标签:

结构
<div class="box">
<ul>
<li>
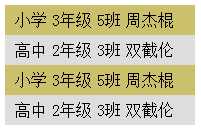
<span>小学</span><span>3年级</span><span>5班</span><span>周杰棍</span>
</li>
<li>
<span>高中</span><span>2年级</span><span>3班</span><span>双截伦</span>
</li>
<li>
<span>小学</span><span>3年级</span><span>5班</span><span>周杰棍</span>
</li>
<li>
<span>高中</span><span>2年级</span><span>3班</span><span>双截伦</span>
</li>
</ul>
</div>
样式
.box {
width: 230px;
}
ul {
list-style-type: none;
}
.box li {
line-height: 30px;
padding-left: 10px;
}
.box li span {
margin-right: 5px;
}
.box li.special {
font-weight:bold;">#d7d764 !important;
}
行为
window.onload = function () {
var aBox = document.getElementsByClassName("box");
var aLi = aBox[0].getElementsByTagName("li");
for(var i= 0,l=aLi.length; i<l; i++) {
if (i%2) {
aLi[i].style.backgroundColor = "#DDDDDD";
} else {
aLi[i].style.backgroundColor = "#cbc06c";
}
aLi[i].onmouseover = function () {
this.className = "special";
}
aLi[i].onmouseout= function () {
this.className = "";
}
}
}标签:
原文地址:http://www.cnblogs.com/WeWeZhang/p/5727893.html