标签:
ionic是一个强大的混合式/hybrid HTML5移动开发框架,特点是使用标准的HTML、CSS和JavaScript,开发跨平台的应用。
接下来,敝人会从0到1采用ionic构建一个简单的应用,希望和大家一起学习该技术...
(来自http://www.ionic.wang/)

写在前面
从web视角开发移动端app应用,一份源码可以打包成ios和android应用
理解h5、css3、js



1、安装node(node官网会根据你的计算机操作系统类型,引导你选择合适的版本)并配置环境变量(这个类似jdk)
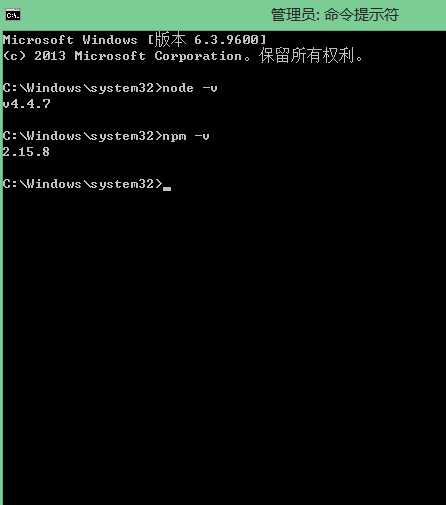
检查node是否安装成功

安装完node同时会安装npm(在web开发中,npm是很重要的)
2、安装jdk和android sdk(具体安装请自行寻找,下面给出我机子所安装的版本)

3、安装ionic和cordova

4、创建ionic项目

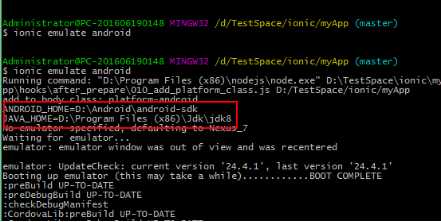
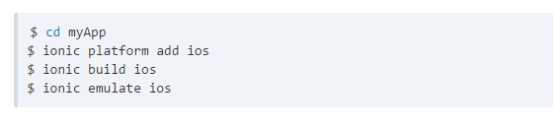
5、运行ionic应用(在ios平台上;如果是android平台则把下面的ios改为android即可)

6、运行ionic应用(浏览器)

效果图:

7、至此你已经成功搭建一个ionic项目了
来自http://www.ionic.wang/

如有纰漏,请斧正,应用请注明出处...(未完待续)
标签:
原文地址:http://www.cnblogs.com/imaikce/p/5727411.html