标签:
首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装python2、nodejs、git、Android Studio。这里前面两个都比较好装,android studio装起来相当慢,其实应该只用装sdk就行了,安装sdk可以按http://www.androiddevtools.cn/这个里面的方式设个代理。
软件装好了,就是环境变量设置了,添加ANDROID_HOME的环境变量指到android sdk的目录下,在path里添加C:\Users\Administrator\AppData\Local\Android\sdk\platform-tools,这个是为了使用adb命令行,可加可不加。
最后,就是创建react项目了
react-native init AwesomeProject cd AwesomeProject react-native run-android
react-native run-android这里可能会遇到一点问题,最大可能就是找不到andrio sdk,报这个错
Error:A problem occurred configuring project ‘:app‘. > failed to find Build
在sdk那个目录看下版本号是多少,\sdk\build-tools ,我的是23.0.3,但是reactnative的build.grade文件里的buildToolsVersion 是23.0.1,所以把这个值改得对应起来就行了。
好上面通过了,就起一个服务了。
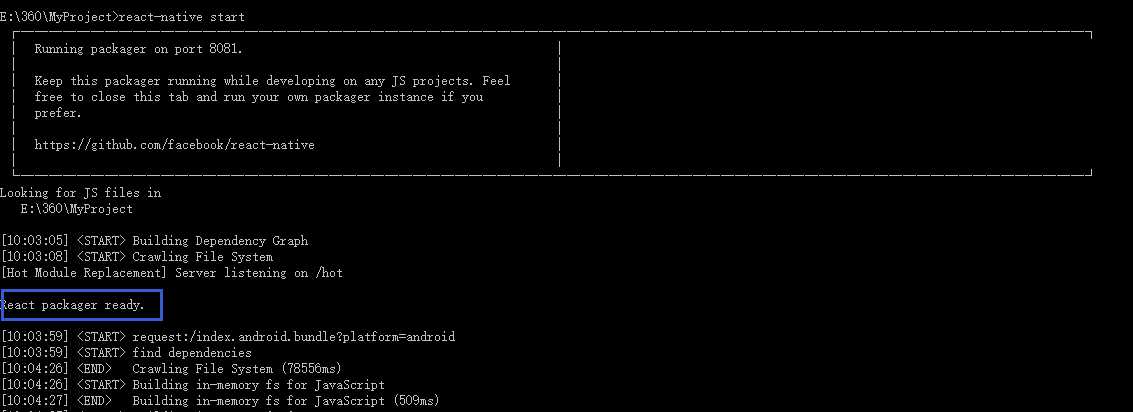
react-native start
他会在本地开一个端口号为8081的http服务,http://localhost:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false 打开这个地址如果能看到js代码,就说明服务启动成功了,如下图

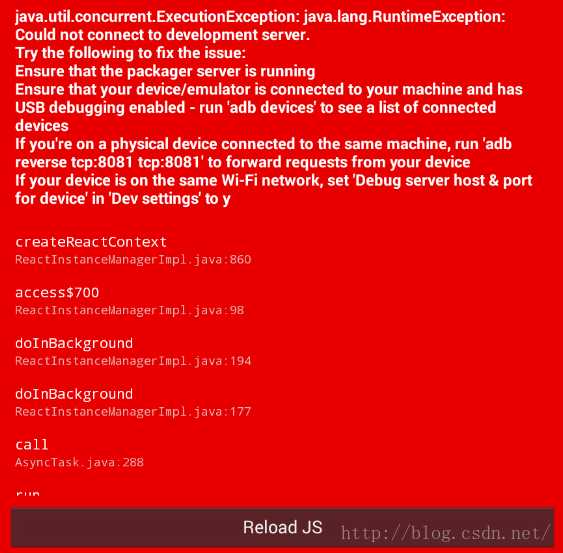
再就是在模拟器上运行app了,下载一个蓝叠模拟器,里面广告有点多,慎点就行了,上面的都弄好了后,在模拟器里有一个myProject的应用,打开,这个你应该可以看到一片红色的错误代码,如下图:

