标签:
在开始我的分享之前呢,让我先问下我的问题:
1、最近更新了Xamarin 4.1.1.3,我想问下版本更新信息在哪里看?
2、更新后我新建的项目没有UWP项目了(虽然没有用过,但是我想确认是4.1.1.3移除了还是我自身的问题),其实我觉得移除了也好,UWP就用UWP写最好了!
3、我的模拟器无法使用,是我安装的问题还是说有其他的设置?
再吐个槽:
1、Xamarin.Froms早已经更新到了2.3了,但是vs的模板一直没更新(还是说可以其他设置更新?还是说2.3不稳定?),导致新建的项目的Froms版本依然是2.0的。
2、F7和F12功能不好用。
3、还是没有预览这个老生常谈的问题。
我记得我还有几个的,咋想不起了。。。好吧,算了,不想了。
还是那句话,有错请留言指正,谢谢!
继续正文,显示图片用的是Image这个倒是没什么说的,设置图片源的是通过Image的ImageSource类型的Source属性来设置的,ImageSource类定义了四个静态方法,一边使用:
1、ImageSource.FromUri 用于访问web的位图
2、ImageSource.FromResource 访问PCL中嵌入的资源的位图
3、ImageSource.FromFile 访问平台中的位图
4、ImageSource.FromStream 通过Stream流加载位图
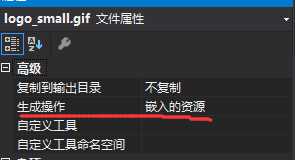
要提醒的是“嵌入的资源”,如果你把图片放入PCL中,并且想要访问它,必须把图片的生成操作改成“嵌入的资源”,如下:

ImageSource除了有四个静态方法之外还有三个派生类:UriImageSource,FileImageSource,StreamImageSource。通过名字你可以跟上面的ImageSource的静态方法找到对应,其中UriImageSource你就可以在XAML中直接设置Image的源了,而不必在Code-Bhind中去书写:
<Image>
<Image.Source>
<UriImageSource Uri="http://hpimges.blob.core.chinacloudapi.cn/coverstory/watermark_zanzibarredcolobus_zh-cn11792109900_1920x1080.jpg" />
</Image.Source>
</Image>
但是你会发现派生类有三个,静态方法有四个,没有ImageSource.FromResource的对应的派生类,岂不是说我们就不能在XAML中直接访问PCL的嵌入资源了?答案当然是NO,需要我们自己写一个。
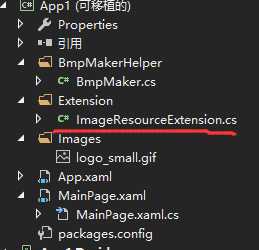
在项目中新建一个ImageResourceExtension的类,这个类需要继承IMarkupExtension接口(多的不说,自己F12去查看),

代码如下:
namespace App1.Extension { [ContentProperty("Source")] public class ImageResourceExtension : IMarkupExtension { public string Source { get; set; } public object ProvideValue(IServiceProvider serviceProvider) { if (null == Source) return null; return ImageSource.FromResource(Source); } } //这个是我测试下IMarkupExtension的简单用法弄得一个 [ContentProperty("TextColor")] public class LabelTextColorExtension : IMarkupExtension { public object ProvideValue(IServiceProvider serviceProvider) { return Color.Blue; } } }
然后我们就可以咋XAML直接设置PCL的嵌入的资源给Image了
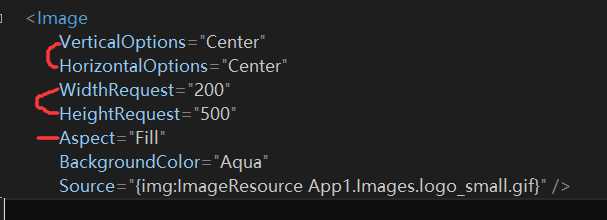
<Image Source="{img:ImageResource App1.Images.logo_small.gif}" />
别忘了命名空间的引用:
xmlns:img="clr-namespace:App1.Extension"
对于嵌入的资源的访问,唯一要说的就是其路径,必须从程序集写起,还有这个ImageResourceExtension类不能提到公共的当中,因为这是通过反射来获取,如果你把图片放到当前的PCL中,但是方法在公共的里面,那么你懂的反射的路径是不对的,也就获取不到图片,但是也就是说如果图片是公共的,放在公共的项目中,也就能能正常访问了?卧槽,明天试试!
继续Iamge的内容,访问web的资源位图,通过ImageSource的Uri相关的扩展或者使用ImageSource.FromStream都行,但是建议使用UriImageSource派生类,因为他可以把图片缓存在程序的私有领域中,我们可以通过bool型的CachingEnabled和TimeSpan类型的CachingValidity来设置图片的是否缓存和缓存时间。如果使用其他的则需要自己写缓存的逻辑代码。
位图在Image中的填充则是通过枚举的Aspect属性来设置的,图片填充这个应该没有太多的说到的,我就简单说下:
1、AspectFit — 默认的,这个就是保持图片的比例填充Image。
2、Fill — 这个看意思也知道就是不考虑比例,填充整个Image。
3、AspectFill — 这个就是保持图片的原始大小,但是只显示Image能显示的地方,简单说就是如果图片太大,就剪切Image那么大的一块就行显示。也就是说这个属性对太大的图片有影响。
关于位图的显示大小的问题,电子书中写的妈的“拗口”的很,看了半天最后直接实践,一个一个属性的去调,才发现so easy,也难为别个写书的了,当然也许是英文,语言沟通的原因。最终其实就是图片在屏幕也就是用户界面上的呈现是受Aspect属性、Iamge元素的大小和位图的大小的影响的。其限制影响大小如下:
Image的大小>位图的大小>Aspect
虽然这三个的关系这么写牛头不对马嘴,但是大意是这个。在简单说就是自己去试,就是如下图所示的标红线的三类属性的变换,要注意的就是VerticalOptions和HorizontalOptions属性:

到这里你以为就完了,错了!毕竟是跨平台的要想在多个平台上呈现的效果一致,那么你需要:
Although the pictures don’t look bad on any of the platforms, getting them all about the same size would require starting out with larger bitmaps.
也许这里就一句话,没有前言后语的,不太容易理解,其实就是由于设备的原因Nokia的跟IOS和Android的像素的映射不一样的原因的,如果让他们“自由”的显示,有较大的差异(),所以解决之法就是找个大一点的图片然后设置他的宽和高(我不知道这个对不对啊,反正回了两边,也就只能理解到这儿了!)。
从Stream中读取图片,则需要ImageSource.FromStream或者StreamImageSource,虽然他们都是从刘总获取图片,但是并没有什么需要特别说的。就直接上代码了:
string resourceID = "App1.Images.logo_small.gif";
image1.Source = ImageSource.FromStream(() => { Assembly assembly = GetType().GetTypeInfo().Assembly; Stream stream = assembly.GetManifestResourceStream(resourceID); return stream; });
就到这里了!
标签:
原文地址:http://www.cnblogs.com/qiandi/p/5723461.html