标签:
CSS中存在一些比较特殊的属性,称之为伪类,它们之中最常用的就是定义链接的伪
:link:未被访问状态
:visited:已被访问状态
:hover:鼠标悬停状态
:active:活动状态
除了它们,还有一些不被常使用的伪类,有:focus,:first-child,:lang等。
:focus:选择器用于选取获得焦点的元素。
:first-child:某个标签的第一个元素,例:li
:last-child:某个标签的最后一个元素。
而且CSS里不光有伪类,还有伪元素,比如::first-letter,:first-line,:before和:after。
?本文中其它伪元素暂且不表,单说:after伪元素。
after顾名思义是在元素后面的意思,实质是在元素之后添加内容。
这个伪元素允许制作人员在元素内容的最后面插入生成内容,需要和content属性一起使用,设置在对象后发生的内容。默认地,这个伪元素是inline行内元素,不过可以使用属性 display 改变这一点。
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
提示:伪类名称对大小写不敏感。
1、:before和:after简例介绍
:before和:after的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素,最基本的用法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title></title>
<style>
#pid:before {
content: "^^";
color: red;
}
#pid:after {
content: "!";
color: red;
}
</style>
</head>
<body>
<p id="pid">welcome to my home</p>
</body>
</html>
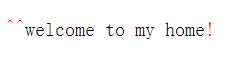
这段代码会在#pid元素内容之前插入一个‘^^‘,以及在内容之后添加一个‘!‘,插入的行内元素是作为#pid的子元素,效果如下:

如果没有content属性,伪类元素将没有任何作用。
但是可以指定content为空,插入的内容默认是一个行内元素,并且在HTML源代码中无法看到,这就是为什么称之为伪类元素的理由,所以也就无法通过DOM对其进行操作。
除了插入文字内容之外,还可以插入图片等。
2、:before和:after惊人用法
在这里展示一个常用的场景,很多人写过如下清除浮动的代码:
<div id="container">
<div class="content-left">this is left content.</div>
<div class="content-right">this is right content.</div>
<div class="clear"></div>
</div>
对应的css代码如下:
.content-left{
float: left;
width: 150px;
font-weight:bold;">red;
}
.content-right{
float: right;
width: 450px;
font-weight:bold;">yellow;
}
.clear{
clear: both;
}
为了清除上面的浮动,多添加了一个<div>元素,并给此<div>元素添加了clear样式,这种做法破坏了HTML5的语义化原则,因此应对css样式进行修改,添加如下代码:
.clearfix{
zoom: 1;
}
.clearfix:before,
.clearfix:after{
display: table;
content: "";
}
.clearfix:after{
clear: both;
}
只要在父容器上应用clearfix这个类即可实现清除浮动。。。
转自: http://www.cnblogs.com/smswei/p/5223496.html
标签:
原文地址:http://www.cnblogs.com/y-lin/p/5728252.html