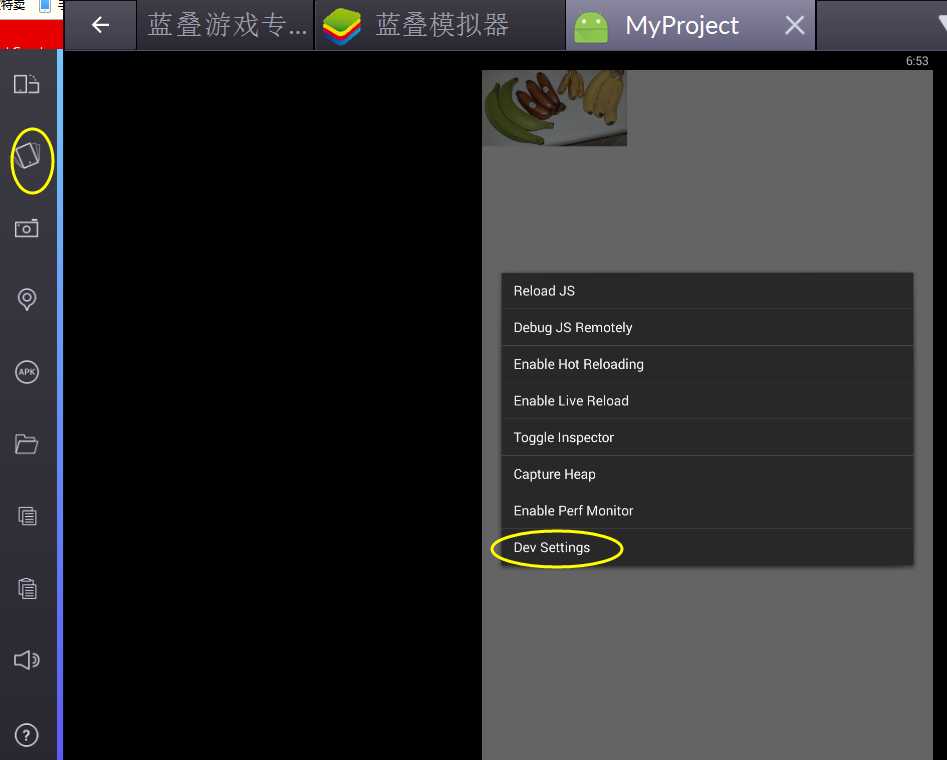
这个时候,如果你前面的步骤都对了,那就可以点模拟器左侧的摇一摇,这个时候会出现一个菜单选择,选择最下面的dev setting,如下图

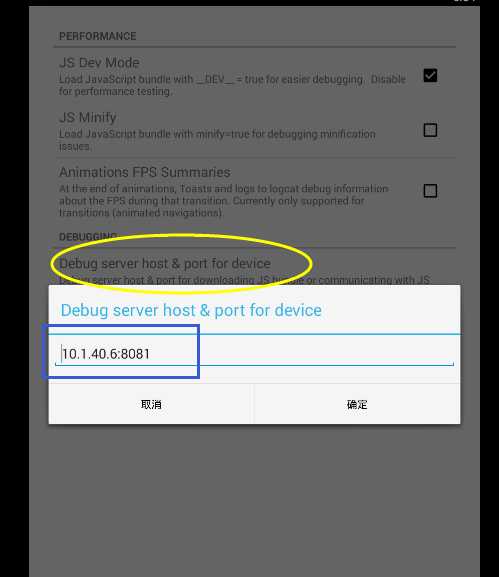
在这个设置里面,设置你本机的ip和端口号8081,如下图

然后再返回到之前的应用里,这个时候,你应该就可以看到

再就是改成hello,world了,修改index.android.js里的代码
class MyProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Hello,world.
</Text>
<Text style={styles.instructions}>
To 掌心化屎
</Text>
<Text style={styles.instructions}>
叶雨冰星 QQ群:5678537
</Text>
</View>
);
}
}
还是摇一摇,选中reload JS,就可以看到最新的效果了

是不是很有成就感?我就整了一天,整出个hello world,好吧!!就这样了,明天学点别的再记录,有想一起学习react native的,可以加入Q群 77813547, 5678537
react native 学习一(环境搭配和常见错误的解决)
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/react-native-setup.html