标签:

onscroll事件:通常情况下指上下滚动条滚动

B:选项中逻辑错误是指代码逻辑问题,所以不能处理
C:选项中语法错误是指代码的通用性不规范
D:选项中内部错误是指程序中错误,所以只能通过代码内部调试处理

%l:表示输出日志事件的发生位置

提交的请求分两种,一个是get,一个是post。所以处理get请求调用的是doGet()方法。

A是在被选元素之后插入,C是在被选元素内尾部插入,D是在被选元素内前端插入,只有B是在被选元素之前插入。

此题目考查的是Java中的构造方法。构造方法可以实现对属性的赋值,并且用this调用本类其他构造方法时,要放在第一行。因此答案是C。

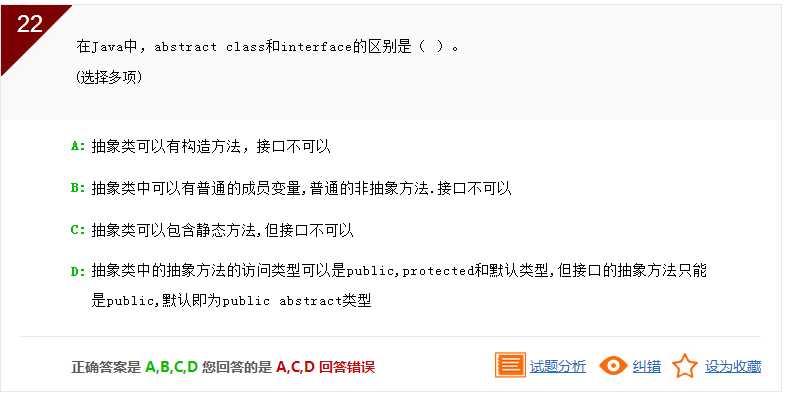
本题考查的是抽象类和接口的区别。抽象类中可以有构造方法,其构造方法虽然不能用做实例化对象,但是可以被子类调用。
抽象类中可以有实例方法,被子类继承。抽象类中的抽象方法可以是public、protected、默认型。接口中只有public型静态常量和public 型抽象方法。

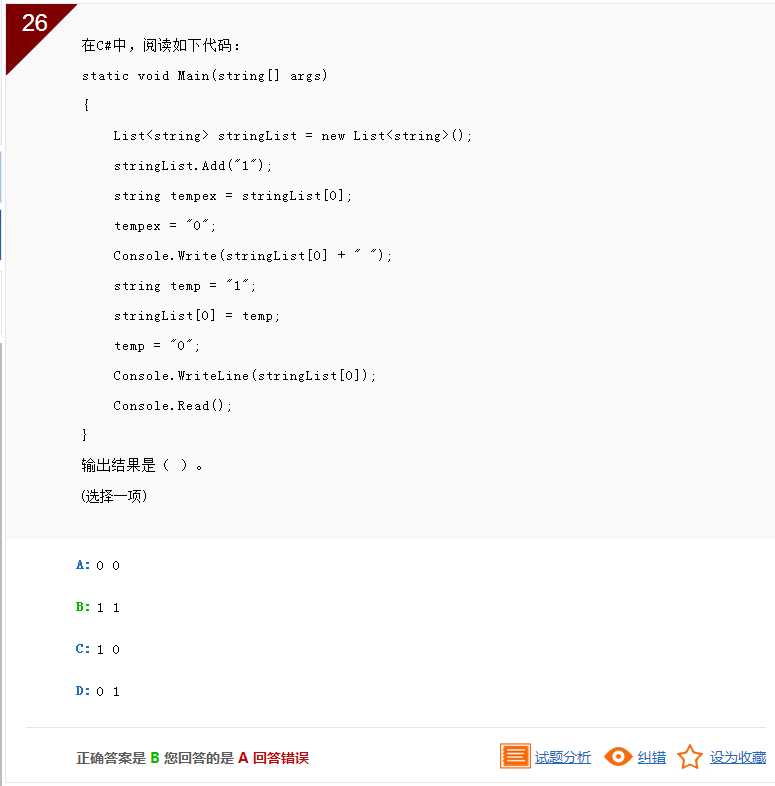
此题目考察的是C#中string的使用,string是不可变字符串,除非重新赋值,否则保持原来的值,和赋值时使用的变量的改变没有关系。
在集合中添加元素时添加的是1,所以第一次输入的结果为1,第二次赋值时temp变量的值为1,所以第二次输出的结果也为1,和temp值的改变没有关系。

