]==imgdata[x][y]&&vis[x][y+1]>0&&imgdata[x-1][y]==imgdata[x][y]&&vis[x-1][y]>0){ 277 addscore+=(hor_num+ver_num-1)*10*2; 278 } 279 } 280 } 281 282 presentscore+=addscore; 283 var present_scorediv=document.getElementById("prescore"); 284 present_scorediv.innerHTML=presentscore; 285 //return presentscore 286 287 288 289 } 290 291 //添加图片 292 function addimg() { 293 for (var i = 0; i < 7; i++) { 294 for (var j = 0; j < 7; j++) { 295 if (imgdata[i][j] == 9) { 296 imgdata[i][j] = parseInt(Math.random() * 10) % 5; //随机添加 297 divy = document.getElementsByTagName("div"); 298 _divnum = i * 7 + 1 + j; 299 divy[_divnum].innerHTML = ‘<img src="‘ +img_lib[imgdata[i][j]] + ‘">‘; 300 } 301 } 302 } 303 } 304 305 //消除图片 306 function removeimg() { 307 var flag = 0; 308 for (var i = 0; i < 7; i++) { 309 for (var j = 0; j < 7; j++) { 310 if (vis[i][j] > 0) { //对应数组标记大于0就消除,并且把标记的数组标记为0 311 vis[i][j] = 0; 312 imgdata[i][j] =9; 313 divy = document.getElementsByTagName("div"); 314 _divnum = i * 7 + 1 + j; 315 divy[_divnum].innerHTML = ‘<img src="‘ + "" + ‘">‘;//消除图片 316 flag = 1; 317 } 318 } 319 } 320 return flag; 321 } 322 323 //全盘扫描动物,整盘标记完再扫描,不然有些先删除了,后面扫描就会出问题 324 function scanallimgs() { 325 var c = 0, 326 s = 1; 327 while (s != 0) { //s!=0表示上一个整盘动物与当前的整盘动物一样,即没有动物可以消除,s由removeimg()返回 328 for (var i = 0; i < 7; i++) { 329 for (var j = 0; j < 7; j++) { 330 scan(i, j); 331 } 332 } 333 s = removeimg(); 334 addimg(); 335 } 336 } 337 </script> 338 <div id="box" > 339 </div> 340 <p style="top:80">过关要求</p> 341 <div id="tagscore"></div> 342 <p style="top:180">目前分数</p> 343 <div id="prescore"></div> 344 </body> 345 </html>
标签:
原文地址:http://www.cnblogs.com/Lynn0814/p/5723803.html