标签:
SVG描边动画原理其实很简单,主要利用以下两个属性
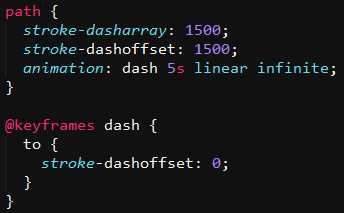
stroke-dasharray 制作虚线,使得黑白相间,
stroke-dashoffset 使得虚线向开头偏移,这里的1500不精确,是我随便取的,下文介绍通过JS获取长度。
动画就是减少虚线偏移,那么实线就会慢慢漏出来了

JS获取长度
var path = document.querySelector(‘path‘);
var length = path.getTotalLength();
然后改变path.style.strokeDasharray 和 path.style.strokeDashoffset为获取的长度即可。
标签:
原文地址:http://www.cnblogs.com/zhenwen/p/5724361.html