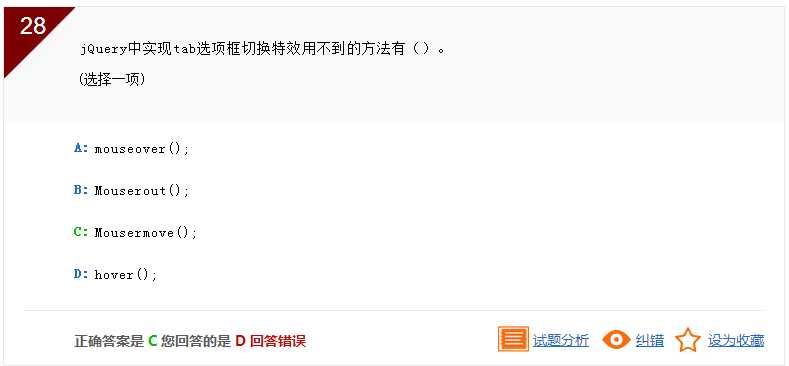
当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件。

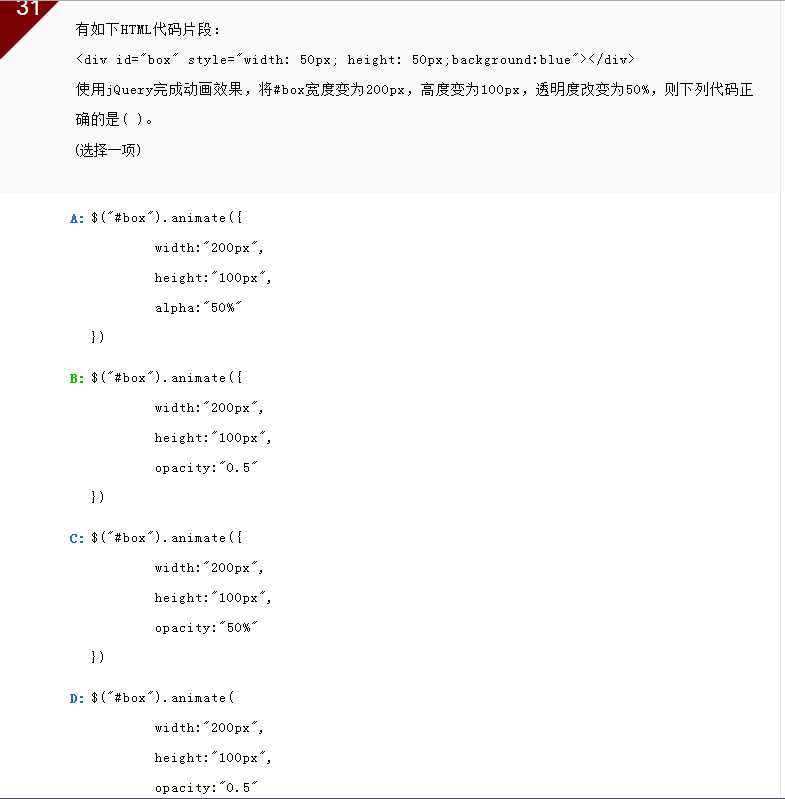
A中设置透明度的alpha:"50%"属性及语法都不对,在w3c标准的CSS中,设置透明度的属性为opacity,其值为小数,取值期间0~1,为0时全透明,为1时不透明, C错在opacity属性赋值方式不正确,D中使用animate()同时设置多个动画效果时,需要用“{}”将所有值包裹起来,因此选B。

service():它是Servlet的核心,负责响应客户的请求。
destroy():仅执行一次,在服务器端停止且卸载Servlet时执行该方法。当Servlet对象退出生命周期时,负责释放占用的资源。

