标签:
在工作中经常会遇到文本显示的一些样式调整,今天就来说说文本显示的几个问题 。
一、强制换行的方法
1 word-break 是css3中的文本属性,规定非中日韩文本的换行规则,规定自动换行的处理方法,通过这个属性,可以让浏览器在特定的位置断行。w3c中有3个取值。
word-break: normal|break-all|keep-all;
normal是浏览器默认的自动换行的值。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
但如果想断行的话,一定要设置宽度;
举例如下:
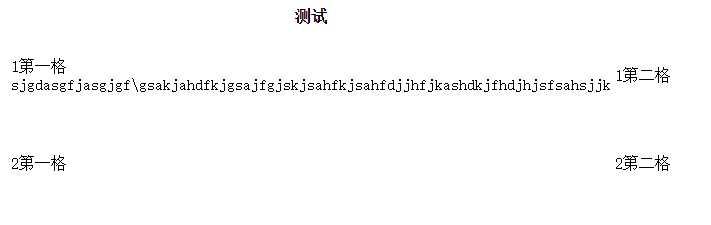
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <style> table { height:200px; } td { width:62px; word-break:break-all; } </style> </head> <body> <table> <thead> <tr> <th>测试</th> </tr> </thead> <tbody> <tr> <td>1第一格sjgdasgfjasgjgf\gsakjahdfkjgsajfgjskjsahfkjsahfdjjhfjkashdkjfhdjhjsfsahsjjk</td> <td>1第二格</td> </tr> <tr> <td>2第一格</td> <td>2第二格</td> </tr> </tbody> </table> </body> </html>
如果不设置宽度值,或者word-break的值设为normal,结果如下:

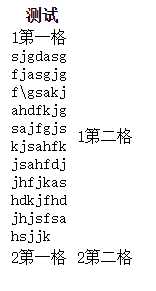
如果设置width,并且word-break的值为break-all,则结果是:

除此之外,这个属性对非中日韩外的换行也是可以的:以数字为例
<style> table { height:200px;
border:1px solid blue;
} td {
border:1px solid blue;
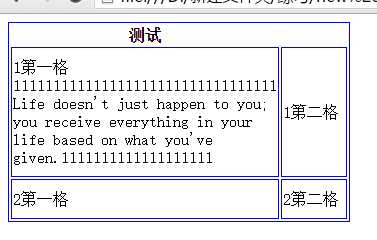
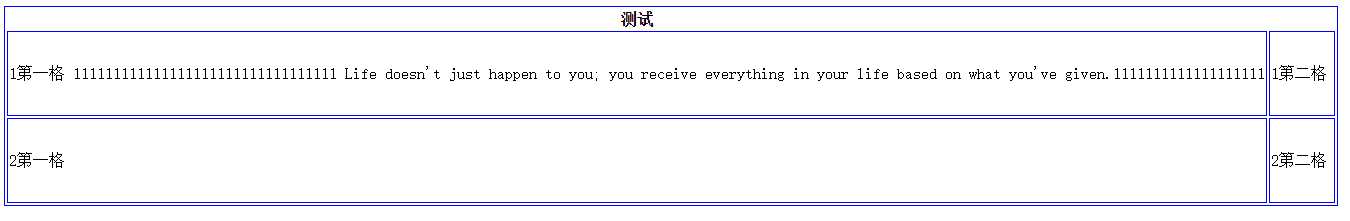
width:62px; word-break:break-all; } </style> </head> <body> <table> <thead> <tr> <th>测试</th> </tr> </thead> <tbody> <tr> <td>1第一格 111111111111111111111111111111111 Life doesn‘t just happen to you; you receive everything in your life based on what you‘ve given.1111111111111111111</td> <td>1第二格</td> </tr> <tr> <td>2第一格</td> <td>2第二格</td> </tr> </tbody> </table> </body>
如果不设置这个属性值的话,结果为:

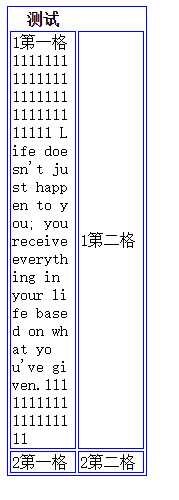
如果设置的话,运行结果为:

兼容性:所有主流浏览器都支持 word-break 属性,除了 Opera。可以通过csshack加前缀 -o- 解决。
2 word-wrap 属性
word-wrap :属性允许长单词或 URL 地址换行到下一行;
word-wrap: normal|break-word;
normal : 只在允许的断字点换行(浏览器保持默认处理)。
break-word : 在长单词或 URL 地址内部进行换行。
具体效果,大家可以自己试一下
兼容性:所有主流浏览器都支持。
二、强制不换行
white-space 主要属性设置如何处理元素内的空白。
取值:
normal : 默认。空白会被浏览器忽略。
pre : 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap : 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap : 保留空白符序列,但是正常地进行换行。
pre-line : 合并空白符序列,但是保留换行符。
inherit : 规定应该从父元素继承 white-space 属性的值。
举例如下:设置td不换行:
<style> table { height:200px; border:1px solid blue; } td { border:1px solid blue; width:62px; white-space: nowrap } </style> </head> <body> <table> <thead> <tr> <th>测试</th> </tr> </thead> <tbody> <tr> <td>1第一格 111111111111111111111111111111111 Life doesn‘t just happen to you; you receive everything in your life based on what you‘ve given.1111111111111111111</td> <td>1第二格</td> </tr> <tr> <td>2第一格</td> <td>2第二格</td> </tr> </tbody> </table> </body>
结果如下:

三、文本过长时显示省略号...
首先需要先介绍一下text-overflow 属性规定当文本溢出包含元素时发生的事情。
text-overflow: clip|ellipsis|string;
取值:
clip 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
但是要想达到最终效果,还需要配合
display:inline-block|block;(针对不是不是块级元素或者不是行内块的元素设置)
overflow : hidden;
text-overflow : ellipsis;
word-wrap : normal ;
还有记得宽度值的设置。
兼容性: 所有主流浏览器都支持。
如下代码:
<style> li{ border:1px solid blue; width:200px; } a { display :inline-block; white-space: nowrap; text-overflow:ellipsis; overflow:hidden; width: 150px; } </style> </head> <body> <ul> <li><a>测试</a></li> <li><a>一切发生在你身上的都不是碰巧。你获得什么,在于你付出了什么。</a></li> <li><a>Life doesn‘t just happen to you; you receive everything in your life based on what you‘ve given.</a></li> </ul> </body>
感兴趣的可以自己测试下效果。
标签:
原文地址:http://www.cnblogs.com/clearsky/p/5727154.html