标签:
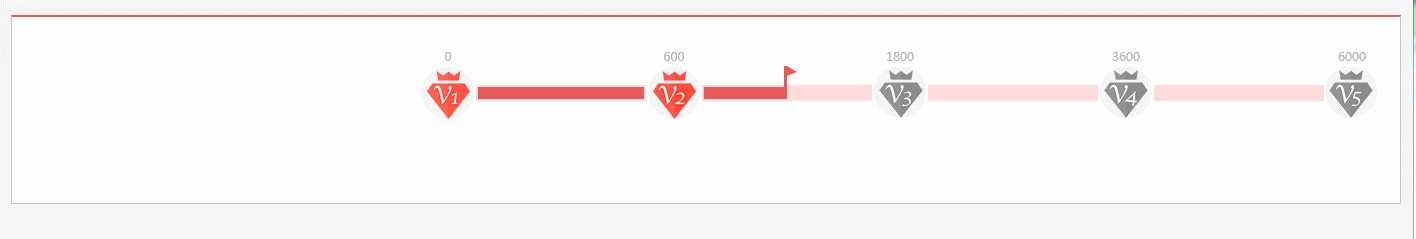
真实效果如下。

为说明问题只保留有用代码。进度条宽度用百分比来表示,这样适配时不需要重新计算。

html代码如下:

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href="http://static9.pplive.cn/pub/flagment/v_20150114110035/header.min.css" /> <!--页面初始化CSS和页面公用头部的css--> <link rel="stylesheet" href="css/vipgrowth.css"> <!--新增样式的css,名称可根据具体需求修改--> <script type="text/javascript" src="http://static9.pplive.cn/vip/201508/center/v_20150901140940/js/jquery-1.9.1.min.js"></script> <script> window.onresize=function(){ var winWidth = document.body.clientWidth; if(winWidth <=1230){ body.className="grid-1010"; }else if (winWidth<= 1410){ body.className="grid-1230"; }else if (winWidth>1410){ body.className="grid-1410"; }else { alert("do not know!"); } } </script> </head> <body id="body"> <script>//初始化状态显示样式判断,放在body后面 var winWidth = document.body.clientWidth; if(winWidth <=1230){ body.className="grid-1010"; }else if (winWidth<= 1410){ body.className="grid-1230"; }else if (winWidth>1410){ body.className="grid-1410"; }else { alert("do not know!"); } </script> <div class="vg-body"> <!--会员基本信息 开始--> <div class="vg_info "> <div class="vg_rank"> <ul class="vg_rankBox cf"> <li > <p class="vg_rankpoint">0</p> <a class="vip vip1"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">600</p> <a class="vip vip2"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">1800</p> <a class="vip vip3"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">3600</p> <a class="vip vip4"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">6000</p> <a class="vip vip5"></a> </li> <li></li> </ul> </div> </div> <!--会员基本信息 结束--> </div> </body> <script> function lightCrown(viplevel){ $(".vip").removeClass("light"); for(var i=1;i<=viplevel;i++){ var temp="vip"+i; $("."+temp).addClass("light"); } } function lightProgressBar(viplevel){ for(var j=0;j<viplevel-1;j++){ $(".vg_rankBox").find(".middle").eq(j).css("width","100%"); } } function lightFlag(viplevel){ $(".vg_rankBox").find(".vg_rank_flag").eq(viplevel-1).css("display","block"); } function calWidth(growthlevel){ var cur; if (growthlevel==6000)return; if(0<=growthlevel&growthlevel<600){ y=600; x=0; cur=0; }else if(600<=growthlevel&growthlevel<1800){ y=1800; x=600; cur=1; }else if(1800<=growthlevel&growthlevel<3600){ y=3600; x=1800; cur=2; }else if(3600<=growthlevel&growthlevel<6000){ y=6000; x=3600; cur=3; } var width=1-(y-growthlevel)/(y-x); $(".vg_rankBox").find(".middle").eq(cur).css("width",width*100+"%"); } function viprank(viplevel,growthlevel){ lightCrown(viplevel); lightProgressBar(viplevel); calWidth(growthlevel); lightFlag(viplevel); } viprank(2,1200); </script> </html>
css代码如下:

@charset "utf-8"; html,body{ background-color: #f6f5f5; } .vg-body{ width: 1390px; margin:0 auto; } .vg_info{ height: 156px; margin-top: 20px; padding:30px 0 0 32px; border: 1px solid #c8c8c8; border-top: 2px solid #e65a5a; background-color: #fff; } /*会员等级进度*/ .vg_rank{ width: 980px; float: right; } .vg_rankBox li{ float: left; } .vg_rankBox .vip{ display: block; cursor: pointer; width: 56px; height: 56px; background: url(../images/vip-grow-rank.png) no-repeat; } .vg_rankBox .vip1 { background-position: 0 -65px; } .vg_rankBox .vip1.light { background-position: 0 0; } .vg_rankBox .vip2 { background-position: -56px -65px; } .vg_rankBox .vip2.light { background-position: -56px 0; } .vg_rankBox .vip3 { background-position: -112px -65px; } .vg_rankBox .vip3.light { background-position: -112px 0; } .vg_rankBox .vip4 { background-position: -168px -65px; } .vg_rankBox .vip4.light { background-position: -168px 0px; } .vg_rankBox .vip5 { background-position: -225px -65px; } .vg_rankBox .vip5.light { background-position: -225px 0px; } .vg_rankBox .itembar{ width: 166px; height: 12px; margin-top: 38px; background-color: #ffdcdc; border:2px solid #ffdcdc; } .vg_rankBox .itembar .middle{ display: block; height: 12px; background-color: #e65a5a; position: relative; width: 0%; } .vg_rank_flag{ width: 13px; height: 33px; background: url(../images/flag.png) no-repeat; position: absolute; right:-10px; top:-21px; display:none; } .vg_rankpoint{ text-align: center; font-size: 12px; color:#b4b4b4; } /*grid-1230*/ .grid-1230 .vg-body{ width: 1210px; } .grid-1230 .vg-formulaBox{ width:960px; } .grid-1230 .vg_rankBox .itembar{ width: 124px; } .grid-1230 .vg_rank{ width: 820px; } .grid-1230 .vg_tasklist{ width: 1090px; } .grid-1230 .vg_tasklist li{ margin-right: 16px; } .grid-1230 .vg_task .arrowbtn-left{ left: 33px; } .grid-1230 .vg_task .arrowbtn-right{ right: 33px; } .grid-1230 .vg_growth_table { padding:24px 30px; } /*grid-1010*/ .grid-1010 .vg-body{ width: 990px; } .grid-1010 .vg-banner { background: url(../images/vg-banner-990.jpg) no-repeat center top; } .grid-1010 .vg_headinfo{ width:190px; } .grid-1010 .vg_rank{ width: 645px; } .grid-1010 .vg_info{ padding-left: 14px; } .grid-1010 .vg-formulaBox{ width:935px; } .grid-1010 .vg_rankBox .itembar{ width: 84px; } .grid-1010 .vg_tasklist{ width: 850px; } .grid-1010 .vg_tasklist li{ margin-right: 35px; } .grid-1010 .vg_task .arrowbtn-left{ left: 30px; } .grid-1010 .vg_task .arrowbtn-right{ right: 30px; } .grid-1010 .vg_growth_table { padding:24px; }
用到图片


html结构如下:
<!--会员基本信息 开始--> <div class="vg_info "> <div class="vg_rank"> <ul class="vg_rankBox cf"> <li > <p class="vg_rankpoint">0</p> <a class="vip vip1 light "></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">600</p> <a class="vip vip2 light"></a> </li> <li> <p class="itembar"> <span class="middle" style="width:60px;"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">1800</p> <a class="vip vip3"></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">3600</p> <a class="vip vip4"></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">6000</p> <a class="vip vip5"></a> </li> <li></li> </ul> </div> </div> <!--会员基本信息 结束-->
<a class="vip vip1 light "></a>代表 ,3个class,vip1表示等级为v1,light表示点亮。所以如果要点亮某个等级加class light即可。
,3个class,vip1表示等级为v1,light表示点亮。所以如果要点亮某个等级加class light即可。

如上图,只需要设置class为middle的span的宽度为100%即可。

设置对应的class为vg_rank_flag的em的display属性为block即可。因为小红旗默认不显示。
第一步:
传入参数:viplevel代表vip等级。growthlevel代表成长值。
第二步:
根据viplevel点亮<=viplevel等级的皇冠。【function1】
第三步:
v1:0<=growthlevel<600
v2:600<=growthlevel<1800
v3:1800<=growthlevel<3600
v4:3600<=growthlevel<6000
v5:6000=grothlevel


function1:
function lightCrown(viplevel){ $(".vip").removeClass("light"); for(var i=1;i<=viplevel;i++){ var temp="vip"+i; $("."+temp).addClass("light"); } }
function2:
function lightProgressBar(viplevel){ for(var j=0;j<viplevel-1;j++){ $(".vg_rankBox").find(".middle").eq(j).css("width","100%"); } }
function3:
function lightFlag(viplevel){ $(".vg_rankBox").find(".vg_rank_flag").eq(viplevel-1).css("display","block"); }
function4:
function calWidth(growthlevel){ var cur; if (growthlevel==6000)return; if(0<=growthlevel&growthlevel<600){ y=600; x=0; cur=0; }else if(600<=growthlevel&growthlevel<1800){ y=1800; x=600; cur=1; }else if(1800<=growthlevel&growthlevel<3600){ y=3600; x=1800; cur=2; }else if(3600<=growthlevel&growthlevel<6000){ y=6000; x=3600; cur=3; } var width=1-(y-growthlevel)/(y-x); $(".vg_rankBox").find(".middle").eq(cur).css("width",width*100+"%"); }
整理一下调用过程就是:
function viprank(viplevel,growthlevel){ lightCrown(viplevel); lightProgressBar(viplevel); calWidth(growthlevel); lightFlag(viplevel); } viprank(2,1200);
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
标签:
原文地址:http://www.cnblogs.com/starof/p/5718977.html