因为 p 值为 2,switch进入2选项,没有break 默认进入default 所以选D


结构变量不需要赋值,方法必须有方法体实现。因此选ab

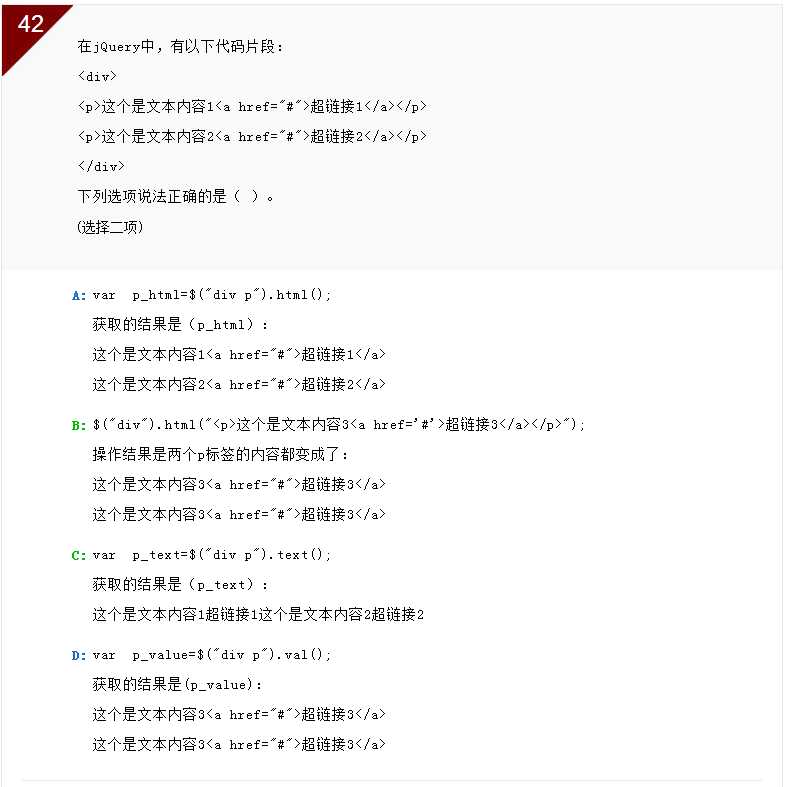
该题考的是jQuery中操作DOM的API。.html()方法用于获取一个对象的HTML内容,如果有多个匹配值,则只返回第一个,因此选项A是错误的。
.html("内容")方法用于设置一个对象的html内容,如果有多个匹配,则所有匹配对象的html内容都会被重新设置,因此选项B是对的。而.text()用于返回所有匹配对象的文本内容,因此选项C是对的。而.val()方法用于获取表单元素的value值,而p标签不是表单元素,因此选项D是错误的。


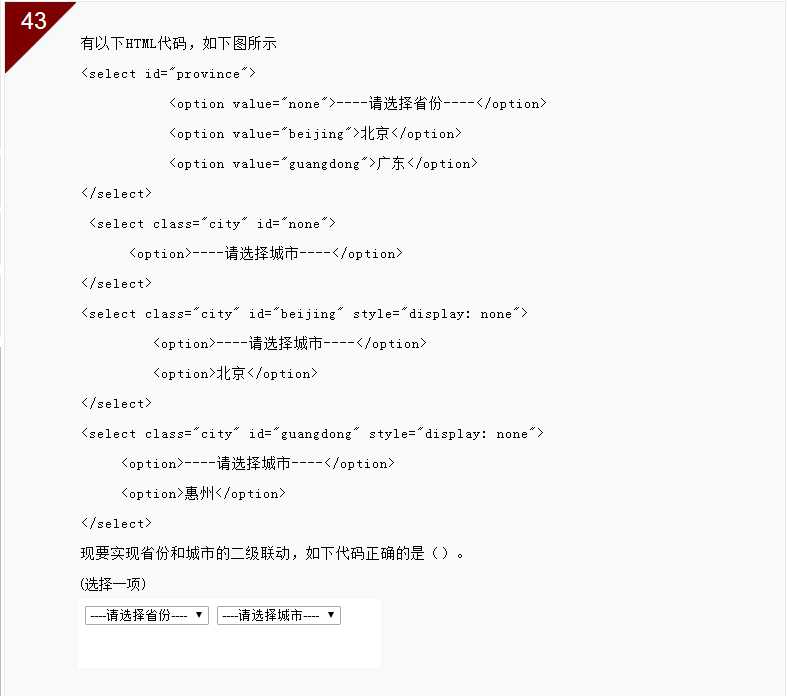
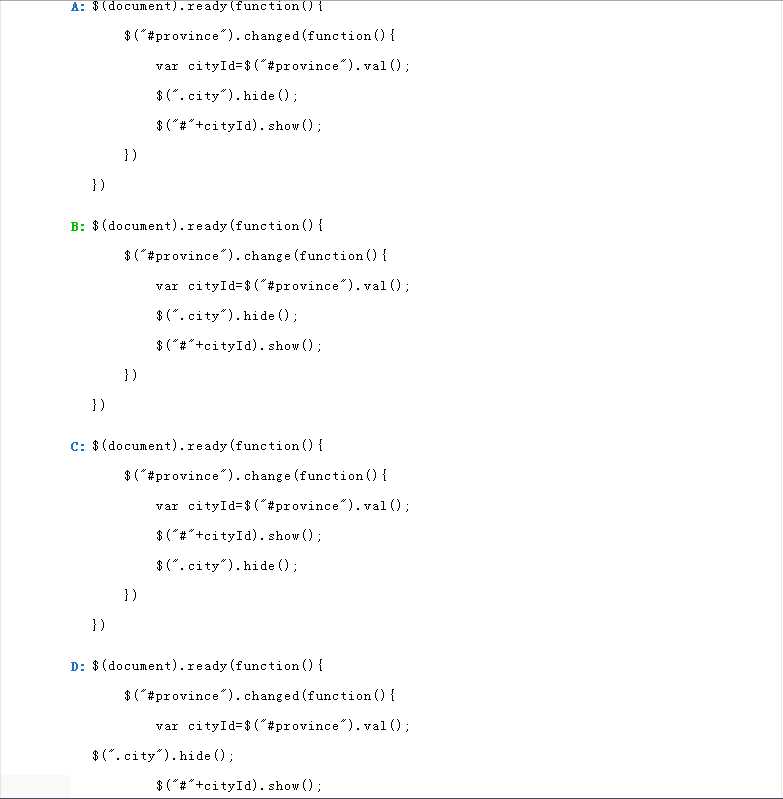
下拉值发生变化用的是change方法不是changed方法,所以A、D错误

D选项错误,jQuery对象不能直接调用DOM对象的属性和方法,需要转为DOM对象。正确做法可以是 $(selector).get(0).style.display = “block”。

A选项直接给a.Name赋值Jack,D选项是先将Jack赋值为b.Name,再将b赋值为a,所以a.Name的值也为Jack,故选A和D选项。

本题是对html()、text()、val()方法的考查。
B项写法就不对,且text()得到的也是文本内容;
C选项方法不存在;
D选项些写法不对。
故而选A

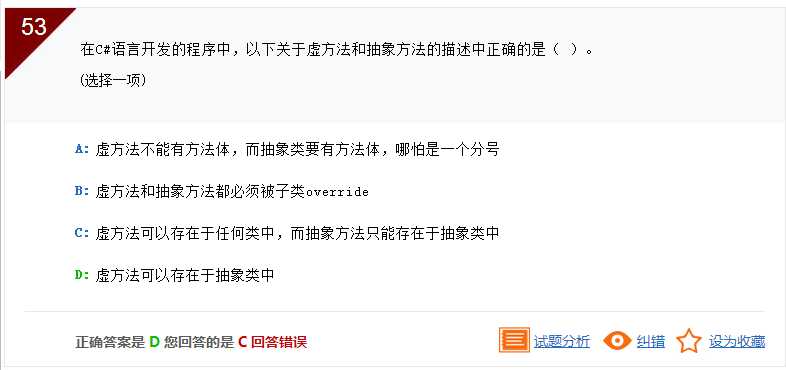
虚方法必须有方法体,抽象类中的抽象方法不能有方法体;抽象方法需要被子类实现,即子类方法用override修饰,而虚方法不需要;虚方法可以在任何类中,抽象方法可以在抽象类和接口中。

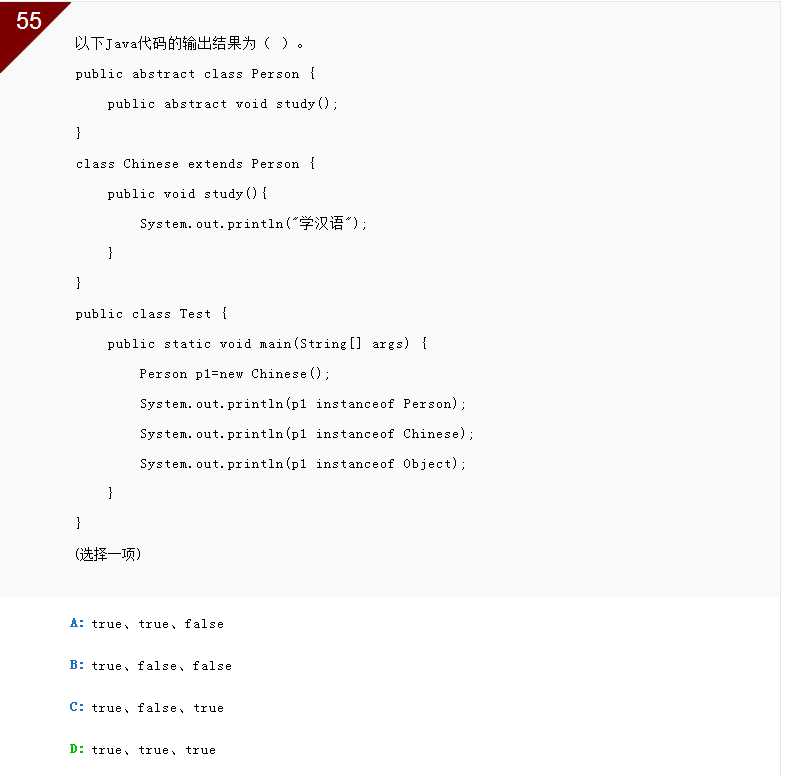
instanceof 运算符是用来在运行时指出对象是否是特定类的一个实例。Chinese类是Person类的子类,p1是Chinese类的实例对象,因此输出结果为D。

${map.2}编译错误,要访问map中key对应的值,需要通过$map["key"]
标签:
原文地址:http://www.cnblogs.com/hr1997/p/5725198.html